Ensuring websites are accessible and usable for everyone should be a primary concern for anyone who works within the online space.
While accessibility is more often seen as the responsibility of developers and designers, there is a lot of overlap in the SEO work we do to make websites accessible and easy for search engines to understand.
However, it isn’t something which is commonly spoken about within SEO, and not typically something that is included in the “need to know” of SEO.
So, I took to Twitter to ask the community if website accessibility is something they consider when working on a site’s SEO.
Hey SEO friends, a quick q, is website accessibility something you consider when working on a sites SEO?
— Ruth⁷ (@rvtheverett) August 10, 2020
I was pleasantly surprised with the results, with over 58% of those who voted saying accessibility is something they always consider, and only 13% saying they generally don’t.
What Is Web Accessibility?
In short, website accessibility is the act of making sure websites are accessible and usable for everyone.
It ensures all users are able to perceive, understand, navigate, and interact with a website and encompasses all disabilities which may affect how a user experiences your website.
This includes auditory, cognitive, physical, neurological, and visual.
Accessibility also benefits users with temporary impairments, which may include – a user with a broken arm, or someone recovering from surgery.
It also includes:
- Situational impairments, such as:
- People on moving trains.
- People with limited internet connection.
- Environmental impairments, for example:
- Being in a brightly lit room.
- Not being able to play audio aloud.
Why Is Accessibility Important?
Ensuring the websites we work on are accessible for everyone should be a primary concern for everyone in SEO, as well as the designers and developers we work with.
An accessible website helps all users:
- Easily navigate the site.
- Improve their experience.
- Find information they are looking for.
With the coronavirus pandemic causing the use of the web to further increase, the need for an accessible website has never been greater.
A report from Deque found that 62% of accessibility practitioners surveyed in March and April 2020 reported that “COVID-19 has raised the awareness and impact of accessibility on the digital channel.”
Accessibility is also important for user experience, satisfaction, and loyalty.
There are also legal implications to inaccessible websites.
User Experience
It’s important to look beyond rankings and rather ensure a website is usable for everyone.
This will in turn lead to increased user satisfaction, as well as enhancing brand sentiment and loyalty.
When websites aren’t accessible it can make it incredibly difficult for some users to perform necessary tasks or find the information they are looking for.
Here is a really powerful article on inaccessible web elements that writer Holly Tuke finds most annoying as a screen reader user.
Google are also shifting their focus towards rewarding sites that provide a good user experience.
We know that they are taking accessibility seriously as they want to ensure they include the best sites in search results, and they deem accessible sites to be the best, as they are the easiest to understand and use.
Legal Implications
In addition to being imperative to user experience, an accessible website is also required by law in most cases.
Within the EU, the European Accessibility Act was introduced in 2019.
This act covers products and services such as computers and operating systems, smartphones, and ecommerce platforms.
It requires them to be compatible with assistive technologies, as well as presented in a format appropriate for all users.
In the U.S., website accessibility is covered under the Americans Disability Act (ADA), which was first introduced in 1990. This civil rights law prohibits discrimination against individuals with disabilities.
Within this act, websites with inaccessible components can be seen as discriminatory and in violation of Title III of the law.
The 2010 UK Equality Act covers website accessibility in the UK and is designed to protect individuals from unfair treatment, while promoting a fair and equal society.
Within this law, site owners are required to anticipate the needs of potential disabled customers and make ‘reasonable adjustments’ for these needs.
There are some notable ADA website compliance lawsuits, such as:
Beyonce’s Website
This lawsuit was filed by Mary Conor, who was looking to buy Beyonce concert tickets, but discovered numerous accessibility errors, such as:
- No alt text for images.
- Denial of keyboard access.
- Lack of accessible drop-down menus.
Domino’s Pizza
A lawsuit was also filed against Domino’s pizza in 2016, due to both the website and app being inaccessible with screen reading software.
This prevented the ability to order customized pizzas, or take advantage of online-only discounts.
Nike
In 2018, Nike was sued for also being inaccessible to screen readers.
This lawsuit cited issues with empty links and missing alt text for images.
The 4 Principles of Accessibility
In order to be accessible, a website must meet four principles, known as POUR:
- Perceivable
- Operable
- Understandable
- Robust
Perceivable
This encompasses removing any barriers that a user may have to accessing your content.
This includes making websites accessible to screen readers by supplying text alternatives and a logical structure.
Operable
Focusing mainly on the user interface and navigation, in order to be operable, a website must be able to be usable for all users, despite the device they are browsing on.
This also includes allowing enough time for users to complete any given task.
Understandable
Users need to be able to understand the information displayed on a webpage, as well as clearly understand the user interface and navigate the site.
This includes having a predictable and consistent navigation.
Robust
In order to be robust, a website must be able to be accessed and interpreted by different technologies and platforms, including screen readers.
In addition, it must remain accessible throughout updates to all platforms.
The Intersection of SEO & Accessibility
While our SEO work typically focuses on ensuring websites are accessible for search engines, a lot of the areas we focus on also have an impact on the accessibility of the site for users.
In February 2020, Web Aim used its WAVE accessibility engine to analyze the rendered DOM of all pages after scripts and styles were applied, to assess end-user accessibility barriers and web content accessibility guidelines (WCAG) failures.
This study found 98% of homepages had detectable WCAG failures, while 97% of the deeper content pages also failed the accessibility testing.
The biggest factors causing the failures for both of these were low contrast text, missing alt text, and empty links.
We have direct control over two of these three factors:
- Alt text
- Empty links.
With this in mind, let’s explore the areas of overlap between SEO and accessibility, and share how we can make a positive impact through our work.
1. Page Titles
Page titles are used to provide context and help users to understand what the webpage is about, as well as appearing as the main headline in search results.
Not only do titles allow users to identify whether the information on a page is relevant to them, they also differentiate content when multiple tabs or pages are open. Screen readers will rely on page titles to explain to users when they are navigating between pages.
By optimizing page titles with users in mind, rather than keyword stuffing for bots, SEO best practice and accessibility go hand in hand.
2. Headings
In SEO, the main focus for headings is on the H1 tag to provide an overview of the main content on the page, while H2-H6 tags are used to further define the structure of a page.
Just like search engine crawlers, assistive technologies use headings to quickly navigate a page and move to a particular section of the content.
Similar to SEO best practice, when using heading tags for accessibility it is important to only use one H1, make sure all headings are relevant to the content beneath them and only use headings if there is content below them.
3. Sitemaps
On-site sitemaps are useful for all users to find content they are looking for, especially if the site has a complex navigation.
They are particularly important for accessibility as they provide an overview, and clear access, to all the important pages on the site.
Likewise, for SEO, sitemaps help search engine crawlers find links to other pages on the site, which is especially useful if they are not linked to elsewhere on the site.
4. Anchor Text
Anchor text is used to describe the content that will be found on the page being linked to. It can be used to describe the purpose of the page and help users determine whether they want to click the link to visit the destination page.
Typically screen readers will tab through a page and inform users when a link has been found before announcing the anchor text.
Users will then hit enter to follow the link if they deem it will be useful.
Search engine crawlers also use anchor text to help understand the context of the destination page.
In addition, the sentence the link is contained within is also helpful for both SEO and accessibility purposes.
When writing anchor text, ensure it is not just a generic ‘click here’ message, but rather that it is relevant to the page being linked to, while also being succinct.
5. Breadcrumb Links
Used as a secondary navigation, breadcrumbs allow users to navigate back to their original page or top level content, and trace back through the path they took to navigate to the page they are on.
Breadcrumb links are also used to show search engine crawlers and screen readers how a site is structured.
They are also a great way to improve internal linking on a site, particularly for large websites with complex navigation structures.
There are some factors to take into consideration to ensure breadcrumbs are accessible for all users, such as making sure they are placed in the same location across the site.
Similar to internal link anchor text, it is important that breadcrumb links are descriptive, particularly for when screen readers tab through them.
6. Alt Text
Perhaps the most well-known SEO and accessibility intersection is the image alt text, which is used to provide textual alternatives for users with visual impairments.
Alt text is read aloud by screen readers which means they need to be accurate and relevant, rather than stuffed with keywords in an attempt to be optimized for bots.
Alt text is also used to help search engine crawlers understand the context of the image, in order to be displayed in image search.
Machine learning algorithms have progressed rapidly over the last few years, which has led search engines to be able to easily determine if keyword stuffing within alt text is being used.
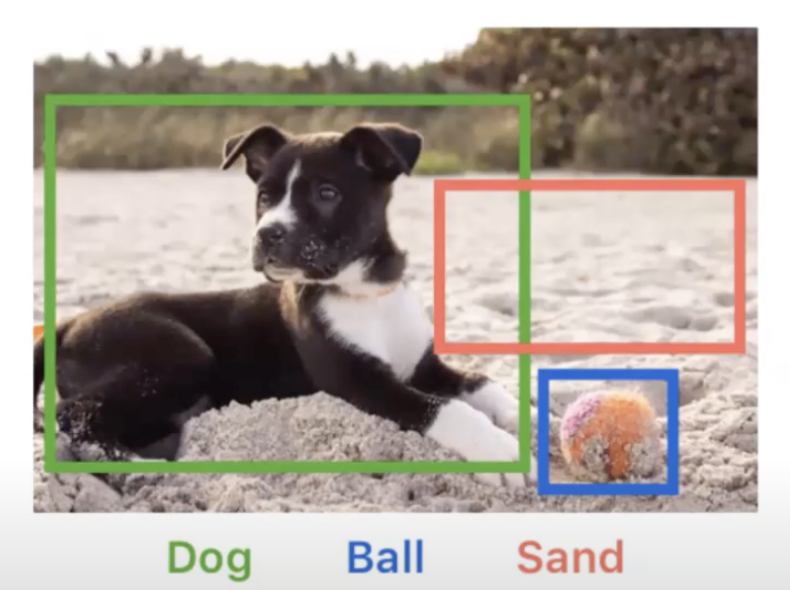
In addition, computer vision is becoming advanced enough to identify what is featured in an image, in order to automatically create relevant alt text.

7. Navigation
A website’s navigation is used to help users easily find what they are looking for, while also displaying the most important pages on the site. This is useful for users, as well as search engine crawlers.
Generally, navigation links are built to be tab-able which means that all keyboards and screen readers are able to read them.
In order to ensure your navigation is accessible, make sure you only include primary pages rather than the entire site.
This can cause confusion for all users, while also displaying to search engine crawlers that you have a flat site architecture.
8. Readability
Making sure any content on a site is readable and digestible is also important for both users and search engines.
Having a simplified reading level of content is one of the best ways to help users who may have cognitive disabilities.
This will also help users whose first language is not the one used on the website, as well as those who may be reading content while distracted.
In order to simplify the readability of a website, it’s important to avoid jargon or difficult language, ensure text is left-aligned, and lists are utilized.
Readable URLs are also important for accessibility, and best practice recommendations include ensuring URLs are easy to read and understand, as well as the use of word separators such as dashes.
URLs should inform users of what they should expect to find when they click on a page, and are also used by search engines to help them to understand the context of the page.
9. User Interactions
Just like Googlebot is unable to perform physical interactions such as clicking buttons, or opening accordions, screen readers are also unable to do this unless directed to by the user.
This is why it is recommended to cut down on the number of physical interactions needed.
If you have a drop-down or accordion on your site, make sure that text is still contained within the source code; this will ensure that both bots and screen readers are able to read the content without needing to perform any user interactions.
However, this hidden text must make sense and reflect what is written on the page, rather than using old school, hidden keyword stuffing methods.
It’s also best practice to avoid using a hover action to reveal any content, unless the hidden content is also included within the source code.
Testing Accessibility
There are several tools which can be used for testing accessibility, including many Chrome extensions which can be run in the browser to evaluate specific web pages. Here are some I have found the most useful while researching accessibility.
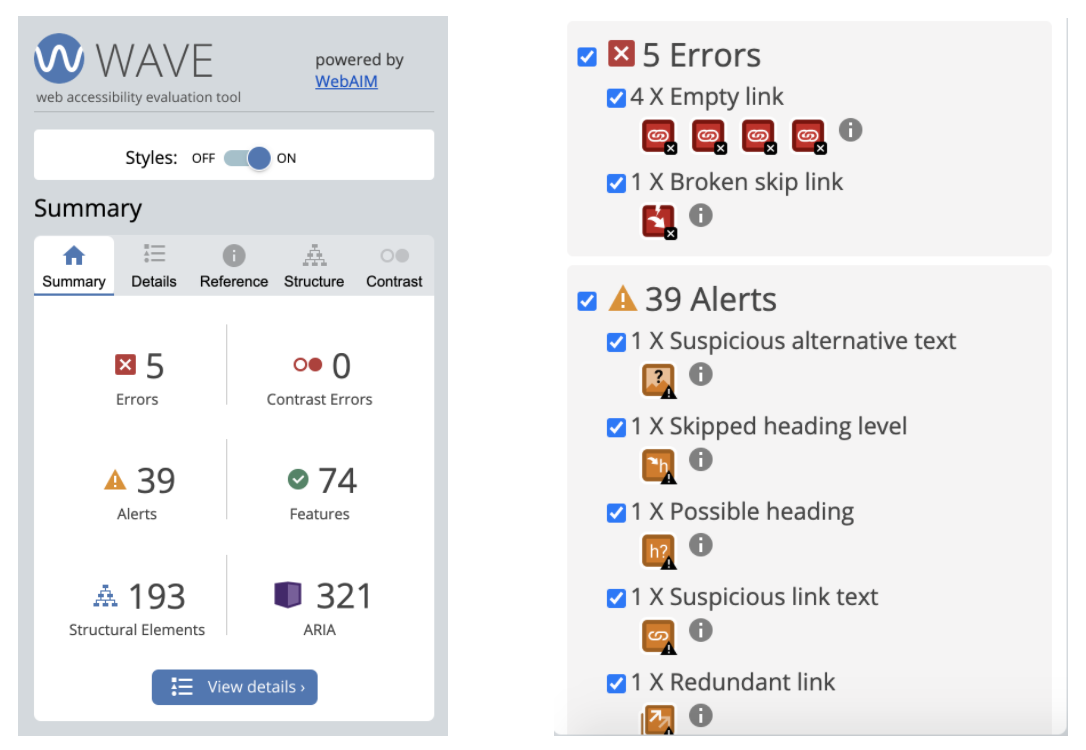
WAVE Evaluation Tool
The WAVE Evaluation tool is developed by webAIM.org and provides visual feedback about the accessibility of content by adding icons and indicators onto the page.

It also provides a summary of issues that allows you to drill down into specific errors to find out more information.
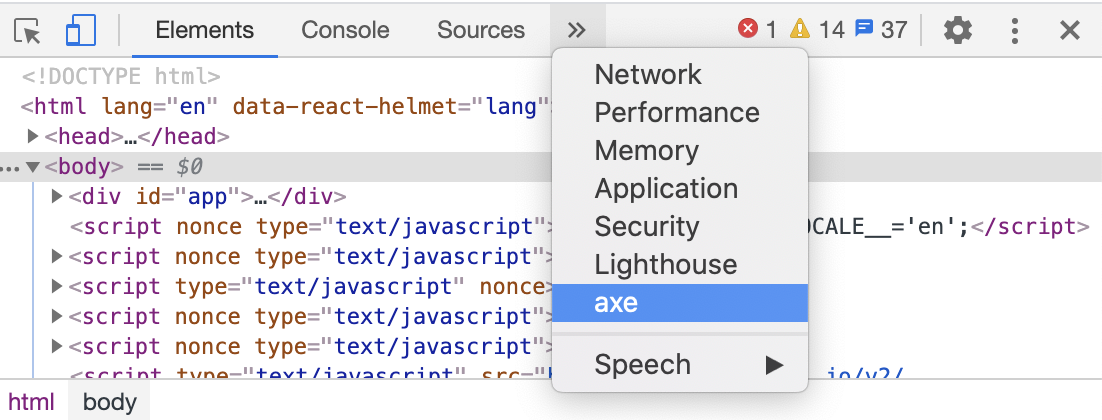
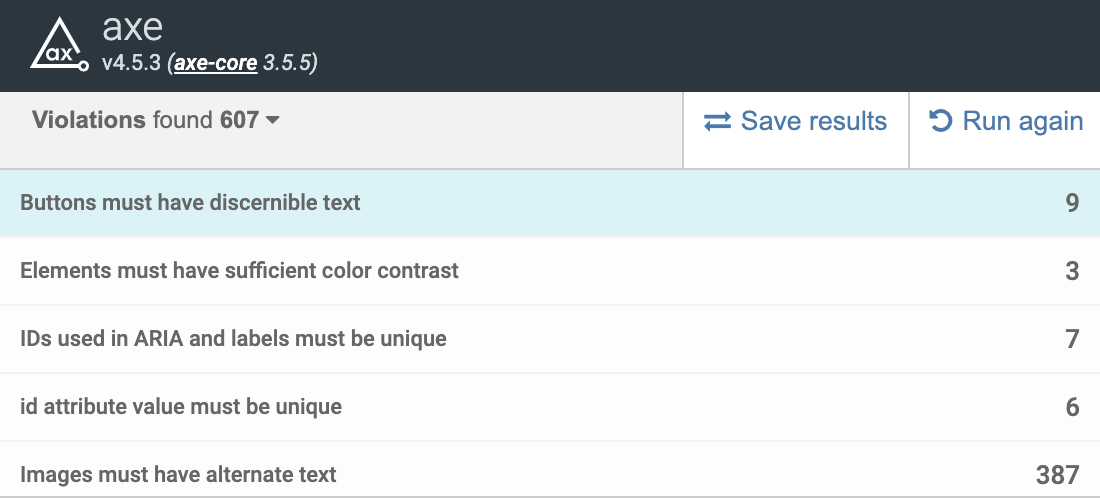
axe Web Accessibility Testing
This chrome extension utilizes the axe open source JavaScript library which is developed by Deque Systems.
The axe accessibility testing tool is run within the browser developer tools and identifies accessibility defects on a webpage.

With a clear UI, the tool displays the accessibility issues detected and where they are found on the page.

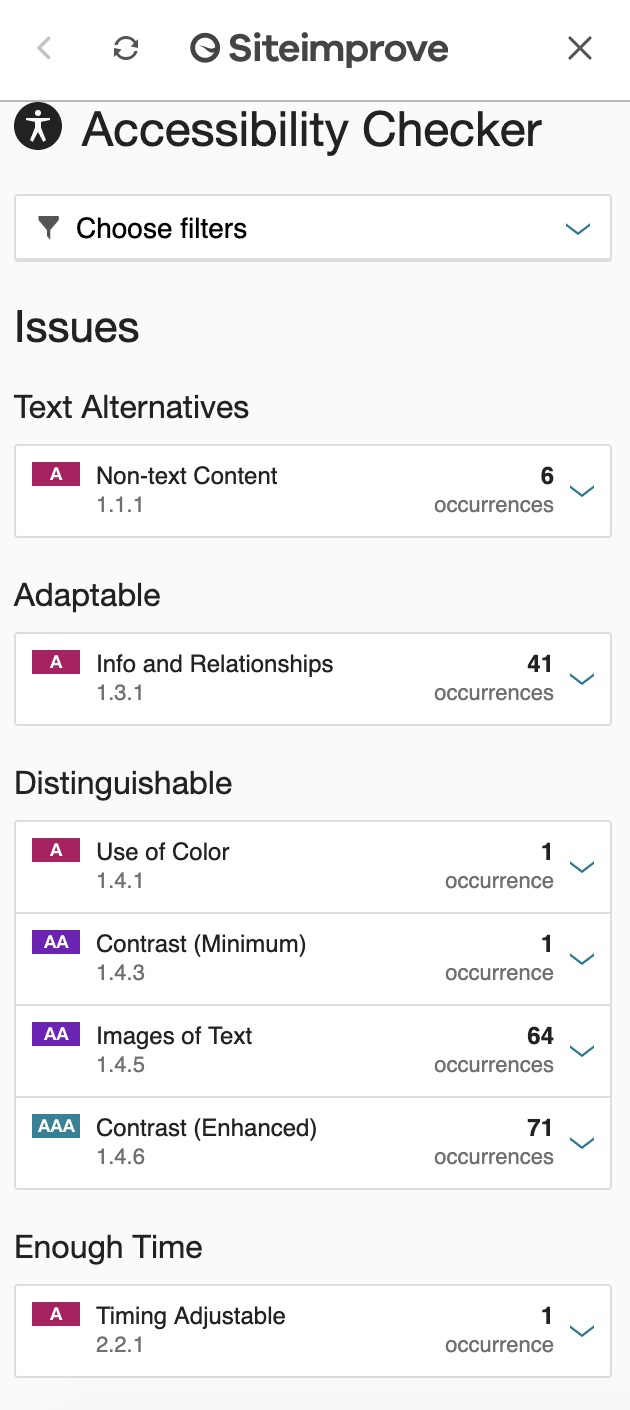
Siteimprove Accessibility Checker
The Siteimprove Accessibility Checker provides a clear overview of a page’s accessibility issues with clear explanations of how they affect users.
This tool also displays recommendations for fixing the identified issues.

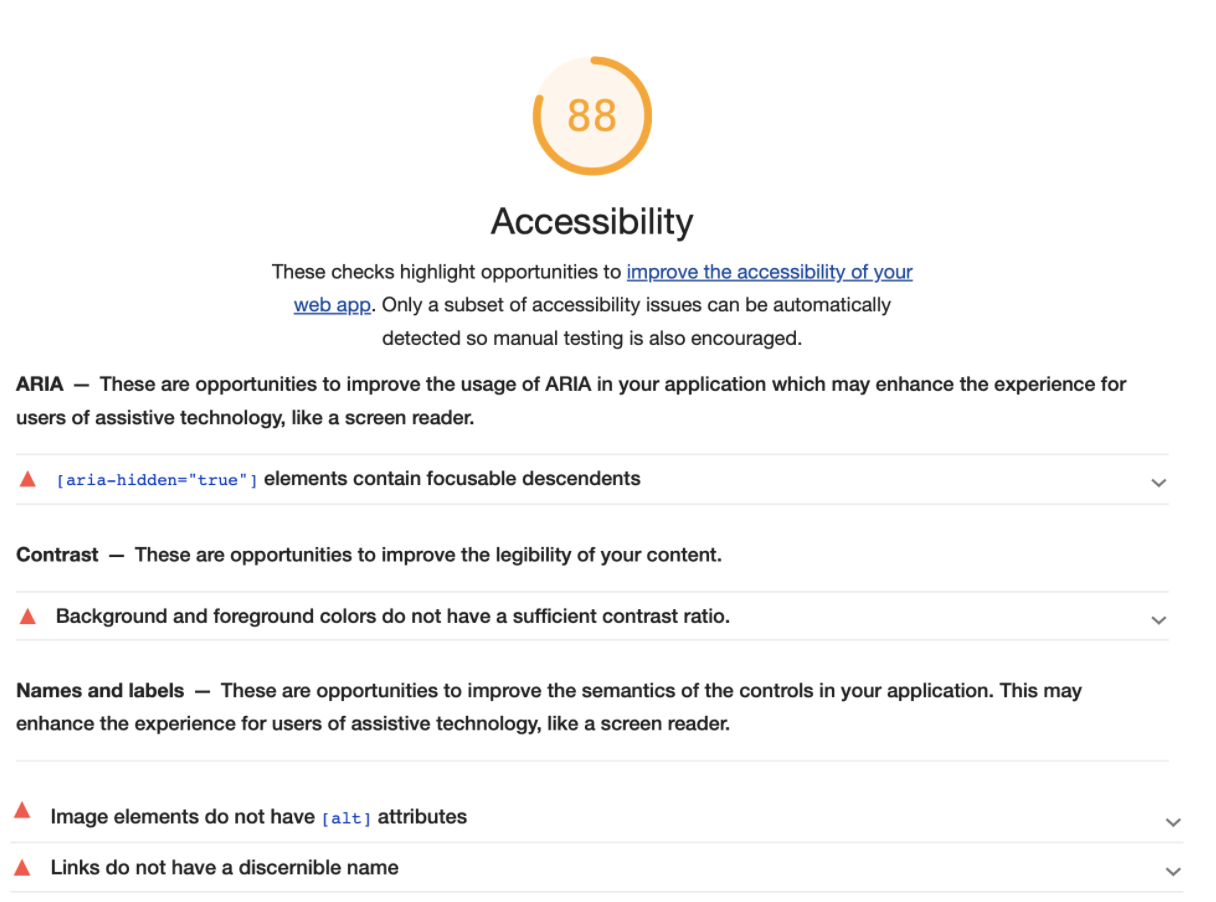
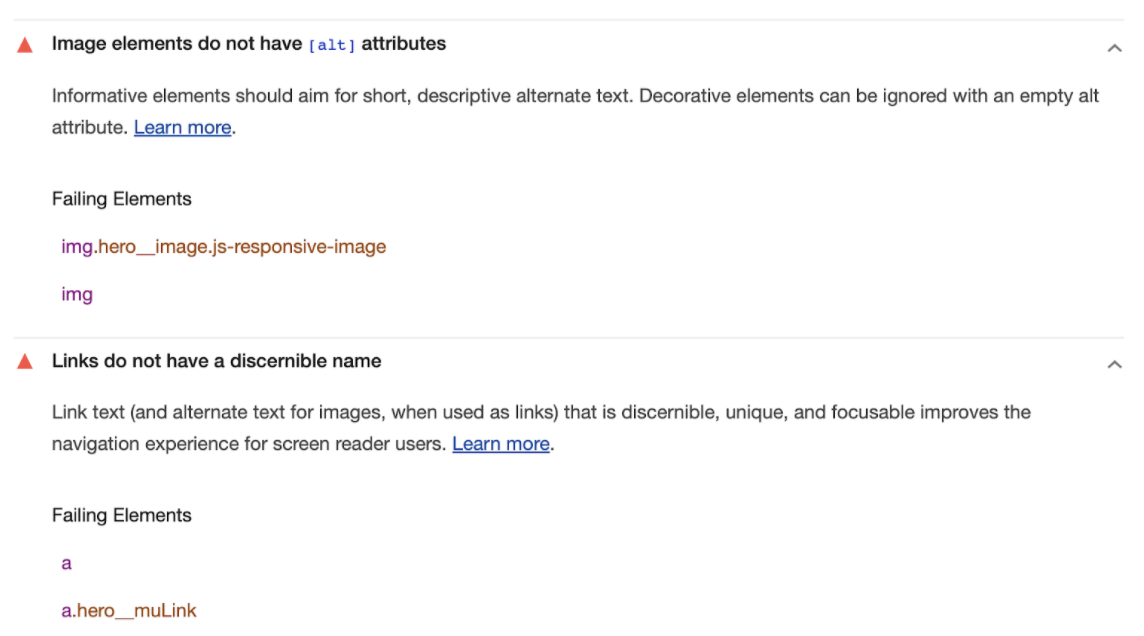
Google Lighthouse
Google’s Lighthouse tool also performs an accessibility audit and provides a score similar to the one used for performance.
However, unlike with the performance audits, each accessibility test is either a pass or fail and the page will not get any points for partially passing.

Weighting is given for each test performed which will generate a final score.
The report also displays the specific elements on the page which are failing the audit.

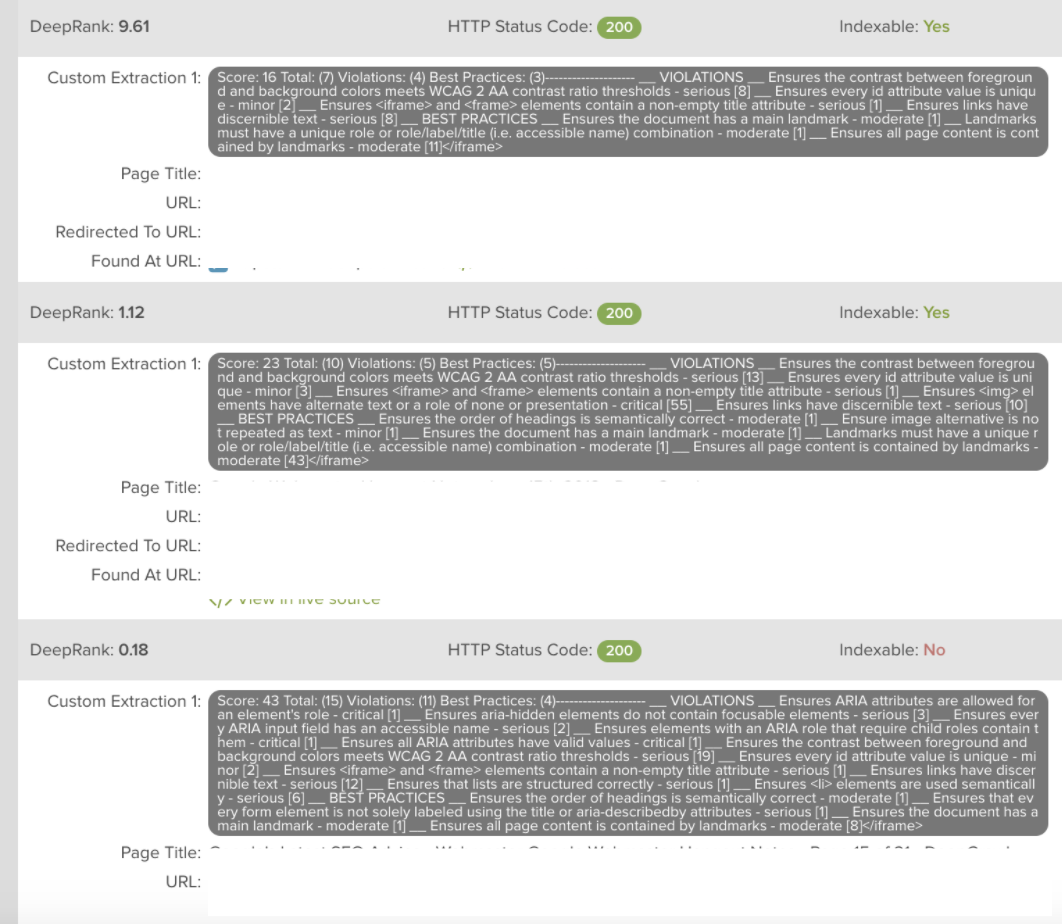
At Scale with DeepCrawl
We’ve also been able to combine the axe testing tool with a custom JavaScript script and extractions within DeepCrawl.
This has been an exciting way to view violations across a site at scale, together with providing a score and summary.

Further Resources
- WCAG Checklist
- How to Meet the Increased Demand for Website Accessibility
- A11y Project
- Why Accessibility
- Website Accessibility Compliance
A Final Note on Accessibility
Rather than seeing accessibility as extra work and effort, we should instead remember it is about understanding and empathy.
The web is built for everyone and should be usable by everyone.
It is our responsibility, together with our development and design team, to ensure the websites we work on are accessible for everyone.
More Resources:
- A Beginner’s Guide to ADA Website Accessibility Compliance
- How to Meet the Increased Demand for Website Accessibility
- 7 Reasons Why Accessibility is Good for SEO and Sales
Image Credits
In-Post Image: Peakpx
All screenshots taken by author, September 2020





