Google has defined a set of metrics site owners should focus on when optimizing for user experience.
By defining these Core Web Vitals, Google aims to provide unified guidance for quality signals that Google says are essential to delivering a great user experience on the web.
“Optimizing for quality of user experience is key to the long-term success of any site on the web.
Whether you’re a business owner, marketer, or developer, Web Vitals can help you quantify the experience of your site and identify opportunities to improve.”
Google emphasizes the importance of Core Web Vitals over other metrics as they’re critical to all web experiences.
Users’ expectations for web experiences can vary according to site and context, but some remain consistent regardless of where they are on the web.
Core Web Vitals are the user experience needs that all websites should be striving to meet.
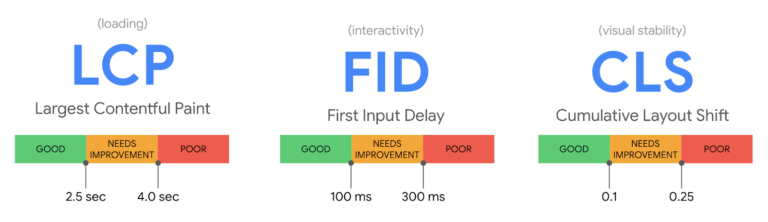
Specifically, Google identifies the core user experience needs as: loading, interactivity, and visual stability.
Here’s how those user experience needs are measured.
Measuring User Experience With Core Web Vitals
Google says site owners can measure the quality of their site’s user experience with these metrics:
- Largest Contentful Paint: The time it takes for a page’s main content to load. An ideal LCP measurement is less than or equal to 2.5 seconds.
- First Input Delay: The time it takes for a page to become interactive. An ideal measurement is less than or equal to 100 ms.
- Cumulative Layout Shift: The amount of unexpected layout shift of visual page content. An ideal measurement is less than or equal to 0.1.

Google explains why these three metrics, in particular, are so important:
“All of these metrics capture important user-centric outcomes, are field measurable, and have supporting lab diagnostic metric equivalents and tooling.
For example, while Largest Contentful Paint is the topline loading metric, it is also highly dependent on First Contentful Paint (FCP) and Time to First Byte (TTFB), which remain critical to monitor and improve.”
Related: Googler Explains Usability and User Experience Ranking Factors
How to Measure Core Web Vitals
Google incorporates Core Web Vitals measurement capabilities into many of its existing tools.
Core Web Vitals can now be measured using:
- Search Console.
- PageSpeed Insights.
- Lighthouse.
- Chrome DevTools.
- Chrome UX Report.
- Web Vitals Extension.
Here’s more about using each of these tools to measure Core Web Vitals.
Search Console

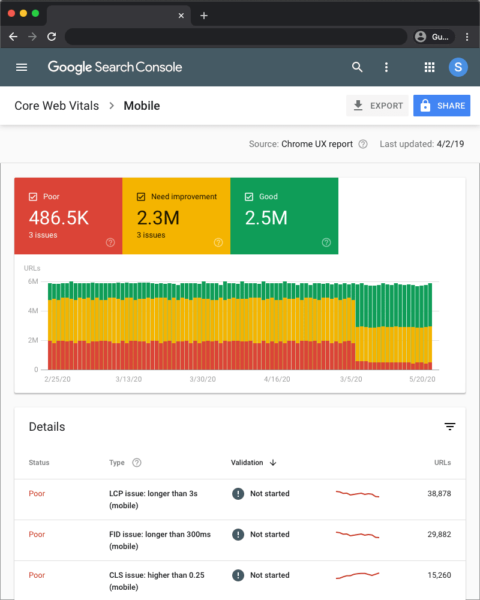
There’s a new Core Web Vitals report in Search Console to help site owners to evaluate pages across an entire site.
The report identifies groups of pages that require attention based on real-world data from the Chrome UX report.
With this report, be aware that URLs will be omitted if they do not have a minimum amount of reporting data.
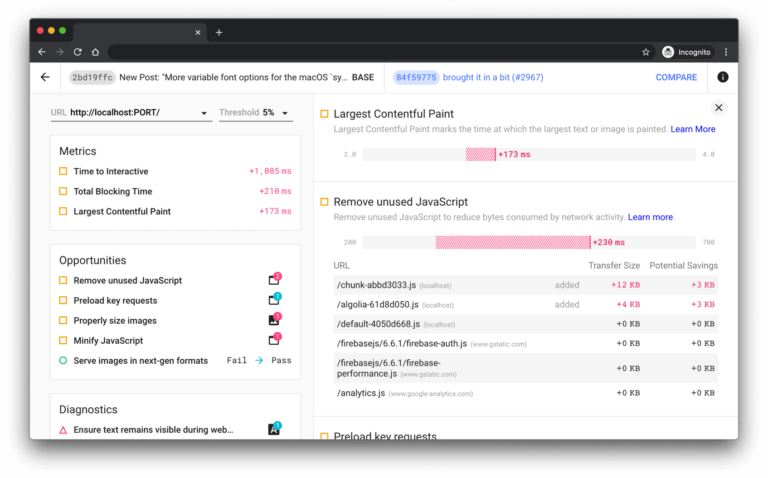
PageSpeed Insights
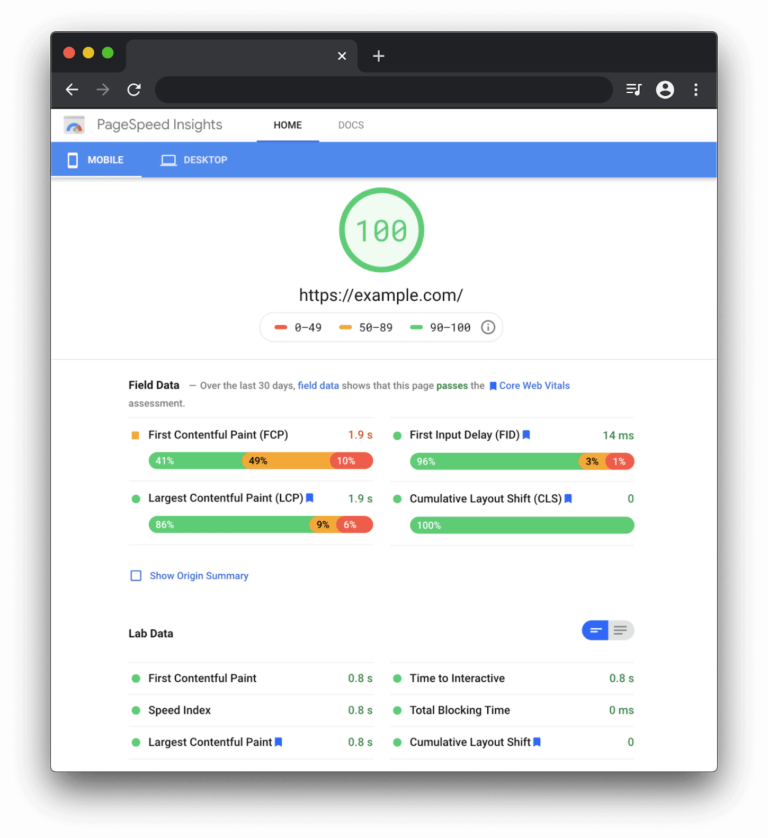
PageSpeed Insights has been upgraded to use Lighthouse 6.0, which makes it capable of measuring Core Web Vitals in both the lab and field sections of the report.
Core Web Vitals are annotated with a blue ribbon, as shown below.

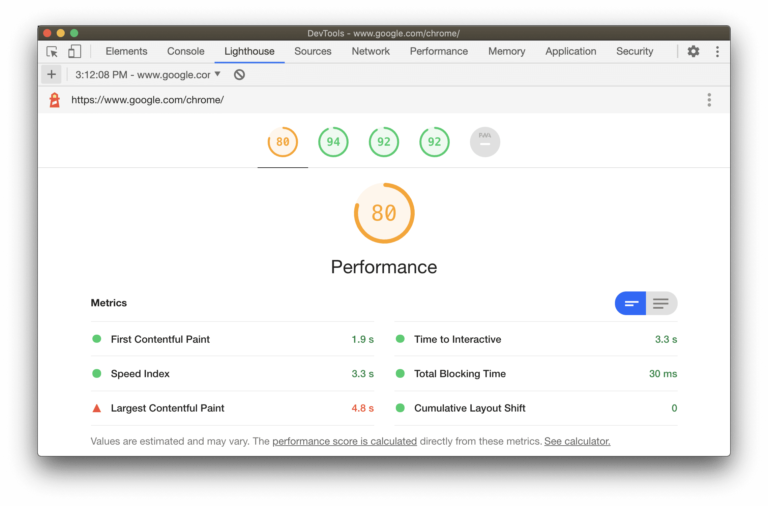
Lighthouse
Lighthouse was recently upgraded to version 6.0, including additional audits, new metrics, and a newly composed performance score.


Two of these new metrics added are Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS).
These metrics are lab implementations of Core Web Vitals and provide diagnostic information for optimizing user experience.
The third new metric – Total Blocking Time (TBT) – is said to correlate well with First Input Delay (FID), which is another Core Web Vitals metric.
All of the products that Lighthouse powers are updated to reflect the latest version.
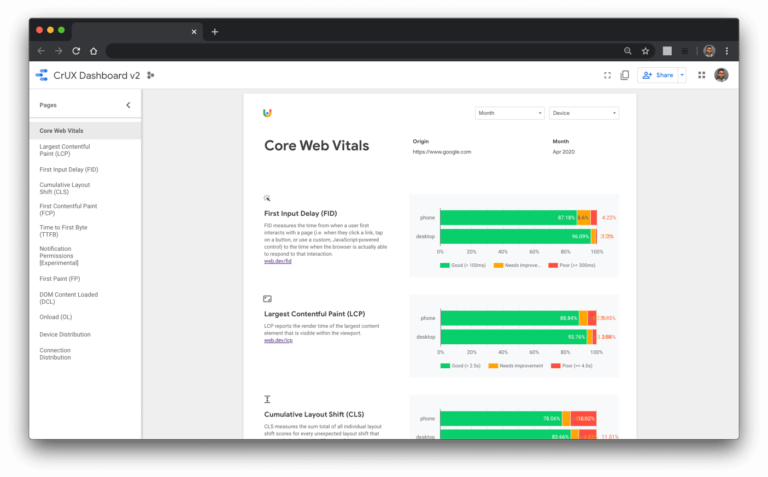
Chrome UX Report
Also referred to as CrUX, this report is a public dataset of real user experience data on millions of websites.
The Chrome UX report measures field versions of all the Core Web Vitals, which means it reports real-world data rather than lab data.
Google has recently updated the report with a new Core Web Vitals landing page.

The report can be accessed here.
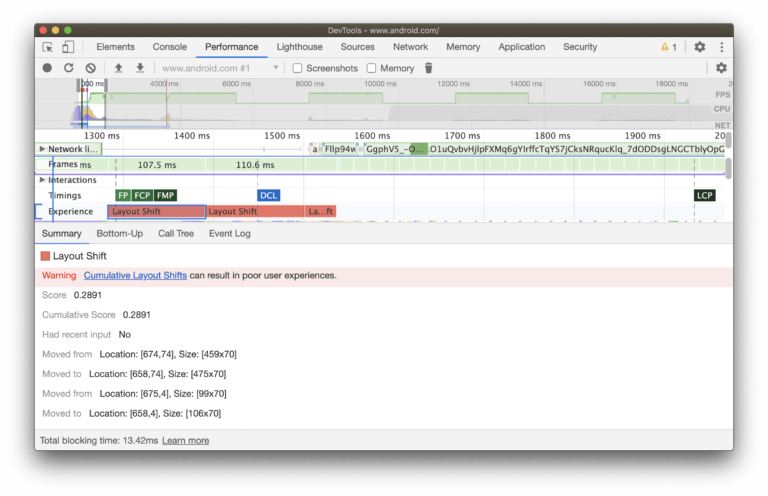
Chrome DevTools
Chrome DevTools has been updated to help site owners find and fix visual instability issues on a page that can contribute to Cumulative Layout Shift (CLS).

Select a Layout Shift to view its details in the Summary tab. To visualize where the shift itself occurred, hover over the Moved from and Moved to fields.
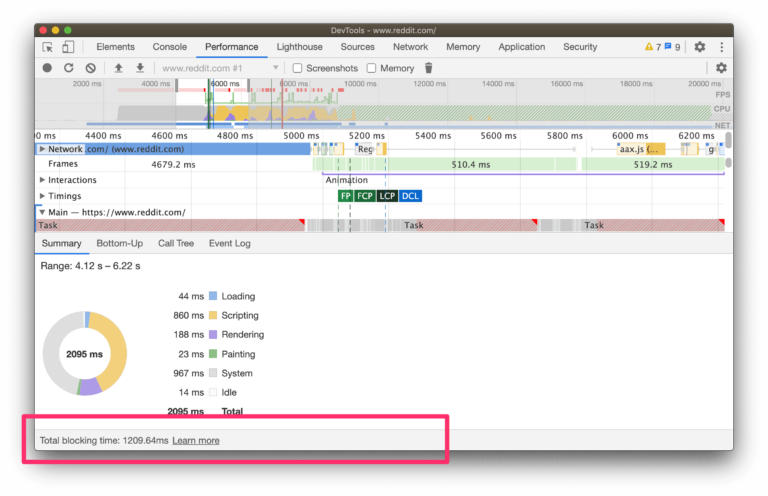
Chrome DevTools also measures Total Blocking Time (TBT), which is useful for improving First Input Delay (FID).
TBT is now shown in the footer of the Chrome DevTools Performance panel when you measure page performance.

Performance optimizations that improve TBT in the lab should also improve FID.
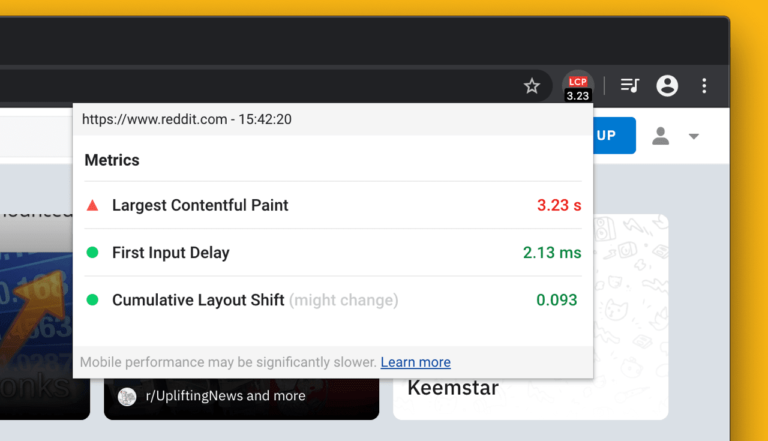
Web Vitals Extension
A new extension, now available to install from the Chrome Web Store, measures the three Core Web Vitals metrics in real-time.

You can download and install the extension here.
What About Other Valuable Metrics?
As important as the Core Web Vitals are, they’re not the only user experience metrics to focus on.
As Google improves its understanding of user experience going forward, it will update the Core Web Vitals annually.
Google will also provide updates on the future Web Vitals candidates, the motivation behind choosing them, and the implementation status.
For now, at least, the company is heavily invested in improving its understanding of page speed:
“Looking ahead towards 2021, we are investing in building better understanding and ability to measure page speed and other critical user experience characteristics.
For example, extending the ability to measure input latency across all interactions, not just the first; new metrics to measure and quantify smoothness; primitives and supporting metrics that will enable delivery of instant and privacy-preserving experiences on the web; and more.”
Image credits: Paulo Bobita