On April 21, Google updated their mobile search algorithm to include mobile-friendly as a ranking factor. In other words, websites that are mobile-friendly are likely to rank better than websites that are not. Even if your website still ranks well in mobile search, you still have to deal with it not being labeled as mobile-friendly.
If you are the owner of an online store, you may be wondering how the Google mobile friendly update affects your website. In this post, I am going to look at how you can determine if you need to make your website mobile friendly and show you how to do it.
Does Your Online Store Need to be Mobile Friendly?
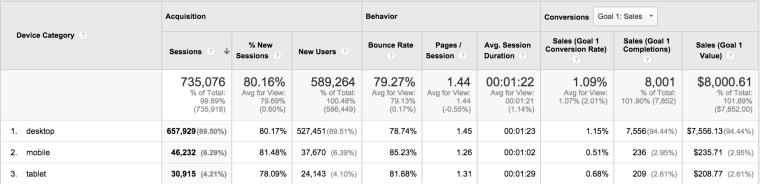
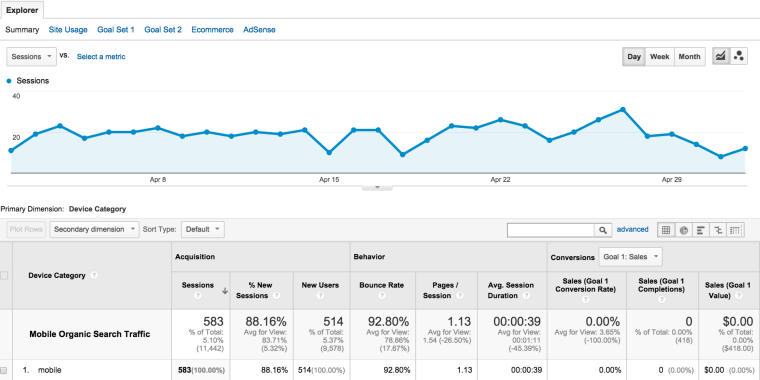
The first question you might be asking yourself is if your online store needs to be mobile friendly in the first place? The answer can be found in the Mobile Overview report in the Audience section. When you navigate to this report, you will see the following table at the bottom.
If you have conversion goals set up in Google Analytics, you will see the dollar amount of sales you are making from users who visit your website via a desktop, mobile, or tablet browser. If you don’t have conversion goals set up in Google Analytics, you will just see the traffic you receive.
Either way, you will see whether mobile optimization is important to your online store. For those with conversion goals set up, you can calculate the following.
If mobile and tablet users had the same experience on your website that desktop users had, and converted at the same rate, how much more would you have made? In the above example, the answer is $442.71.
For those without conversion goals set up, you can simply decide whether the 10.5% of mobile and tablet users (77k in this case) matter to your business. Is that number important enough to you to make sure that your online store is mobile friendly? Or is that number so small that you are willing to risk the loss of those sales by not making your online store mobile friendly?
Be aware that Google Analytics cannot track all mobile activity, so there is a good chance that the mobile visitors to your online store may actually be higher than what is shown in your reporting. Hard to track traffic includes visitors who might have come to your online store through a browser within an app.
If you are not sure what is normal as far as conversion rates between desktop, mobile, and tablet users, you can refer to statistics provided by Smart Insights on e-commerce conversion rates across devices. Then, be sure to remember that there are more mobile conversions that could happen as a result of having a mobile website, such as phone calls, store visits, and purchases on other devices.
Also note that e-commerce platforms like Shopify analyzed data from over 100,000 online stores using their software and found that a little over 50% of their traffic came from mobile devices and tablets. So even if your online store doesn’t have a lot of mobile traffic yet, it could have the potential to grow its mobile visitors. And when it does, you will want it to be ready to satisfy them.
Is Your Online Store Mobile Friendly?
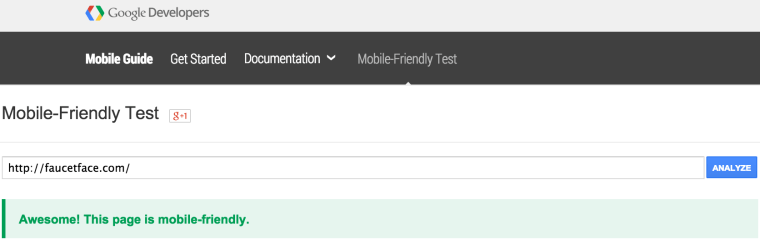
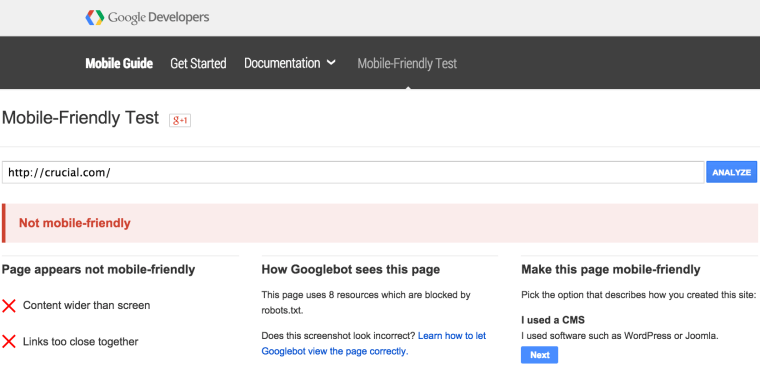
The next question you need to ask is whether your online store is, in fact, mobile friendly. Google offers a free Mobile-Friendly Testing Tool that every webmaster can access to test their website.
Simply enter your URL and wait a few minutes for Google to tell you if they consider your online store mobile-friendly. If you see the following, then your online store is safe as far as Google is concerned.
If you see this, however, then you have some issues with which to contend.
Google offers tips on how to become mobile friendly for websites built on specific CMS platforms. These platforms include e-commerce solutions like Magento and PrestaShop. They also offer tips on how to choose a developer to create a mobile-friendly website.
How Can You Tell if Google’s Mobile Update Affected Your Traffic?
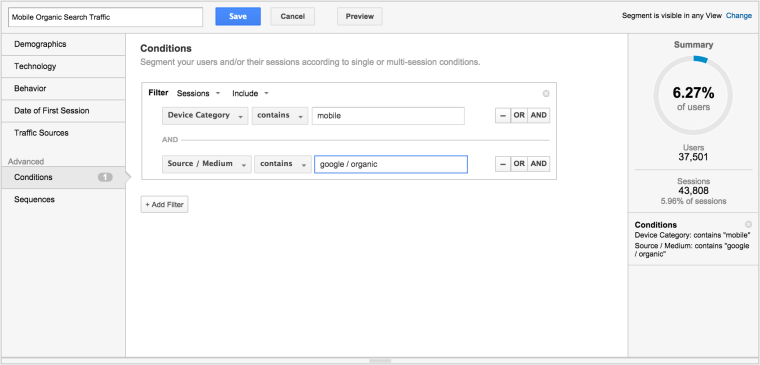
If your website is not considered mobile friendly, you will want to see if this has affected your traffic from Google organic search on mobile. You can find this out in Google Analytics using a segment that shows only mobile traffic from Google organic search. The setup for your segment will look like this:
You can then view the Audience Overview report to see if there is a dip in traffic at the time the mobile-friendly update launched on Google.
If your mobile traffic from search is important to you, then your next job is to make your online store mobile-friendly.
How Can You Make Your Online Store Mobile Friendly?
Google specifically states “Responsive design is Google’s recommended design pattern.” Why? Google loves responsive design because both Googlebot and visitors to your website will have the same experience on the same URLs, no matter with what device your website is accessed.
Fortunately, responsive design is easy to implement with most of the major e-commerce platforms without the need to hire a developer or designer. Here are some resources you can use based on your e-commerce platform.
Shopify Mobile-Friendly Resources
Shopify users will find a large selection of responsive designs directly from the Shopify Template Store. Companies such as Out of the Sandbox have designs built for Shopify. You will also find more third-party developed designs in marketplaces like ThemeForest. You can also look into having a custom responsive design created for your online store by Shopify design experts.
Magento Mobile-Friendly Resources
Magento users will find a large selection of responsive designs in the Magento Marketplace. Companies such as Template Master offer responsive and advanced Magento templates. You will also find more third-party developed designs in marketplaces like ThemeForest and Template Monster.
WooCommerce Mobile-Friendly Resources
WooCommerce users will find a large selection of responsive designs in the WooThemes website. Companies such as Jaw Templates offer awesome responsive designs for WooCommerce. You will also find more third-party developed designs in marketplaces like ThemeForest.
No matter what e-commerce platform you use, there are likely several good sources of responsive designs for it. If you want to use a design with support from your e-commerce software provider, you may want to choose from their library of themes. If you want to get something a little more unique, you may want to choose from third-party vendors.
Aside from the design, there are some additional ways to ensure the mobile friendliness of your website. In particular, you will want to avoid some common mistakes such as blocked files, unplayable content, and others listed in our Ultimate Mobile-Friendly Checklist. You will also want to make sure that any SEO settings you had customized in your previous theme carried over to your new design so you don’t lose rankings in search overall.
Once you’ve enabled a responsive design for your online store, you can return to Google’s Mobile-Friendly Testing Tool to ensure they consider your website mobile-friendly. You may also want to continue to check your organic search traffic from mobile users to see if it starts to increase again in Google Analytics and monitor your rankings specifically in Google mobile search.
How Can You Ensure Your Online Store is User-Friendly for Mobile Visitors?
Of course, just because Google deems your website mobile-friendly does not necessarily mean that it is user-friendly for those on a mobile device. Speed is one of the most important things to test, since the majority of users abandon sites that do not load in under 10 seconds. You can test your website’s speed on mobile devices using free tools like WebPageTest to ensure the site loads quickly.
You can also use your Google Analytics. Using a segment that shows mobile-device user traffic only, you can look at your Site Speed reports under the Behavior section to see how quickly your website loads for mobile users. The best part of this report is you can see which pages have the most trouble loading so you can investigate what elements on the page are causing mobile users (or visitors in general) problems.
On your product pages, check to see that your product videos and video reviews are playable and load well on slower connections. Video has been proven to increase conversion rates for retailers, so it’s not something you would want to have to remove from your mobile visitor’s experience.
You should also run through the full checkout process for a product in your online store to make sure it goes smoothly on a mobile device. You may find that you want to shorten the checkout process or find ways to tie in popular services that your customers are already using, such as PayPal or Google Checkout. Then they do not have to enter all of their details on mobile.
For further optimization, you can set up funnels in your Google Analytics goal tracking. Using a segment that shows mobile-device user traffic only, you can see specifically where mobile users abandon your shopping cart and find out what may be hindering mobile user conversion.
Last, but not least, be careful when using anything that pops up or floats, such as opt-in forms, exit-intent coupons, or social sharing buttons. Even the ones that are mobile-optimized can leave a visitor on your website frustrated because they cannot figure out how to close objects overlaying your online store. Their only choice if the close link or X is not obvious and easy to click is to leave your online store altogether.
In Conclusion
One of the great things about the Google mobile friendly update is that it is a real-time update. This means that as soon as you make your website mobile friendly, you should gain (or regain) rankings in Google mobile search results. And even if you don’t care about Google mobile search, you can rest assured that having a mobile-friendly design will benefit the most important thing to your business: your customers.
Image credits
Featured image: Georgejmclittle via Shutterstock
Image #1: Bloomua via Shutterstock