Google recently came out with a good news, bad news announcement for small businesses who have a poor mobile experience on their websites. I’m a bad news first kind of guy, so I’ll start there:
Google is going to update their algorithm again, and if you’re on the wrong side of the law you might lose a lot of traffic.
The good news is that, unlike with other algorithm updates, they’re actually telling you about this one before they roll it out. Time is ticking down on the actual update going live, but you still have some time to get your mobile house in order.
So What Exactly is Happening?
In a nutshell, Google announced on their Webmaster Central blog that “Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal” and also announced that they would be using more indexed content from apps in search results (which they’ve already started doing).
There’s a lot more information on the details around the update, and if you’re looking to get a deeper understanding of what’s happening there are already some great resources:
- Google has answered some pressing questions about the algorithm update
- They’ve also shared some common mistakes sites that won’t make the mobile-friendliness cut may be guilty of
- Moz had a great point-by-point breakdown of what we know about the update
But if you own a small business you’re probably not interested in becoming a mobile SEO expert. The key questions you’re likely asking yourself are:
- How will this impact my business?
- What should I actually do?
- Do I need to get everything done by April 21st?
- What is all this going to cost me?
In this post, I’ll unpack these questions to help you evaluate the potential impact of the update for your business and give you a framework to evaluate what changes you should be making to your site and when, based on actual costs and business impact.
Does Your Site Even Have Major Issues to Fix?
The first step in this process is obviously to determine if your site is going to actually be at risk for the April 21 update. In addition to the resources outlined above, Google has offered webmasters a number of tools to help determine how “mobile friendly” their sites are:
- The mobile friendliness tool, which gives you a mobile friendly or unfriendly thumbs up or thumbs down as well as a quick screenshot of your site as Google sees it, and specific recommendations for areas to fix if you’re “mobile unfriendly”.
- Google’s Page Speed Insights tool which gives you a sense of your site’s mobile page speed and also offers recommendations on things to fix. Note the two tools report differently, with the mobile friendliness tool looking at the page the way Googlebot would, and the PageSpeed Insights tool fetches a page as a user would.
- When logged into Webmaster Tools you can navigate to the Mobile Usability Report and see specific issues WMT is showing with specific pages there, as well. Google is also sending out notifications through Webmaster Tools for sites that won’t meet the mobile friendliness requirements, which you might find under your messages in Webmaster Tools if you haven’t seen the notification already (assuming your site isn’t mobile friendly).
So if your site is mobile friendly and loads really quickly on mobile devices, you can probably head out and get some other work done and skip the rest of this post.
But if your site is showing as not mobile friendly or even just showing extremely low mobile page speed scores, you’ll want to answer the question: what specifically should you do next?
Mobile is Important, but its Impact Isn’t Equal for Everyone
Mobile traffic is growing, and mobile search is growing and this is going to be a major update, so this isn’t something you can ignore. If your site has a poor mobile experience (for smart phones and/or tablets), you could be throwing away conversions, and fixing it could be a massive opportunity for your business.
If your choice is “should my site be mobile friendly right away or mobile unfriendly indefinitely” my expert opinion is that you should make it mobile-friendly right away.
But if you’re a small business, that’s likely not the choice you’re looking at. You’re looking at prioritizing dev resources against other dev initiatives and against other company initiatives. It’s easy for me to tell you that it’s urgent to make your mobile site responsive because more people are searching and visiting your site via mobile devices, but what if your choice is to make your site mobile friendly or hire one all-star employee?
What if you’re weighing a mobile site overhaul against doubling down on a promotion that you know has been profitable for you in the past, but that you don’t quite have enough cash available to push harder on if you are revamping your website?
That all-star employee or profitable promotion might be the difference between you keeping the lights on and not, while a mobile site overhaul might just mean maintaining your status quo or an incremental short-term improvement.
You need to gather some information, and make your own business decision.
The first step is identifying the actual likely impact of the update on your current traffic.
How Much Mobile Traffic Do You Actually Get from Search?
I find that a lot of sites – and particularly busy small business owners – don’t know the answer to this question, but it’s a crucial starting point for understanding how urgent and the degree of impact an update like this will have on your business.
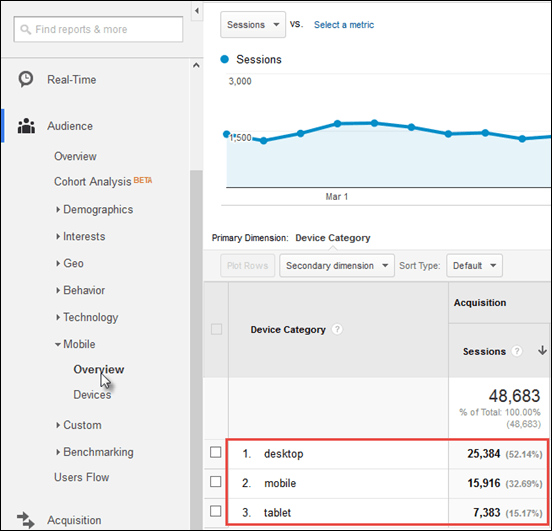
Within Google Analytics, you can quickly get a sense of the overall mobile traffic to your site by navigating to Audience > Mobile > Overview and looking at the breakdown of desktop / mobile / tablet:
You can quickly sense that for this site, mobile traffic alone makes up over 30% of all traffic. You’ll also want to look at goal numbers and value, which should also be present in the right columns of the same report.
Your site’s overall mobile and tablet traffic and goals should absolutely factor into your overall business decision, so note those numbers. But, for the change on the 21st, we’re particularly interested in search traffic, so we’ll need to use an advanced segment to look only at organic traffic.
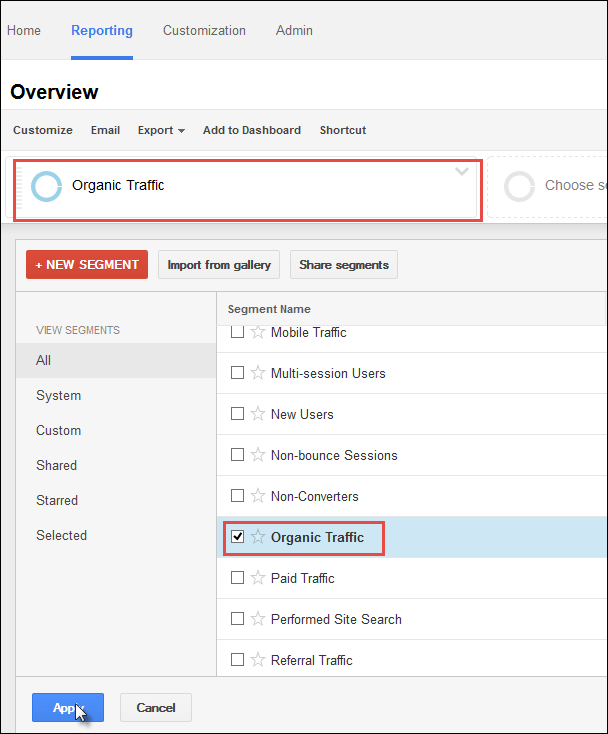
To do this, click on “All Sessions” from the advanced segments drop down, and click “Organic Traffic” to look at the breakdown (and raw impact) for your organic traffic:
You’ll see the same breakdown as above, but this time applied to organic traffic only.
Now you have a high-level understanding of how much of your organic traffic is coming from mobile search. Next, you want to understand where your mobile traffic is coming from. The mobile update will have a very different impact on your site if most of your mobile traffic is branded traffic coming to your homepage versus location-specific listings for your business that drive a lot of great traffic for individual landing pages that are poorly optimized for mobile.
You can get a more granular idea of what traffic is actually at risk by drilling down to look at the mobile organic traffic coming to your site by page.
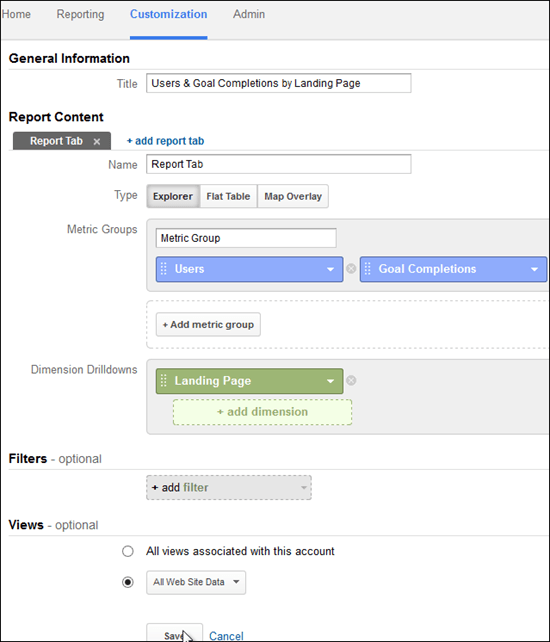
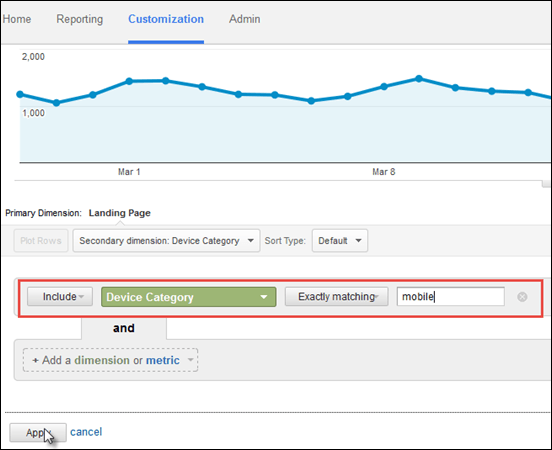
You can do this by building a custom report. Click “Customization” in the top nav in Google Analytics, and then click “New Custom Report” and you’ll be taken to an interface where you can fill in your metrics (here you’ll want to select Users> users and Goal Conversions > Goal Completions, and any other key metrics for your site – this could be pageviews if you’re monetizing based on ad revenue, revenue or goal values if you have that data in Analytics, etc.) and your dimensions (in this case behavior > landing page) and save the report:
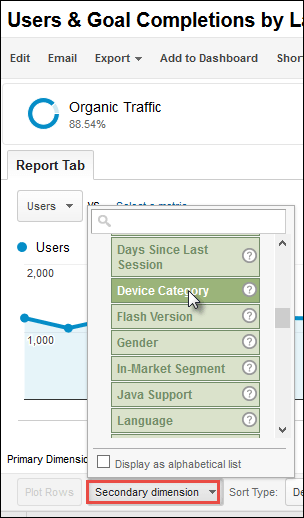
From there you want to again check off the advanced segment for organic traffic, and then add a second segment for Device Category by clicking Users > Device Category:
Finally, click on the blue “advanced” link just above the traffic and goal grid and create a filter to show only mobile traffic:
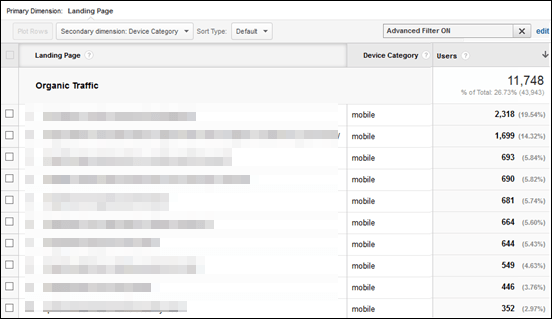
And you have a report for the pages that are driving your organic traffic from mobile only, as well as all of your key metrics:
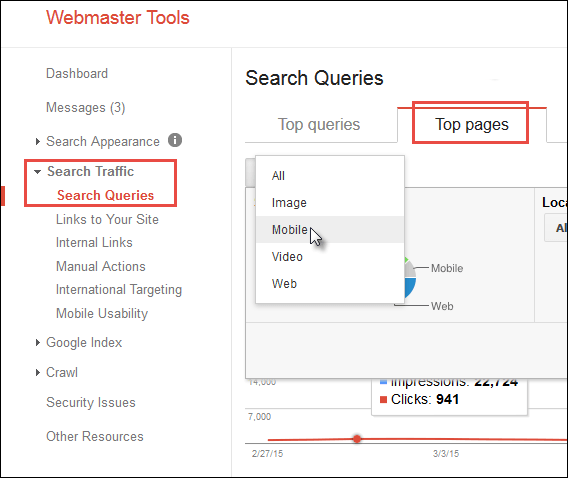
If you want more information about the specific searches going to each of these pages, you can find information on the specific types of queries each page is ranking for by looking in Webmaster Tools at Search Queries > Search Traffic > Top Pages, then clicking Filter and filtering for mobile traffic:
From there, Webmaster Tools will show you the top pages for mobile traffic (you can sort by impressions or clicks) and you can click into each page and see the actual search terms the page is showing up for. Note that this report doesn’t show actual conversion metrics, so these pages may be driving impressions and clicks without driving real revenue (which could be an opportunity, but also might mean less short-term revenue risk for those pages), and all of this data is rough estimates and could be subject to lags or outages, but it should give you a better picture of the types of terms searchers are finding various pages on your site for.
You can also use a tool like SEMrush to get more information about what those pages are ranking for (sadly, Google Analytics keyword data isn’t likely to be a lot of help in this case).
So now, you have a pretty strong sense of how much mobile traffic is coming to your site through search. You also know what shape that traffic is taking (is it branded? Where is it coming in through your site? What are the actual queries people are landing on your site with?).
You can make a decision on whether updating your site’s mobile experience by the 21st is a priority or not. If you’re getting 5-10% of a limited amount of organic traffic from mobile search and most of that traffic is branded and directed at your home page, you might want to put a mobile site overhaul on the “nice to have” long term project list.
If you’re getting 30% of your site’s traffic from mobile, it’s driving to various pages on your site, and organic traffic is a key revenue driver for your business you may need to move this up on the company to-do list.
My Site is at Risk: What Do I (and What Don’t I) Need to Fix Right Now?
Once you determine that mobile search traffic is significant enough to warrant addressing mobile issues before the April 21 update, it’s time to figure out which items – specifically – you need to update.
If you have a great developer, shoot them a note and let them know what your constraints and goals are (having checked your traffic, you should have a better sense of the overall business impact of the update, and can better spec out a budget for mobile enhancements) to find out what they can complete is the designated time-frame and whether that will address the issues with your current mobile performance.
If you’re like a lot of small businesses, you may not have a dedicated dev resource. For those folks, I reached out to my colleague Jamie Mazur, the co-founder and CTO at digital marketing agency All Points Digital. Jamie is currently in the process of helping several small to mid-sized businesses determine how to best handle the mobile update from a development perspective, and I asked him:
How should a small business with limited resources think about triaging development in the run-up to April 21st?
He answered:
The “Mobilegeddon” meme is dripping with doom-and-gloom. Before panicking over the Android/iPhone zombie apocalypse, business owners and IT managers need to take a step back and evaluate whether urgency around the April 21st deadline is warranted based on the realities of their business.
Look at the analytics and review the traffic coming from mobile devices. Where possible, analyze what revenue or soft return is attached to those visitors. Armed with this information, make an informed decision on whether a potentially expensive “rush job” or throw-away short-term fix is worth the cost.
Your choices are:
- Ignore the deadline, and focus on creating a quality mobile-friendly user experience on your own timeline.
- Enlist whoever you need, regardless of time or cost, to beat the clock while implementing a lasting solution
- Hack in quick fixes to pass the “mobile-friendly” test to avoid the wrath of The Google
For those looking for the quick fix, there are a few basic strategies that we recommend:
- Attempt a Plug & Play Solution: If your site is built using a basic WordPress theme, check for an update that may make it responsive. If one is not available, take a look at plugins like Wptouch.
- Force Your Page to Fit: Uses the <meta name=”viewport” width=device-width initial-scale=1> tag appropriately. If you don’t know what this is, Google it or ask your developer.
- Add Rudimentary Responsive Design to Trouble Spots: Audit your page styling (CSS and HTML) for fixed-positioning, larger fixed-size images, and font sizes. Use media queries to remove or restyle elements that are too large or small for a mobile device.
- Let Google Be Your Guide: Use the mobile friendly test. Treat the results as your to do list.
For those for whom it matters, there is still time to escape Mobilegeddon. Don’t try to boil the ocean – just grab the low-hanging fruit. It may not be perfect, but you will end up with a better mobile experience than you have today, and you will likely retain your search positioning.
If mobile traffic just does not mean that much to you today, take a few deep breaths. Stop circling April 21st on your calendar, but plan to act soon. You won’t want to be left on the outside looking in at the hordes of web traffickers happily engaging through their devices.
So to recap, if you’re a small business worried about the impending mobile friendliness update, there are some straight-forward next-steps you can take to determine how to prepare:
- Look at your analytics to get an idea of the actual business impact mobile traffic has on your business currently
- Use the tools listed above to determine if your site has mobile usability issues.
- Contact your current development resource (or a new one), and find out what you can get fixed when, and for how much.
- Take all of that information and determine the best course of action for your business as a whole as you prepare for Google’s mobile friendliness algorithm update.
Regardless of what you decide to do in the next few weeks, keep in mind that your percentage of mobile visitors is likely to rise (possibly very aggressively) in the coming months and years, and you should have a long-term plan for creating a great mobile experience for your prospects – even if getting it perfeclty in place by the 21st isn’t possible, or pragmatic.
Image Credits
Featured Image: Created by author for Search Engine Journal
All screenshots were taken March 29th 2015