We are pretty good at tracking page changes at FireFox already. I did a detailed overview of all the addons that track any page for changes and notify you in various ways. I also mentioned that those tools are awesome for various purposes:
- You can track Google SERPs (especially the newest results that change daily) and thus easily see your brand name mentions;
- You can track social media sites like Digg or Sphinn to get timely notified about new hot stories on any category page (or new search results);
- You can use page trackers instead of an RSS reader to monitor new front page stories,
- You name it!
So while we can do that in FireFox, some (many?) of us may have switched to Google Chrome. So the good news is that they can do the same thing there as well!
Page Monitor is a fun Google Chrome extension that allows your browser to monitor changes to web pages.
The great features of the extension include:
- The ability to monitor any number of pages for changes.
- One-click adding of pages.
- Smart comparison system that ignores ads and code changes.
- Highlighting of changes that happened to a page since the last check.
- The ability to set separate check interval for each page.
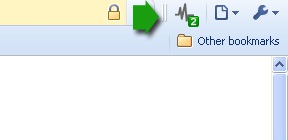
Get it installed in seconds and notice a tiny icon in the toolbar (next to the page address). The icon is used to add new pages to monitor as well as to notify you of the number of updated pages:

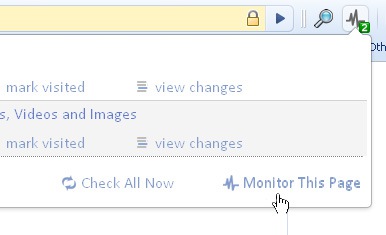
So when on any page you want to monitor, click that icon and easily start tracking the page changes:

Now whenever this page changes, the monitor icon will display a notification on its badge. Of course, you can repeat this for any number of pages.
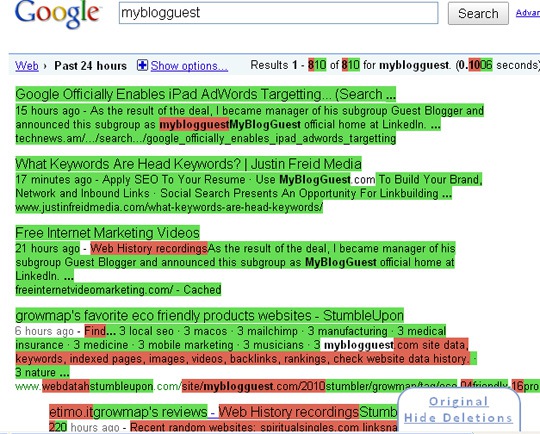
If you want to see the actual changes on the page, click “View changes” (see the screenshot above) and you will be able to see what has been added (green color) and what has been removed (red color):

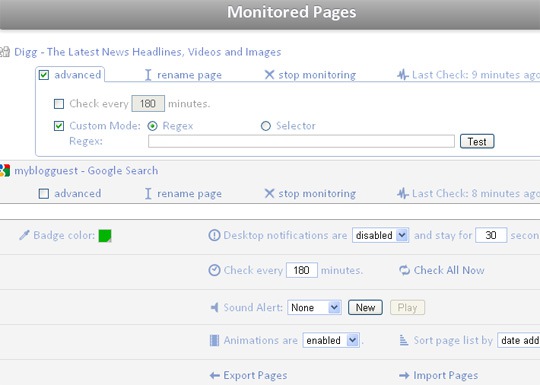
The tool offers to customize some settings as well. To access options, right-click on the icon and select “Options”.
From there you can:
- Stop monitoring any page or rename any page record;
- See how long ago the tool checked the page;
- Set the checking interval;
- Set tracking changes to particular elements on the page (e.g. a price tag on a shopping site) by specifying a CSS/jQuery selector or regular expression to match against the page’s source code (the result of applying this selector/expression is compared). Of course, this feature requires that you know how to use selectors or regular expressions.
- Set some general look and feel (highlight color, sound alerts, sorting, etc);
- Import and export the list of pages to monitor: