As digital marketers, it can feel like we’re chasing metrics that continuously move.
While arduous to some, it’s a passion for others. Either way, we’re always looking for the next genre of optimization that can get us closer to our goals.
While chasing bright and shiny marketing trends, obsessing over coveted SEO keyword rankings, creating content, or modifying paid search ads for better CTR, we need to stop and slow down to “see the forest for the trees.”
The core experience of your website that is shared between a user and a search engine is not solely your content; it is your main navigation.
Your main navigation is a vehicle to help a user get to your content and for a search engine to understand the hierarchy of your pages.
More importantly, it helps a user and a search engine understand what is important to your brand and what should be important to them. This is an elemental “salesperson” that is often overlooked.
So often, we traverse websites with way too much information presented in the main navigation which causes confusion.
On the other hand, as many sites have simplified for mobile-first consideration, the main navigation doesn’t provide enough guidance.
As we move forward, you will see several different considerations that should be made in optimizing the website’s main navigation.
Also, it bears mentioning that this process is not a one-person job. While data will tell us key factors in what users want, it takes the participation of multiple parties to exact the best navigational decisions. These include:
- Leadership that can detail the future direction of the organization and what will become important in the future.
- Sales support that can detail what prospects and customers continually ask for.
- SEO providers can detail what is already heavily linked to on the website and what is not.
These seven tips can help you understand how users move through your website, where your navigation is insufficient, and how to improve it.
1. Analyze Google Analytics User Flow
Our first stop in the pursuit of the perfect main navigation is a review of how our current human audience is using our top link structure.
We want to make search engines happy, as well as show our content preference, but user experience trumps all of that.
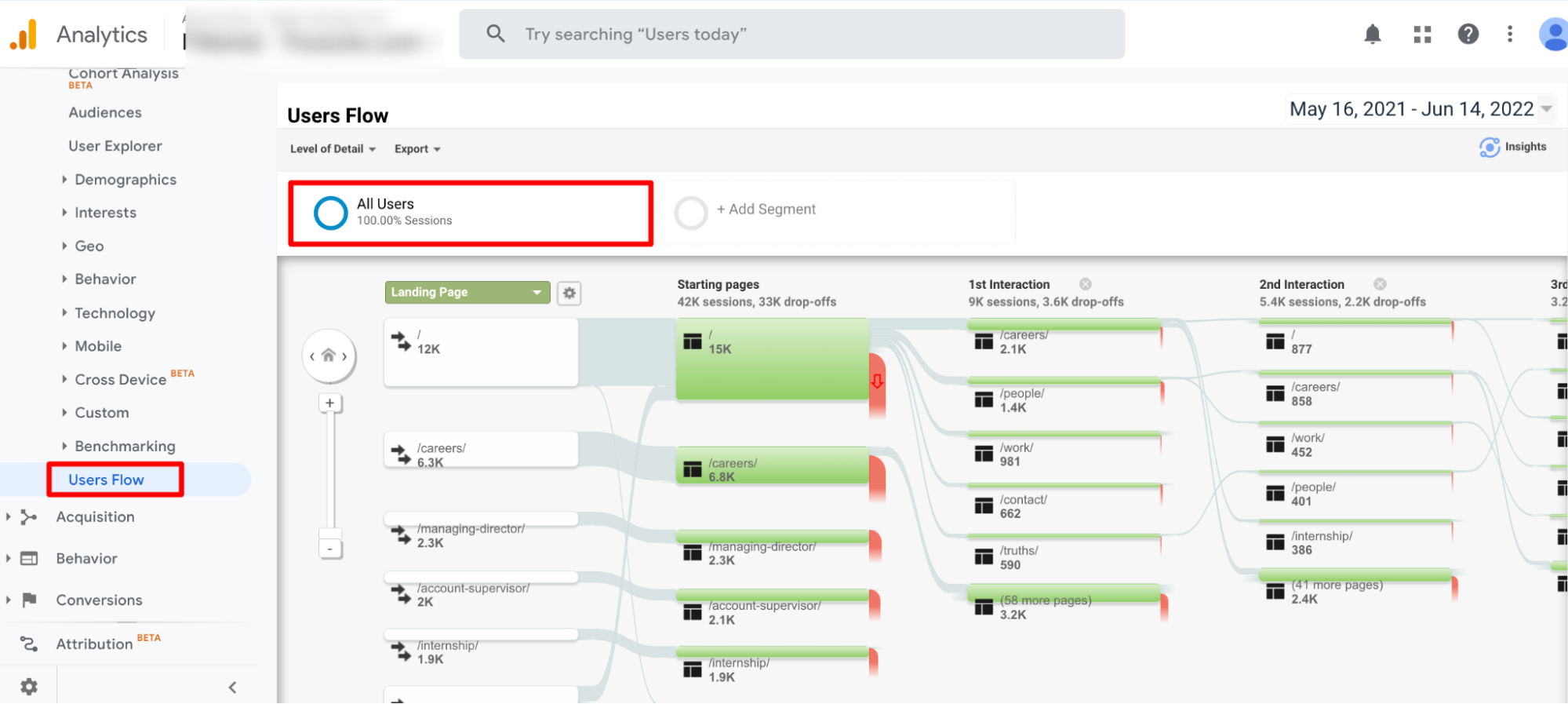
Within your Google Analytics profile, navigate to Users Flow within the Audience segment. Initially, we want to see what the common user pathways are on the site.
 Screenshot from Google Analytics, June 2022
Screenshot from Google Analytics, June 2022Do you see defined movement behavior?
It is important here to review where someone landing on the homepage will do next as well as those that land on an internal page.
Are there any commonalities in second-page visit preference?
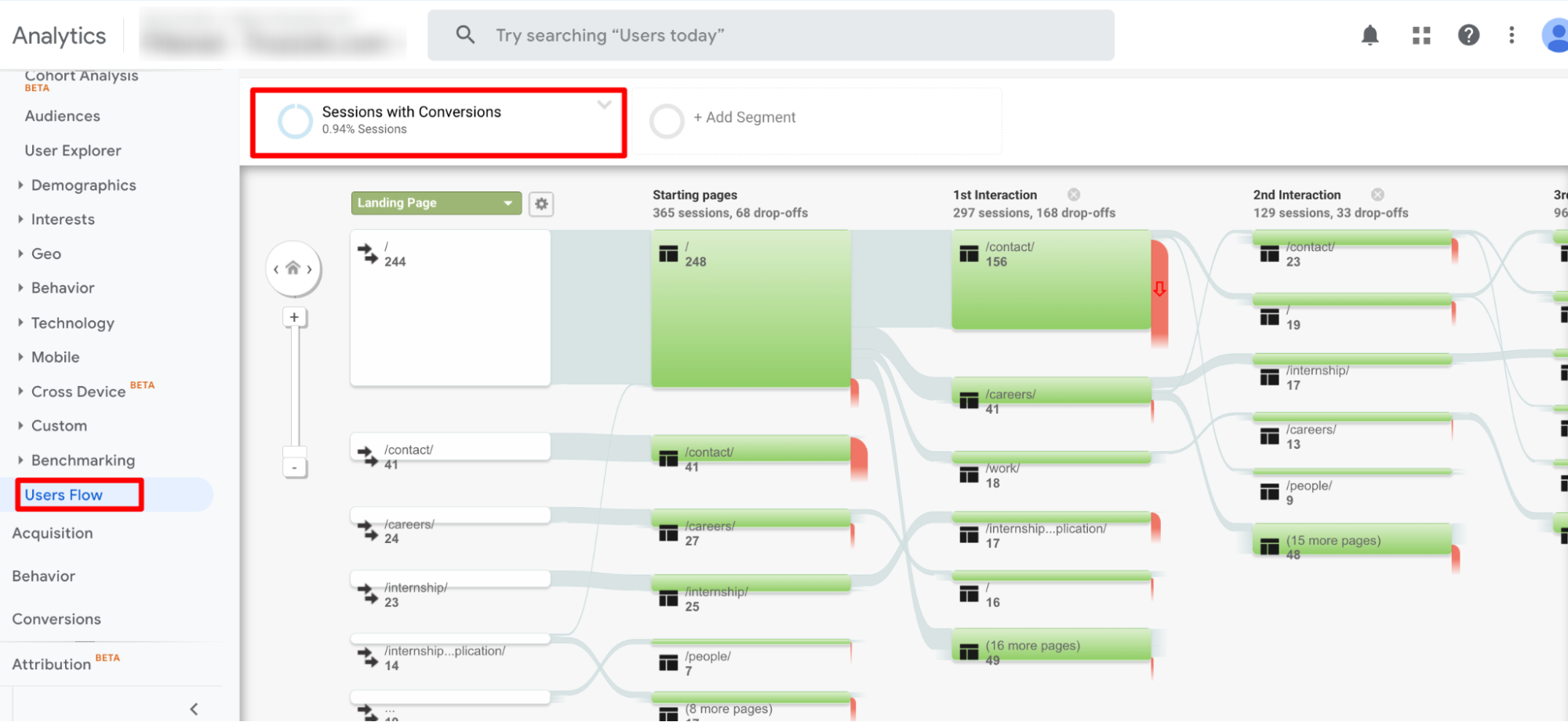
Next, as we have initially reviewed the Users Flow from an All Users view, create an advanced segment to view those visits that resulted in a conversion or transaction.
 Screenshot from Google Analytics, June 2022
Screenshot from Google Analytics, June 2022Again, do you see defined movement behavior or similar to the common user?
Not to entice “rabbit-holing” in this style of review, but you have the ability to utilize other predefined advanced segments, as well as myriad options to choose from in creating custom advanced segments. You can view the journeys of:
- New versus returning users.
- Specific geographies and languages.
- By referred traffic channels.
- Even those that visited a specific section of the website during their visit.
2. Investigate Internal Site Search
We’ve investigated which navigational links web users traverse through to find content that they are interested in.
Let’s take a moment though to review the content they expect to see but are not finding.
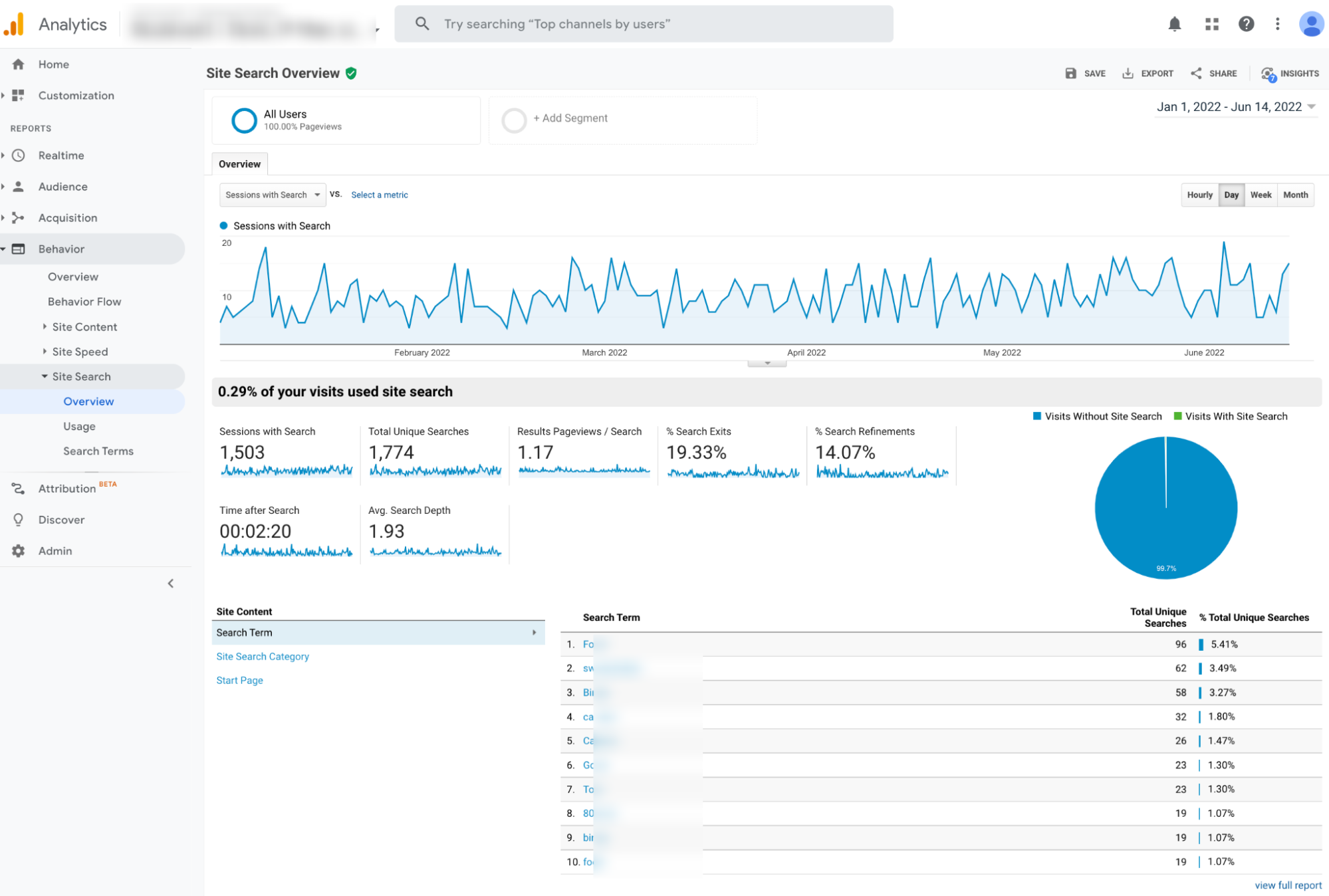
Content that is not readily available or understood in the main navigation. You can do this by analyzing Site Search in Google Analytics.
Take a look at specific search terms the users type in, whether they refine their searches, and their exit rates.
This helps you understand what links and content they expect from your site, and what content they didn’t find in your main navigation.
 Screenshot from Google Analytics, June 2022
Screenshot from Google Analytics, June 2022Digging deeper, you can also move past overall site search results to analyze data by the user’s respective starting pages. This can provide insight into additional navigational needs that may persist outside of the main navigation.
3. Visualize User Interaction With A Heat Map
In a previous analysis, we took more of a data-driven/numbers approach to understanding user behavior with main navigation.
Now, we step away from such granular behavior data to gain a visual feel of how users react to the main navigation.
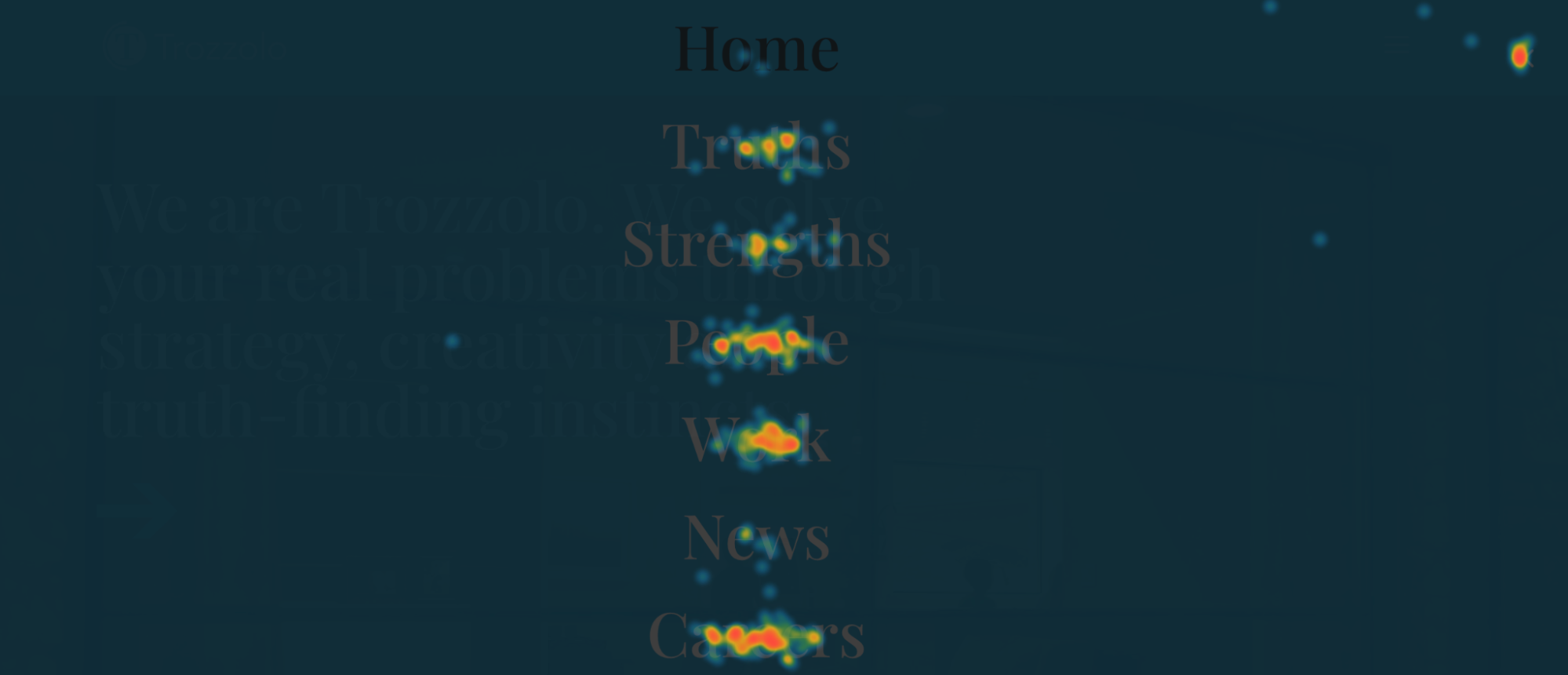
To perform this exercise you will need a heat mapping data provider (I prefer Lucky Orange).
Pay close attention not only to the main navigation click movement of the homepage users but also to internal page user actions.
Most importantly, it is critical to review how behaviors change between desktop and mobile users.
Desktop and mobile examples:
 Screenshot from Luckyorange.com, June 2022
Screenshot from Luckyorange.com, June 2022 Screenshot from Luckyorange.com, June 2022
Screenshot from Luckyorange.com, June 2022You may notice in your application that desktop and mobile behavior may look very different as the example shows.
The presentations between desktop and mobile are often vastly different.
In a compressed display, you have to consider how easy or expandable the main navigation may be. Small font links do not get links.
It is worth mentioning that in your next website redesign, consider desktop navigation mimicking the above example.
This experience allows your desktop users a similar presentation to mobile users, beginning their website journey from only a few foundational points. This is becoming a common design presentation of simplicity.
You’ve done your due diligence in understanding user behavior. This is beginning to show important insight on what links or main navigational elements we must keep.
4. Teach Users What To Expect With Anchor Text
A phrase I have continuously told myself for two decades is to “get out of your head and into your customers.”
For example, your prospective customer doesn’t know what the “XL Custom Suite” is for “Preferred Users.” They are simply trying to understand what kind of services you offer.
Before you capitalize on promoting your branded offering in your main navigation, teach those entering your website what industry, product family, and product genre you serve.
What you should name your main navigational anchors relies heavily on a few areas.
First, enlist your sales, product, and service teams to understand how your customers and prospects refer to product or service offerings. Take on your customers’ mindset and your navigation will be all the better.
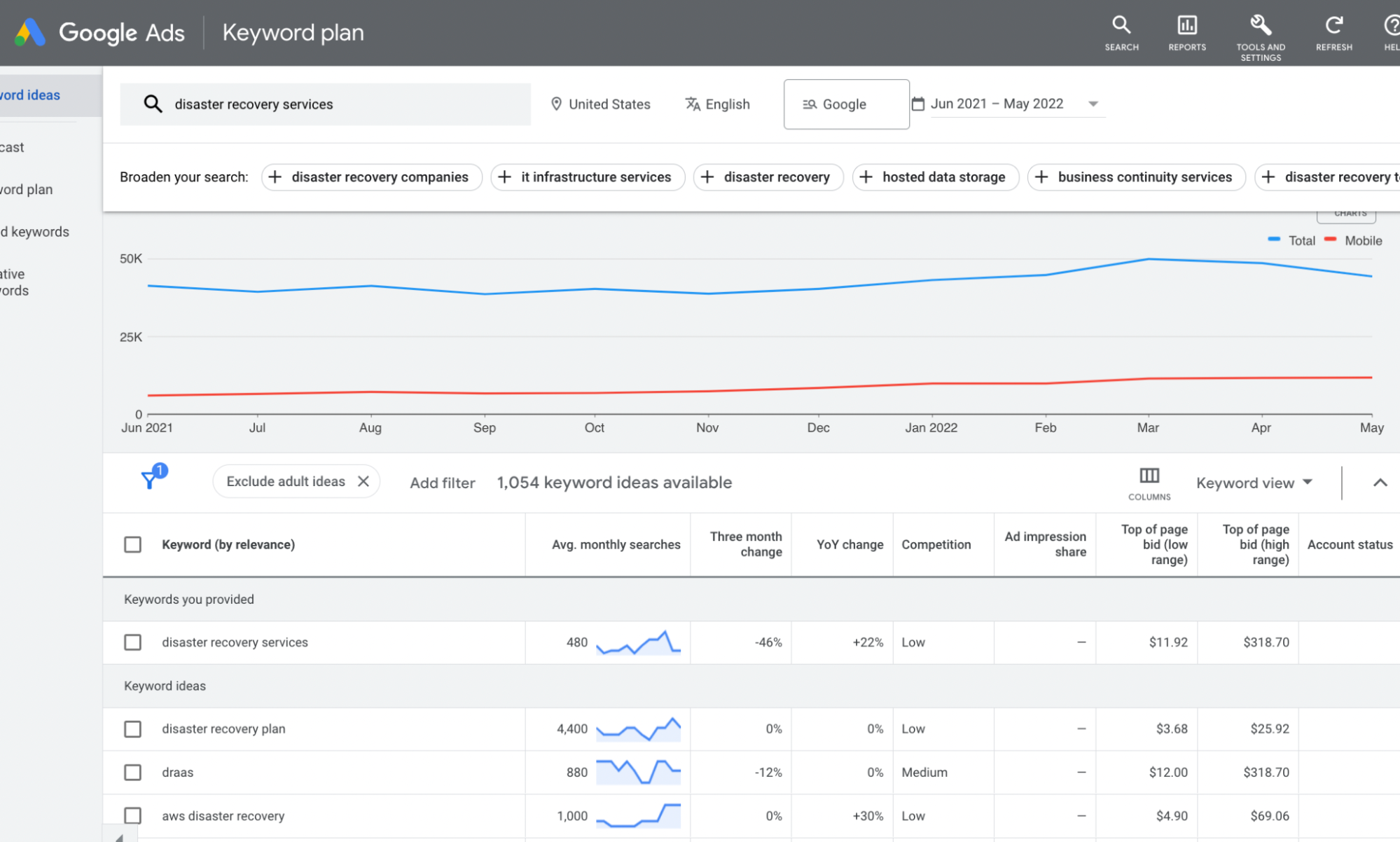
Second, keyword research means the world in this overall exercise. You can use Google Ads Keyword Planner or a third-party tool to research keyword demand and volume.
 Screenshot from Google Ads, June 2022
Screenshot from Google Ads, June 2022This research can tell you how users that reach your website search for and name your products and services. This information is vital when updating your main navigation anchor text.
Within the SEO realm, this keyword research also helps search engines to understand what product or service sectors you serve.
5. Find Your Top Linked Pages
To this point, we have been focused on user-specific data but let’s now put our attention on SEO.
Those well versed in SEO know that the more you link to content internally, the more it shows precedence on your website. This does not mean that you should spam links throughout your site.
But it’s important to link your pages to one another in the main navigation, footer navigation, supporting internal navigation, as well as cross-linking done in resource content.
However, today we are here to make sure important content is placed in the main navigation.
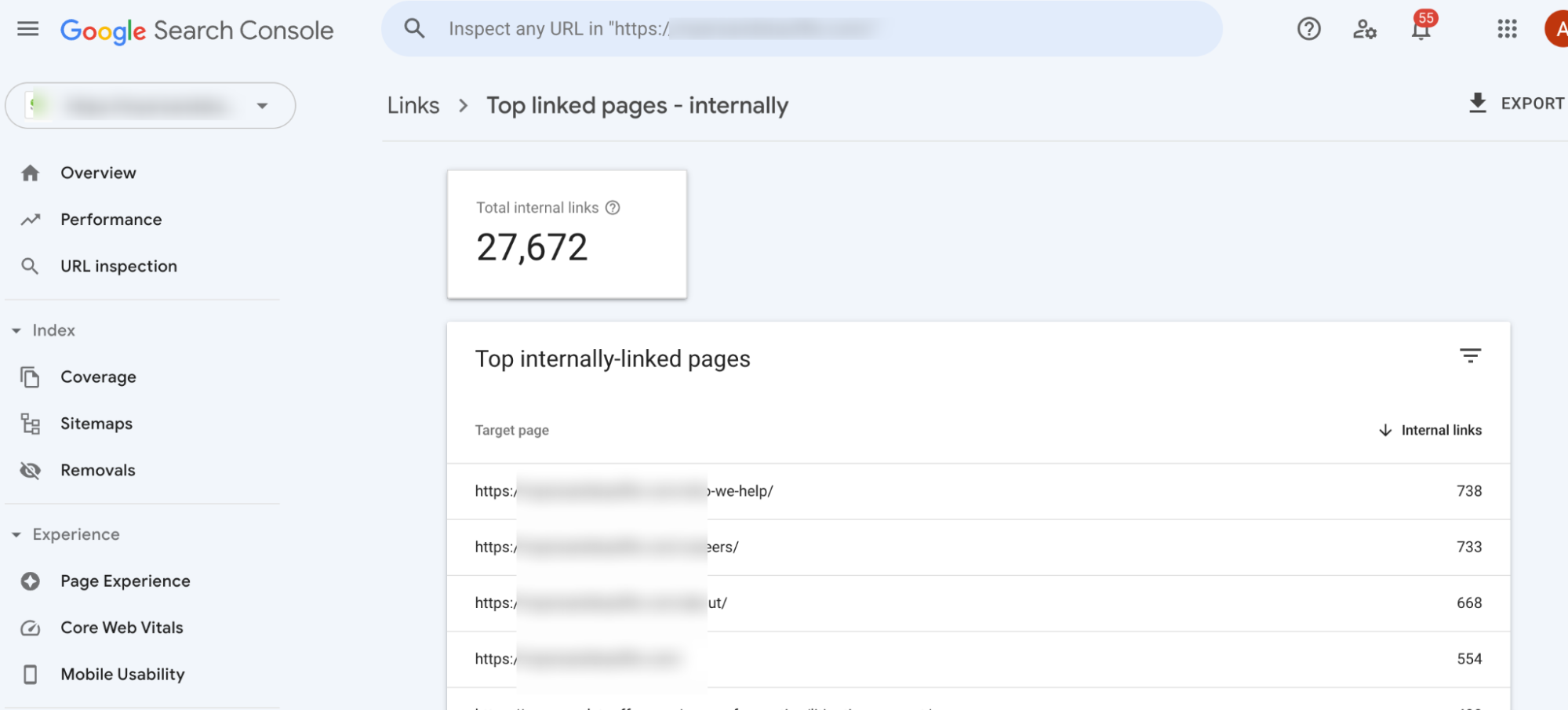
In Google Search Console within the Links section, specifically Internal Links, you will see Google’s report on the frequency of how you link to your internal site pages.
 Screenshot from Google Search Console, June 2022
Screenshot from Google Search Console, June 2022You obviously can see what internal pages you are linking to in your main navigation, but this report gives you a feel for instances when you may already be linking heavily in other supporting navigation instances.
Remember, we do not want to go too heavy on specific website internal linking but you may find out where you are greatly misrepresented.
If you see an abundance of internal links for pages that you deem less important, you want to investigate why and remove some of the links. Or, move them from primary to secondary navigation.
6. Mind Your SEO Basics
While anchor text does cover the on-page keyword relevancy needs of SEO, the primary main navigation SEO must-haves are rooted in technical considerations.
Think of this as the factor that surrounds the “efficiency of the crawl.”
Google and Bing have made great strides over the years in crawling and indexing JavaScript, but I still would steer clear of this style of navigation.
If you are accidentally robots.txt-excluding JavaScript on-site or not using preferred deployment such as Progressive Enhancement, you run the risk of possessing a main navigation that is difficult for a search engine to crawl.
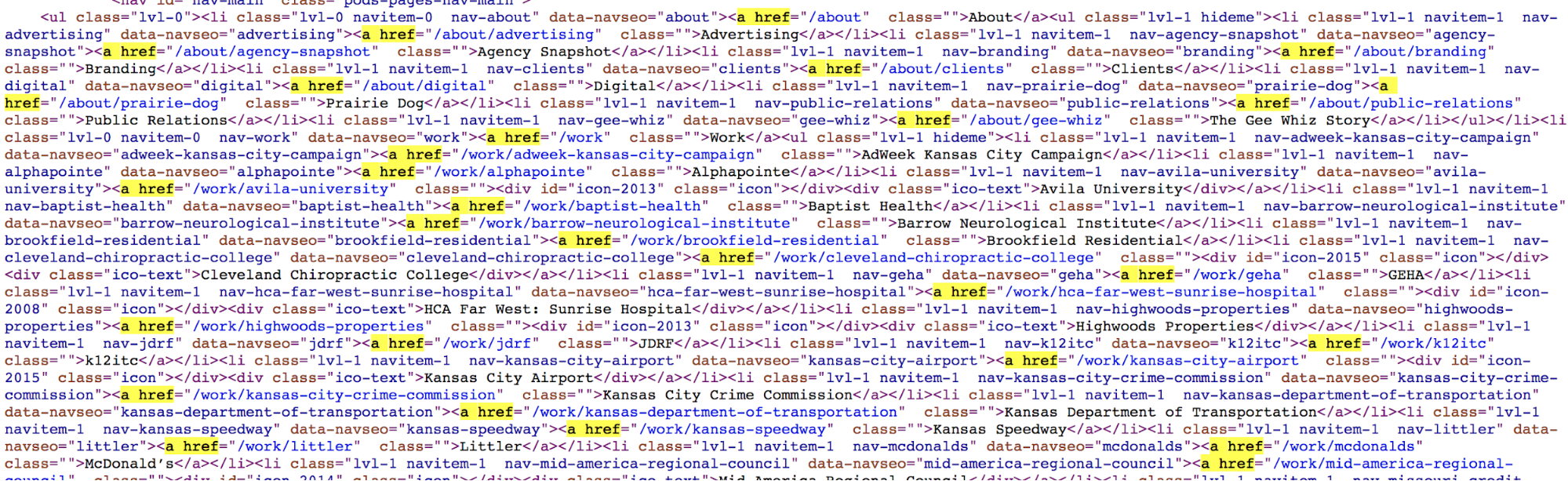
The best practice is to ensure that your main navigation is constructed in an HTML format or what is commonly referred to as “a href” referenced links.
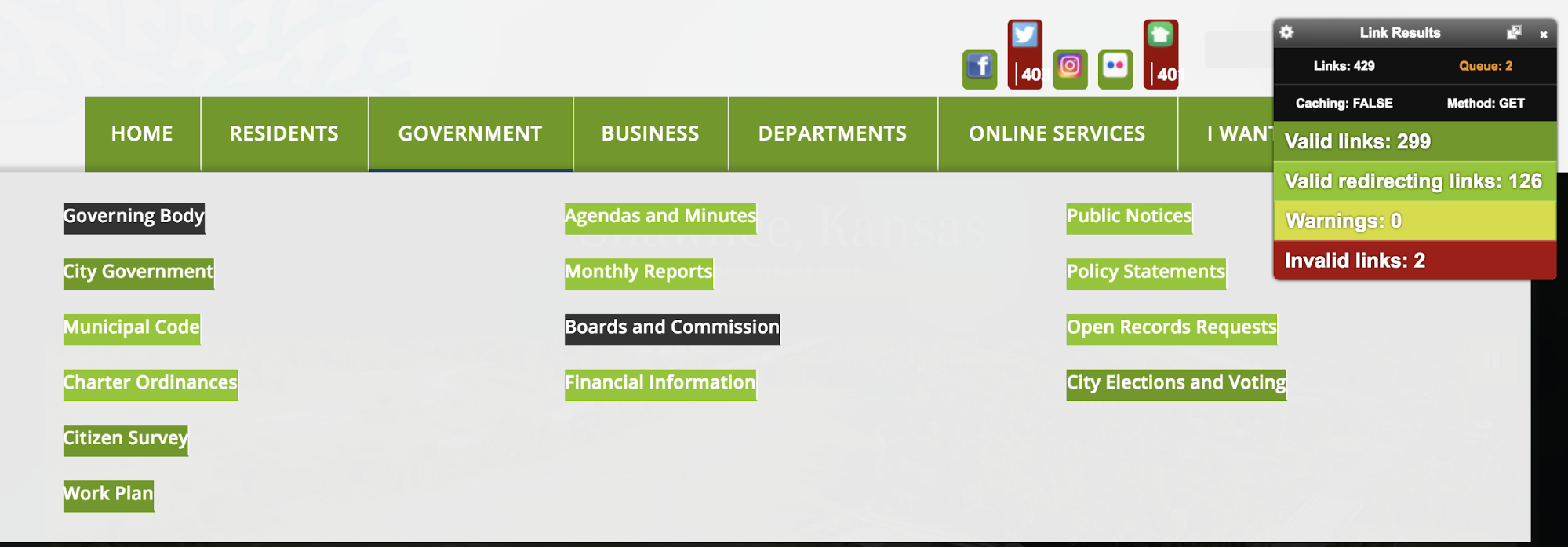
 Screenshot from Trozzolo.com, June 2022
Screenshot from Trozzolo.com, June 2022There is one mistake in the main navigation that occurs all too often.
Over the course of the life of a website, you redirect URLs. It’s easy to forget to update the main navigation to link to current page URLs. So, the main navigation link goes to a redirect.
Forcing a crawling search engine to endure a redirect will slow down crawl speed and give a less than efficient crawl for search engines.
To assess this potential issue in your main navigation’s current state, use the Chrome extension Check My Links. This tool will highlight any redirecting (and broken) links that may exist in your main navigation.
 Screenshot from Check My Links, June 2022
Screenshot from Check My Links, June 2022As a best practice, this exercise should be executed each time the website is redesigned, both in redesign coding, Q/A, and post deployment.
7. Check What’s Ranking And What’s Not
By reviewing all of your top organic search rankings, you can get a feel for where you likely have sectional or hierarchical gaps.
Linking more so to these internal sections can convey importance to a search engine.
Example:
You may find that your homepage ranks well as well as product sub-category pages, but not the product parent category pages.
This can be caused by drop-down navigation which does a good job of linking to deeper site content, but the parent category is not linked to at all.
This causes a massive disproportion in the amount of linking and perceived importance at deeper site levels vs. parent level category pages.
A good first step is to create keyword buckets based on what composes your main navigation as well as your entire family of offerings.
Assess keyword research just as we did above but also take a look at competitor rankings to understand gaps that may exist.
To Link Or Not To Link
The steps that I have detailed are ultimately a deep dive into understanding what topics your audience has an interest in, what topics they want or expect us to have, as well as what content we need to portray importance to search engines.
As you hopefully take this main navigation audit to heart, pay attention in future months to improvements not only in conversion metrics and SEO rankings but in website user behavior metrics. These include bounce rate, time-on-site, and pages viewed per session.
Ultimately, these touchpoints will be the end-user and search engine’s way of thanking you for your hard work.
More Resources:
- 4 Simple UX Practices Proven To Increase Conversions
- How To Improve SEO With User Experience Factors
- Core Web Vitals: A Complete Guide
Featured Image: wee dezign/Shutterstock





