Google’s organic search results used to be made up of 10 plain blue links and a small description for each.
Today, Google’s SERPs are much more feature-rich and complex.
Search features, such as rich snippets and featured snippets, draw attention of Google users away from the plain old links.
How can you combat this?
By making sure your sites have rich snippets as well.
One way to get rich snippets is through structured data – or schema.
This is markup that can be added to a website to help search engines provide more detailed results for users, appearing in the form of a rich snippet.
SEO pros can work with developers to set up good structured data on their pages.
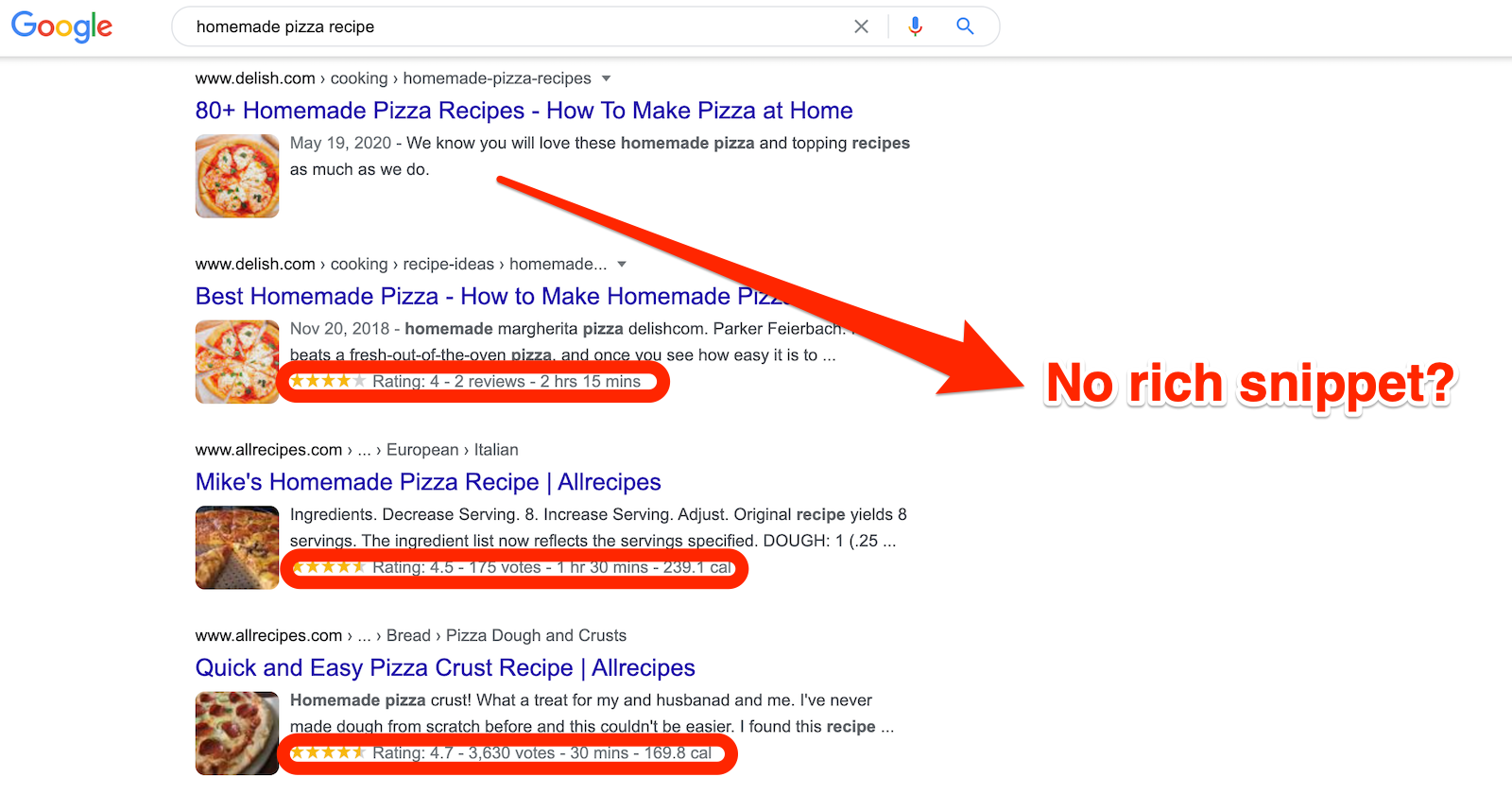
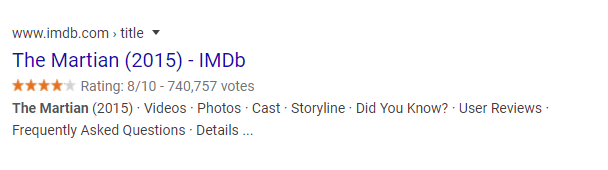
Google loves rich snippets – and so do users – especially on the search results for recipes and products.
Rich snippets provide star ratings, recipe markup, and much more.
They draw the eyes of searchers and, as a result, typically have higher click-through rates.

There are many ways to implement structured data markup to achieve a featured snippet.
You can use JSON-LD, RDFa, and Microdata to set up your structured data JSON-LD is one of the best ways to keep your structured data consistent.
Schema.org is a collaborative vocabulary source you can use with RDFa, Microdata, and JSON-LD, to find new ways to mark up your data.
Google has its own standards that are based on Schema.org specifications.
Marking up your content with structured data can be a great way to beef up how machines can read your page.
It’s definitely worth putting effort into to stand out from the crowd.
Sometimes, though, you go through all the effort of finding relevant structured data.
You’ve convinced stakeholders that it’s a good idea to mark up your pages, created proper markup, and published it – but nothing happens.
Your snippets aren’t enriched, you just have plain old blue links.
Why?
Let’s walk through some of the reasons why your rich snippets may not be appearing in Google’s search results.
1. Rich Snippets Aren’t a Guaranteed Thing
Many assume that because they added the code to the website, Google will automatically begin to feature rich snippets.
However, this is not so.
Google reserves the right to deny service to your structured data.
On top of this, Google only supports certain kinds of structured data. They don’t support all the schema types on schema.org and rich snippets only appear with certain schema types.
The types of structured data supported by Google include:
- Article
- Book
- Breadcrumb
- Carousel
- Course
- Critic Review
- Dataset
- EmployerAggregateRating
- Estimated Salary
- Event
- Fact Check
- FAQ
- Home Activities
- How-To
- Image License
- Job Posting
- Job Training
- Local Business
- Logo
- Movie
- Podcast
- Product
- Q&A
- Recipe
- Review Snippet
- Sitelinks Search Box
- Software App (beta)
- Speakable
- Subscription and Paywalled Content
- Video
2. Your Structured Data Doesn’t Meet Quality Standards
Additionally, if structured data markup does not meet Google’s quality standards, they reserve the right to not display it in search results.
Some of the quality standards the Google expects from markup include:
- Providing up to date information.
- Providing original content that you or your users have generated.
- Not mark up irrelevant content.
- Not to promote illegal activities or anything that facilitates serious harm to others.
More of these guidelines are outlined below.
3. Your Structured Data Is Not Relevant or Is Misleading
If your marked up content isn’t going to provide a user with a better search experience, you’d best believe Google won’t prioritize showing a rich snippet.
So you need to make sure the structured data is relevant to the content on the same page.
Remember, schema is describing your content to a machine.
Is there any way the machine would see an inconsistency between your markup and your pages?
4. Your Markup Data Contain Profanity
If markup data, especially review structured data, contains profanity or vulgar language, it won’t be displayed as a rich snippet.
No cursing!
This is true for adult sites, and with safesearch off.
5. Your Structured Data Mark Up Is Done Incorrectly
This is the most common reason why rich snippets aren’t showing for pages in SERPs.
There are many areas where the smallest coding detail can be overlooked and result in Google not being able to understand the markup.
Schema.org can provide insight into every type of structured data markup that one could ever want to implement on a website.
The guidelines, though, must be followed to a “T” in terms of detail.
One of the most common reasons why this happens centers on how the code for structured markup was added to the site.
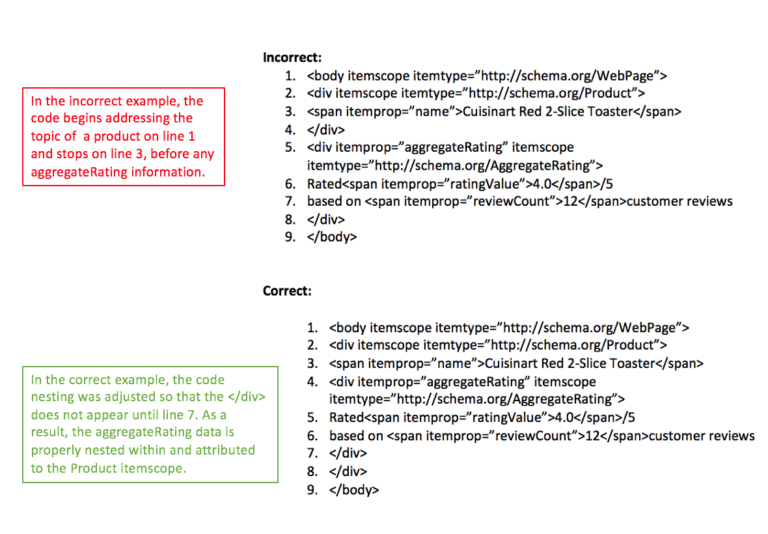
A common error is when schema.org elements are not properly nested.
Nesting is the concept that HTML code needs to properly identify when a web page starts and stops addressing a particular topic.
For example, when a page has a main entity such as a Product, Recipe, LocalBusiness, etc., the mainEntity itemprop should be implemented alongside the main entity’s itemscope.
All attributes that are related to a certain entity are required to be nested within the HTML node.
A common error is when HTML nodes are closed prematurely.

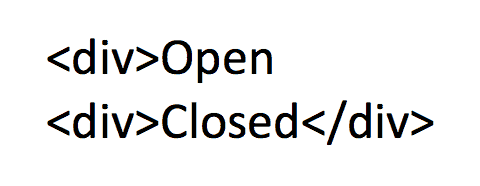
Another common error when it comes to implementing markup is unclosed HTML tags.
Each HTML tag must be opened, as well as closed.
If tags aren’t properly closed, Google’s structured data reader most likely won’t read the correct nesting and become confused.

Duplicated aggregateRating itemprops are yet another common hold-up when it comes to rich snippets not displaying in search results.
Each entity should be laid out using a type itemscope.
However, one sole aggregateRating itemprop is required for each itemscope.
Multiple versions of this will create additional disarray for Google and will result in no review stars appearing.
In addition, missing aggregateRating itemprops will also confuse Google as it will provide a rating from only one individual, and not the collective whole.
6. You’re Using Multiple Markup Languages
You can use Schema.org vocabulary with a variety of encodings such as RDFa, Microdata, and JSON-LD.
It is important to make sure, though, that only one of these structured data encodings should be utilized on a single web page, as mixing different encodings will cause rich snippets to not display correctly.
Using different encodings also makes the structured data harder to maintain and it opens doors for mistakes and inconsistencies.
This is true even if you have two structured data types on the same page.
For example, recipe markup and review markup can be on the same page; but they should both use the same encoding.
If you have one of these languages alongside older markup, like data-vocabulary, it’s best to remove the older markup.
It’s probably worthwhile to consolidate down to just one and strategize on how to use that consistently across your site.
7. You Use Organizational Markup on Every Page
When trying to obtain rich snippet results, do not use organization markup on every page.
John Mueller of Google has said that it doesn’t matter where the markup is used as long as it’s not on every page.
8. Google Does Not View Your Site as Reliable
Supporting review content may also be missing, in general, from rich snippets if Google doesn’t trust the authenticity of the domain.
Make sure your site is served over HTTPS, and that you only embed HTTPS content on HTTPS pages.
9. You Have Inconsistent Markup
If you use JavaScript to implement your structured data, or even to modify that markup, you can end up with inconsistent markup depending on whether JavaScript is enabled or disabled.
Look at your structured data in View Source vs. Inspect Element.
Is the structured data different?
Could JavaScript have introduced errors or complications?
10. Your Marked-Up Content Isn’t Visible to the User
If a site has few pages, or few pages with marked-up structured data, a rich snippet may not appear.
If Google, or users, can’t see the information you have marked up with structured data, Google sees that as being misleading.
It’s important to make sure content that is marked up with structured data is visible, and not hidden behind click events or CSS.
11. Google Can’t See That Your Content Changed
It is important that an XML sitemap feature the <lastmod> attribute to signal to Google that pages need to be reindexed.
You can also force Google to re-crawl the page in the URL inspector in Search Console.
12. Not Enough Time Has Passed
Google doesn’t discover marked-up content instantly, but rather when it crawls a site next.
Even then, it may still take a longer period of time for rich snippet results to appear.
It is possible, though, to notify Google that content on a site has been marked up.
How to Test if Markup Implementation is Accurate
You can use a couple of tools to ensure that structured data markup fulfills Google’s requirements.
These tools include:
- Rich Results Status Reports.
- The Rich Results Test: This testing tool allows you to test a page or HTML code to see if the page supports rich results, what those results are, and what to fix if there’s an issue.
- Data Highlighter: This resource from Google helps the search engine to understand and process markup by allowing a user to highlight and tag data fields with a mouse.
Google previously also supported the use of the Structured Data Testing Tool.
While this tool is still useful, Google is shuttering support of it in favor of the Rich Results test.
More Resources:
- How to Use Structured Data to Support E-A-T
- What Is Schema Markup & Why It’s Important for SEO
- Why You Should Add JSON-LD Structured Data Right Now
Image Credits
All screenshots taken by author, August 2020