Here’s proof we’re in a fast-paced, immediate gratification online era: If people can’t access a website within three seconds, they’re gone. Buying decisions are made in micro-moments. 70% of people who switch off a mobile app or site do so because of slow loading times. And, your entire overall website bounce rate goes up to a whopping 58% if it takes 10 seconds for your site to load.
What if there were some way you could get your page’s content to load much faster for your mobile users? How many more people would read, stay longer, and potentially convert and become your customers? (Could it be as high as 70% on mobile?)
Luckily, there’s now a way to get lightning-fast speed and immediately tune into your fast-paced audience’s needs. This solution is called the Accelerated Mobile Page (AMP), or the Google AMP Update, and it’s coming to a website near you. AMP is a completely open-source project that aims to enhance the user experience on mobile pages.

What Exactly is Google AMP?
AMP is Google’s response to Facebook Instant Articles – a feature released in 2014 that offered articles designed to load faster (often as much as 10 times faster than average web pages) and be more responsive for mobile users. The main difference between the two projects is that AMP is open source and Facebook Instant Articles is controlled solely by Facebook. While AMP allows publishers to control what they want to place on their pages, Facebook’s Instant Articles controls what appears on the pages included in the feature.
AMP has been under construction for about a year now and has been in beta for a number of months.
AMP pages will load approximately four times as fast as regular mobile pages. Otherwise defined as “lightning-fast” by Google.
Right now, WordPress is AMP’s best friend; they’re helping to back Google’s newest “invention.”
As you might guess, WordPress as the BFF of AMP is great news; anyone with a WordPress based site (which is over half the web by now) can use AMP. AMP is automatically enabled on all WordPress.com sites. Users with a self-hosted WordPress site will simply need to install the AMP plugin in order to enable the feature on their pages.
Why Google’s AMP Matters
Ever since Google launched its “Mobilegeddon” algorithm, mobile friendliness is a huge factor in a page’s overall ranking. Things like load time, mobile user experience, and ad functionality affect the way that pages rank in Google and, in light of this, content marketers have been doing everything in their power to enhance the mobile functionality of their sites.
AMP is designed to help us do just that. From providing faster page load times to enhancing user experience, Google AMP is designed to offer slightly stripped-down pages that provide readers with all of the information and content they’re looking for without all of the wait time.
This has the potential to boost the rankings of Google AMP-enabled pages and make content more readily available to interested mobile users.
What do AMP Pages Look Like?
You might assume that an AMP page would be a bare-bones skeleton of a thing. Fortunately, that’s not true. The fact is that AMP sites don’t sacrifice much in the way of looks since they support many of the same features as typical mobile pages. AMP has joined forces with networks like AdSense and Outbrain to ensure that mobile ads are still functional on Google AMP pages and webmasters can still add analytics tools to their own sites.
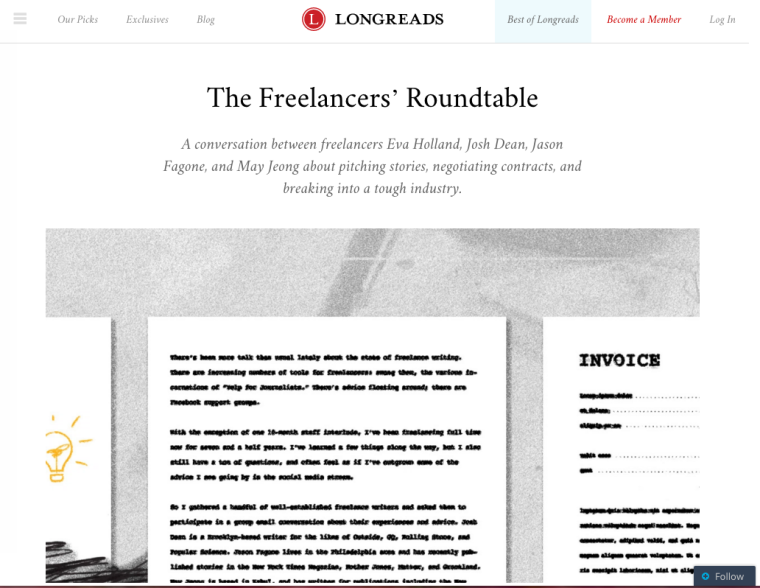
The actual visual different between a Google AMP and a non-AMP site is minimal, as you’ll see in the below screenshots of the Longreads blog. First, with the AMP-enabled:

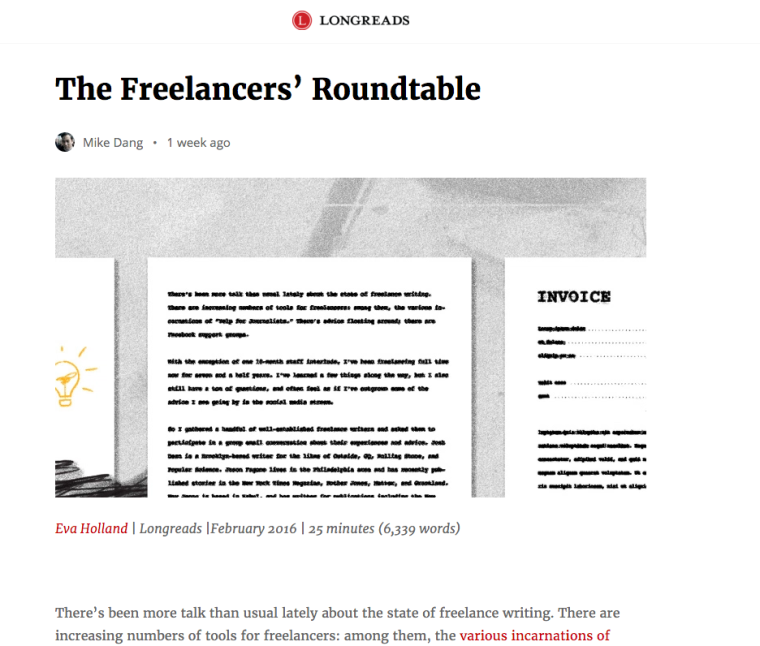
Next, with the non-AMP:

In order to make this AMP page load so much faster, WordPress simply strips out things that often slow down load times – like JavaScript, Flash, or multiple embeds. It also does away with comments in order to enhance load time even more. The fact that WordPress is backing Google’s AMP advancements is a big deal – seeing as WordPress is responsible for supporting 25% of the world’s websites.
AMP and Google Search: How One Will Change the Other
While AMP has been implemented on big platforms like WordPress, it’s still a Google open-source project. One of the first places Google users have been noticing AMP pages is in news articles. Google users searching on the mobile platform have likely seen a carousel of articles from big publishers. Each article features a tiny lighting bolt in the top corner. As it stands right now, hundreds of large publishers and literally thousands of independent domains are already using AMP. Despite the positive attributes of AMP, however, many publishers are a bit nervous about the new standard.
Because page load time is a huge factor in SERP rank for webpages, many publishers and content marketers are concerned that they will be forced to adopt AMP in order to salvage their page ranking. The publishers who oppose AMP are also concerned about the level of programming AMP requires to implement. In light of this, many smaller publications are watching the AMP rollout like hawks – waiting to see if Google promotes the new feature enough that it will become a standard for the publishing industry. If so, it’s likely that more small publishers across the country will adopt it.
While some publishers are feeling tension surrounding the launch, many others have made no secret of the fact that they’re excited about AMP and the idea of adopting it. Big publishers like the Washington Post and Vox Media are planning to utilize AMP-enabled pages to reduce their mobile load times and, while it’s still unclear exactly how widespread adoption of Google AMP pages will affect search results, it’s evident that many publishers are moving toward embracing it.
Implementing AMP: Three Things You Need to Know
AMP has some serious ramifications for content marketers. While there are many benefits to the new program, it is going to take some work to implement.
Here’s what you need to know:
1. You’ll Need Two Versions of Each Article You Publish
AMP speeds page load times by stripping away everything that’s not technically required by the page. In light of this, you’ll need to maintain two versions of each page: an original version and an AMP version. AMP does away with things like JavaScript and embeds, so things like comments and lead forms won’t appear on AMP pages.
2. You’ll Need to Update Your Images and Videos
Multimedia is affected directly by the implementation of AMP. According to Search Engine Land, images will need to utilize custom amp-ing elements and adhere to specific height and width requirements. Any GIFs that are present on a site will need to make use of the amp-anim feature.
Videos on your site will now need a custom tag in order to allow embedding through HTML5. This tag is known as amp-video. There is an exception when it comes to YouTube videos, which use the amp-youtube tag instead of amp-video. Slideshows and lightboxes will also need special tags, as will any image or social media embed features from sites like Vine, Pinterest, and Facebook. You can find those tags here.
3. Original Page Versions Must be Modified
In order to help alert Google that you have AMP versions of your content, you’ll need to go in and change the original version of the content in question. This is done by using something akin to a canonical tag:
<link rel=”amphtml” href=”http://www.example.com/blog-post/amp/”>
If you have pages that fall into the article, review, recipe, or video category, you’ll need to include Schema.org meta information in order to help search engines understand the content of the page. This will help ensure that your content can appear in the new AMP content carousel feature, so it’s important to get your Schema right from the get-go.
Ads and AMP
One thing that’s interesting about Google AMP as a whole is that it can be seen as a response to the exponential rise of AdBlockers in recent years. Because slow-loading ads have often driven web users to install ad-blocking software, AMP has set out to help marketers monetize their sites with advertising without sacrificing user experience.
In light of this, ad networks like AdSense, AdTech, Flite, Taboola, Adform, Yieldmo, and Amazon A9 are all working with AMP pages, so most content marketers shouldn’t have trouble transitioning their ad practice over to AMP. Marketers who have complex ad strategies that involve things like subscriptions may need to work a bit harder to implement those functionalities within AMP.
AMP and Analytics
AMP knows it would be bad form to take away your analytics, so it doesn’t. Instead, the program seeks to use a two-pronged approach to analytics that helps offer spot-on analytics without slowing down your site. These approaches are as follows:
- Amp-Pixels: The Amp-Pixel element is an easy-to-install tag that helps users track page views.
- Amp-Analytics: Slightly more grown-up than the pixel option, this allows users to view implement more analytics on their sites when Google Analytics won’t work.
Using AMP in WordPress: Getting Started
If you’re not quite the webmaster to rule them all, it’s still easy to get started with AMP in WordPress. Here’s what you need to do:
1. Install the AMP Plugin
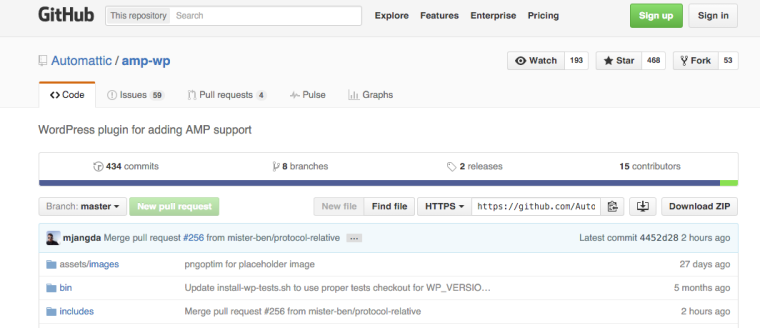
As with all good things on WordPress, the first step is to install the AMP WordPress plugin. From the GitHub page, click the “Download ZIP” button.

This will install the plugin on your site as normal. Once the plugin is installed, all you need to do is go through and add “/amp/” to the permalinks of your article pages.
2. Wait for Google
It will take Google a second to catch on to your new AMP articles so don’t be surprised if you find yourself waiting a few days to see changes detected. According to Matt Southern here at Search Engine Journal, you can use the Chrome validation process to speed up the process. To do this, follow these steps:
- Use the Chrome browser to find one of your AMP pages.
- Add “#development=1” to your page’s URL
- Open the Chrome Developer Tools toolbar (Control+Shift) and navigate to Console
- Here, you’ll either see a note that indicates a successful AMP validation or you’ll be confronted with a list of problems to fix.
Since AMP is still quite new, it’s likely that you’ll need to manually validate each page you want recognized as being up to Google AMP standards.
3. Check your schema
Use Google’s data testing tool to test the markup on your pages. Having ideal schema markup on your pages in a pivotal piece of AMP success.
4. Integrate Google Analytics
From your WordPress dashboard, find Plugins and then navigate to “Editor.” From there, select AMP and add this text, changing UA-XXXXX-Y to correspond to your personal Analytics ID. Once this step is done, you’ll simply need to re-validate all AMP pages and your analytics should be good to go!
Conclusion
AMP is an exciting tool that promises to change mobile search forever. From encouraging mobile pages to load faster than ever before and ensuring that webmasters have all the tools they need to rank well in Google’s SERPs, it’s clear that AMP is a project that has both users and content creators in mind.
With that being said, it’s also clear that AMP will require some work to implement, and webmasters who want to enjoy the feature on their sites will need to jump through a few hoops in order to get the process working. Fortunately, AMP isn’t that difficult to implement and the benefits of potentially improved ranking and pages that load four times faster far outweigh the inconvenience of altering some code and validating pages.
For content marketers who have been dreaming of enhanced content, Google AMP is a dream come true: articles will now load faster than ever before on mobile devices, thus expanding your reach and broadening your reader base; AMP pages may rank more prominently in Google, and AMP caching tools will be able to enhance user experience across all user devices. What more could you ask for?
Image Credits
Featured Image: Image by Julia McCoy
In-post Photo: Bloomua/Shutterstock.com
All screenshots by Julia McCoy. Taken March 2016.