HTTP Archive (sister site to Archive.org aka Wayback Machine) published real-world statistics of which content management system (CMS) achieved the best Core Web Vitals scores. The results show that while there was one clear winner, the results show that performance was mixed among all of them.
The HTTP Archive challenge matched WordPress versus Drupal, Joomla, Squarespace and Wix.
Those five were chosen based on their status as the top five most popular content management systems.
Core Web Vitals
Core Web Vitals consists of three metrics that together attempt to provide a snapshot of what the page-level user experience is. The three Core Web Vitals metrics measure how long a site visitor has to wait until they can see the page and begin to make use of it.
The Three Core Web Vitals Metrics
- Largest Contentful Paint (LCP) – Measures when the main content had downloaded, visible and useful to the site visitor.
- First Input Delay – How long a user has to wait for the site to react when interacting with a web page element like a link.
- Cumulative Layout Shift – Measures how long until the content stops shifting around and is stable enough to be successfully interacted with.
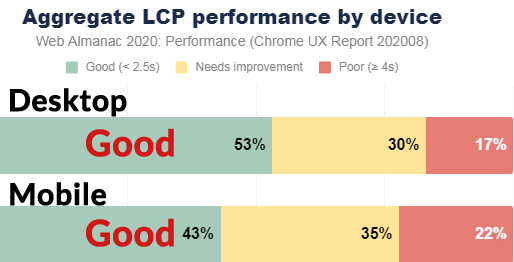
Mobile versus Desktop Performance
In general the desktop performance tended to be better than the mobile performance. This may be a reflection of the device’s ability to render a web page and the Internet network differences between a desktop and a mobile device, where a mobile device may have a slower experience.
The mobile Core Web Vital Scores are more important than the desktop scores because the majority of web page visitors access web pages with a mobile device. That is the reason why Googlge will in May 2021 use the mobile Core Web Vital scores for computing a ranking benefit for sites that have a passing Core Web Vitals score.
Desktop performance scores are important and not to be ignored. But it’s the mobile Core Web Vitals scores that are critical and matter the most.

Scores Explained
The scores are based on actual site visits by users on the Google Chrome browser. These are real-world scores.
The scores are divided between desktop and mobile sites. As explained above, desktop sites scored higher but mobile scores matter most.
Scores are expressed as percentages of websites that achieved a score of good for that particular metric. For example, a good score for Largest Contentful Paint is under 2.5 seconds.
So if a CMS scores 40%, that means 40% of websites had a good score.
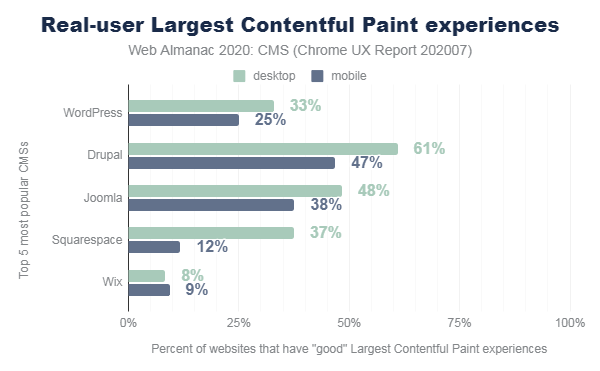
Largest Contentful Paint
Largest Contentful Paint (LCP) is a metric that measures when a web page is visible and useful to a site visitor.
The top ranked CMS for LCP is Drupal. The lowest ranked CMS is Wix.
While Drupal was the winner, the Drupal mobile LCP score was only 47%. This means that only 47% of mobile Drupal websites offered site visitors a good user experience in terms of Largest Contentful Paint.
Drupal is the winner but only because the other CMS scores were so bad.
These are the LCP scores
- Drupal – 47%
- Joomla – 38%
- WordPress – 25%
- Squarspace – 12%
- Wix – 9%

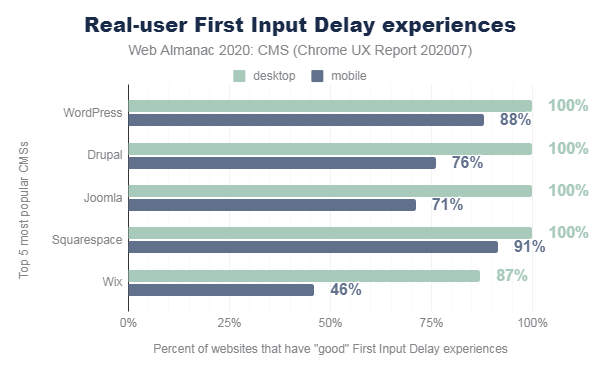
First Input Delay
First Input Delay (FID) measures how long it takes from when a user interacts with a site to when the site responds.
The scores for FID were very high. Squarespace was the champion with a score of 91% of sites passed the FID test.
WordPress was close behind in second place while Wix continued to cling to last place.
These are the rankings:
- Squarespace – 91%
- WordPress – 88%
- Drupal – 76%
- Joomla – 71%
- Wix – 46%

Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures how much web page elements like forms, buttons, text and images, etc. shift around. A web page that shifts around is a bad user experience because it’s hard to read text that is sliding up and down/left to right on the phone screen.
The winner was Drupal again, this time with a solid 70% of Drupal sites providing a quality CLS experience. Wix came in third place, narrowly beating WordPress, but not by much.
These are the rankings for CLS
- Drupal – 70%
- Joomla – 63%
- Wix – 59%
- WordPress – 57%
- Squarespace – 44%
While Drupal and Wix might have cause to celebrate, HTTP Archive gave them all a wag of the finger. They observed that the average score for the lot on mobile was 59%.
That means that only 59% of websites using one of the top five CMS presented a good user experience for Cumulative Layout Shift on mobile devices.
This is how HTTP Archive explained it:
“The top 5 CMSs could improve here. Only 50% of web pages loaded by a top 5 CMS have a “good” CLS experience, with this figure rising to 59% on mobile.
Across all CMSs the average desktop score is 59% and average mobile score is 67%. This shows us all CMSs have work to do here, but the top 5 CMSs in particular need improvement.”
Winners and Less Than Winners
Drupal took the top spot twice and Wix took the held on to the bottom twice. WordPress and Joomla battled it out for somewhere in the middle, neither (relatively) nor (relatively) great.
The top five CMS scored decently for First Input Delay. But they turned in not so nice scores for Largest Contentful Paint and Cumulative Layout Shift.
This is important because Google’s making Core Web Vitals a ranking factor.
Even if that factor is a minor ranking factor, it’s still a ranking factor, which makes it important because it is one of the few ranking factors where it’s okay to openly try to influence it.
What makes this ranking factor difficult is that many of the changes necessary to score well in Core Web Vitals involve changes to how the CMS is coded.
That means that any changes to make a site perform better for Core Web Vitals should ideally be handled by the CMS developers and not the users of the CMS.
And that makes the users of WordPress, Drupal, etc less than winners because the resources and skills necessary to make these changes are not within reach of the every publisher.





