There is no easy workaround for making a website or mobile application meet accessibility conformance guidelines for everyone.
It’s unrealistic to look for a solution that automatically makes a website or web app functional.
And yet digital marketers try to inject search engine superpowers by promising increased conversions for a growing new target market of persons who use the web with assistive technology, by using automation they don’t fully understand.
Before purchasing automatic accessibility testing solutions, be sure you understand what they are, how they help, and what may attract ADA lawsuits.
You do what you do because:
- Mobile applications live in every home and in kids’ hands.
- There are 123 companies doing exactly the same thing and you’re going to outrank them, by golly.
- ‘Raised by Wolves’ Season 2 has started and you no longer have time to fiddle around with title tags that Google is going to rewrite anyway.
I see you.
The most commonly asked question I’m asked is whether or not to use an overlay as a solution for web accessibility repairs. So in this column, we’ll explore:
- Why do companies use them?
- Are overlay marketing claims true?
- Is automation for accessibility testing bad?
What You Need To Know About Accessibility Overlays
If you thought learning how to improve conversions by re-working information architecture and focusing on usability was aggravating, wait until you meet web accessibility.
Why is accessibility important?
This is the second most commonly asked question I’m asked.
You have only to consider yourself to find the answer.
Let’s look at you.
You don’t like being excluded or treated differently.
You want to be included and involved, participate, and conduct everyday actions without much fuss.
- Maybe you can’t read this page without reading glasses.
- Maybe you can’t see this page and need a screen reader to read it to you.
- Maybe you’re sitting outside, and the glare of the sun is obstructing the screen.
- Maybe your brain can’t handle ads inserted into articles that distract you, ruining readability and your ability to retain the information.
- Maybe you hate long articles.
How difficult would it be to design web pages that are easy to read, understand and access with assistive software?
Do Overlays Fix All Accessibility Issues?
It’s not difficult to solve the most common accessibility issues on your own.
If you use WordPress, for example, many themes offer customization options providing everything from adding custom focus states to content adjustments for links so that they motivate clicks for sighted users and persons listening with screen readers.
If you’re considering paying for an overlay or widget because they sound miraculous, remember that accessibility overlays are not designed to know the unique needs of your target market.
Overlays check the same WCAG criteria that free automated tools like AXE, WAVE, and Lighthouse do.
Overlays can be expensive. They are marketed as the total solution for automatically fixing accessibility errors in web pages and web apps.
If you depend on a solution that works quietly in the background, how do know it found everything?
The rub is overlays and plugins provide no motivation to care about who accessibility enhancements are for or why.
Free automated testing tools bring back data on issues, provide hints or full details on where and how to fix an issue, and invite you into the process.
You can learn more about the importance of web accessibility when you are directly testing.
Maybe anchor text choices or alt text needs some additional discussion, for example.
You can dig in to fine-tune your baby if you are willing to get your hands into the code.
The Overlay Promise That Could Cause Legal Trouble
The ADP/San Francisco Lighthouse settlement agreement ‘HR and Payroll Software Leader ADP to Enhance Product Accessibility’ states:
“For the purpose of this Agreement, ‘overlay’ solutions such as those currently provided by companies such as
AudioEye and AccessiBe will not suffice to achieve Accessibility.”
It’s important to know when a claim is utterly false.
Overlays have been banned at conferences and organizations like the IAPP are reviewing their official stance.
Accessibility specialists have signed a pledge to never use overlays after investigating the research.
Nevertheless, businesses still invest a large chunk of their budget on automated overlays claiming to automatically find and repair Web Content Accessibility Guidelines (WCAG), and Section 508 compliance violations to save them from an ADA lawsuit.
An accessibility overlay product promises to act as your own fairy godmother, ready to squash any WCAG bug and clean up the mess so that your target users have a blissfully perfect user experience.
Be careful.
Not every WCAG criteria can be fixed by the wave of an overlay magic wand.
Hands-On Accessibility Testing Demonstrates Commitment To Design For Persons With Disabilities
It takes more skill to know where, when, and how to meet WCAG or Section 508 requirements or add accessibility enhancements to improve the user experience.
There is often a close relationship between UX and accessibility because both camps want the same outcome.
Accessibility is now a requirement for many companies, built into their culture and marketed to customers as proof of their expertise and concern for meeting the needs of all customers and clients.
Spend some time looking at the explosive rise in job openings for accessibility specialists in every sector, all around the world.
There is a concerning shortage of developers trained to build accessible mobile apps.
An even smaller number of people are trained in SEO, UX, IA, and Accessibility.
Each area enhances the depth of understanding needed to advocate for inclusion.
When WCAG2.2, which is available for you to see now, is officially adopted in 2022, all automated tools will need to be updated.
So will accessibility audit criteria.
Mobile apps are programmed differently than HTML, CSS, JavaScript, or PHP.
Some of them cannot be automatically crawled at all.
Mobile app functions on iOS and Android devices provide better feedback when manually tested with screen readers turned on and still, the test experience is not complete.
Each individual customizes most accessibility settings.
Overlays should not meddle with accessibility settings already set up by users who depend on them.
Commonly Found Mobile App Accessibility Test Failures
The focus on design for mobile layouts isn’t new.
We’ve had years to prepare and learn how to create user experiences for smaller screens.
Google lit the fire by adding performance criteria to meet.
Increasingly, apps follow us wherever we go such as banking, shopping, school, and appointments.
Self-serve checkouts must be accessible to persons in wheelchairs, who may be sight impaired or are simply intimidated by tech.
Small businesses and bloggers using WordPress themes may rely on visual content such as images, videos, and articles.
They choose plug-ins for added support.
This is where accessibility starts to fail.
Learn To Use Screen Readers For Accessibility Testing
The way screen reader users interact with the web is by listening and following audio instructions and descriptions for what the visual front end displays.
-
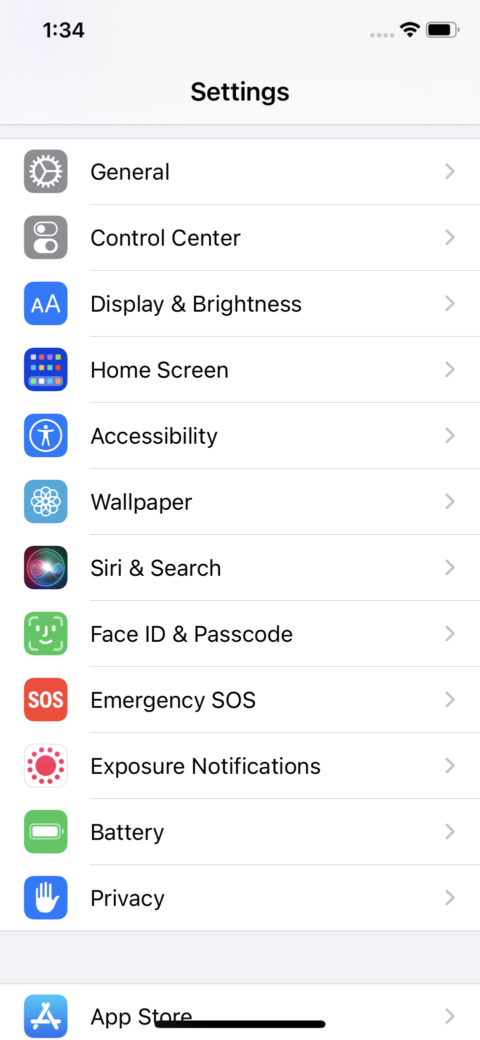
 Screenshot from iOS, February 2022
Screenshot from iOS, February 2022
If you want to experience listening to a website you are working on for search engine marketing, take your mobile device, go to settings, and choose accessibility.
For iOS, you will find Voiceover, which activates the screen reader.
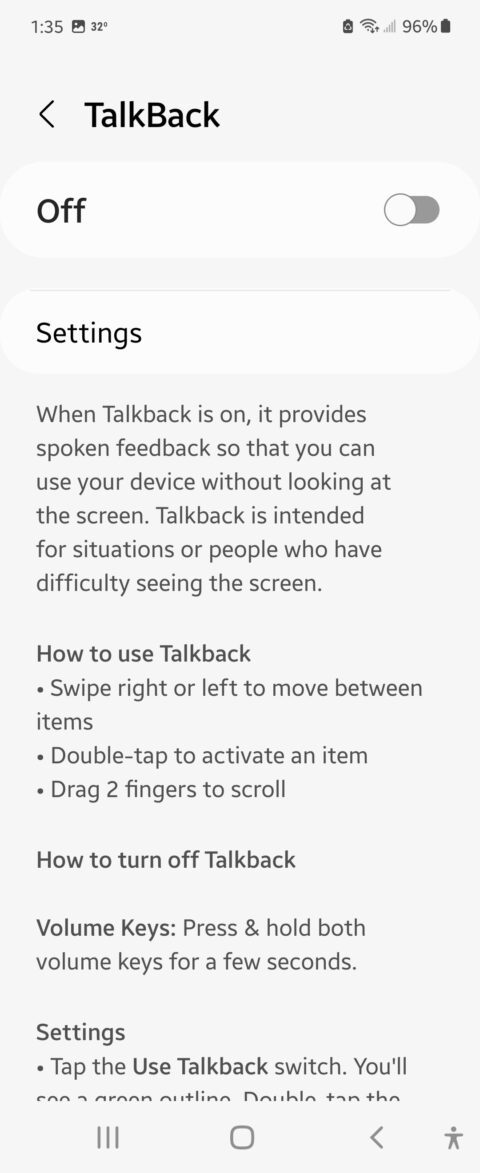
For Android, you will see Talkback.
I recommend following their quick tutorials first so that you know how to operate the screen reader and quit when finished.
The most common accessibility problems are:
- Missing alt text.
- Missing field labels.
- Duplicate links, especially non-descriptive ones like “learn more.”
- Failure to magnify text.
- Poorly structured headings.
- Unidentified iframes.
- Modals.
- Sliders and carousels.
- Log in pages.
- Captchas with pictures.
- 2-Step Authorization.
Mobile app testing with screen readers is performed manually to improve accuracy.
It cannot be assumed that an app functions unless the screen reader is turned on.
The same is true for screen reader testing with MAC and PC. It’s easy to activate MAC VO with Siri, by saying “OK Siri, turn on VoiceOver.”
The experience of hearing a web page or web application provides opportunities to make decisions to improve the design or fix bugs before you receive a complaint.
-
 Screenshot from Android, February 2022
Screenshot from Android, February 2022
Benefits Of Using Automated Accessibility Tools
Automated crawls hunt for web defects, AKA bugs.
The process has been around for years and offered as browser extensions or built into web dev inspections.
Many software developers and QA engineers write their own automation scripts.
The difference is that automated crawls are not intended to automatically fix errors.
Unless a business permits testing projects in development with persons with disabilities, there is no demonstrable proof that a website or mobile app meets WCAG guidelines.
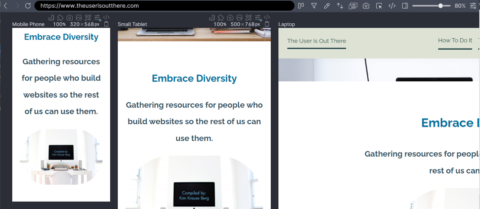
Emulation with software like BrowserStack and Polypane offers insights into browser rendering on mobile devices and layouts on various screen resolutions.
Tools such as these are valuable for QA testing.
-
 Screenshot from Polypane, February 2022
Screenshot from Polypane, February 2022
Manual testing mobile apps can be done with automated testing tools for iOS and Android, with the caveat that each device has its own version of accessibility software built-in, and some automated tools may not function for hybrid apps, such as those created with Xamarin.
The accessibility test process should be backed up with recordings and test data.
Accessibility audits and follow-up regression testing provide an ongoing history that may be required in the event of an ADA complaint.
At the very least, knowing your webpages and mobile app intimately assists customer service representatives or simply someone who reaches out for ADA support.
Relying on a solution that you may not understand increases the likelihood that errors are out there, unchecked.
Why Invest In Accessibility
- It’s the right thing to do for people.
- ADA lawsuits are expensive. And public content.
- Future technology advances include equal access.
Public ADA complaints do not help a company’s reputation and can negatively affect revenue.
When an unresolved accessibility issue is not addressed and escalates into an ADA lawsuit, the contents are available online.
Law firms tracking ADA lawsuits publish blogs highlighting cases and details.
The ‘P&G Website Not Accessible To Blind Individuals, Class Action Claims’ states:
“The P&G website’s screen reader allegedly fails to read the item description link and stops functioning abruptly in the middle of a sentence.”
Check your state and country for their web accessibility laws, even if there is no Section 508 legal requirement or audit required for a VPAT.
Solutions for error remediation are provided in most automation software, or at least, links to how to find them.
Since some of these automation tools are free or provide affordable trials and licensing, small businesses are not prevented from using them.
When errors are located, tested, and fixed during development cycles they do not reach production, thus avoiding an issue that could be raised on the social web.
Accessibility Investment Decisions
Inclusive design is difficult for some marketers to embrace.
It’s an additional expense passed on to clients.
You may need to educate clients on the benefits of meeting ADA compliance.
Accessibility reviews should be built into all digital marketing strategies.
When you see a breakout SEO pro from an agency giving talks about web accessibility, pay attention.
They understand that revenue comes from delighted customers whose experiences include content delivered exactly how they need them.
More resources:
- How & Why Accessibility Matters for SEO
- Build A Solid Foundation For SEO With Web Accessibility Requirements
- Advanced Technical SEO: A Complete Guide
Featured Image: BRO.vector/Shutterstock





