Creating content that is valuable and provides unique insights is a challenge.
Not only that, but you also cannot expect to create a single method for content creation that is adaptable to all industries and audiences.
This is a field where you must adapt and learn how to create new techniques depending on the audience, your industry, and your individual profession.
This herein lies a conundrum that many SEO professionals face: what is the best way to create valuable content for my industry?
How do you identify content that provides value in strange industries where you have little to no experience?
1. Content Provides Value & Unique Insights
Identifying content that provides value and uniqueness can only be done via thorough competitor analysis.
It can also be done by other methods, such as using Python to mine the SERPs, but that is beyond the scope of this post.
I suggest performing this check manually.
How to Check
Type your keyword in Google and perform a check of the top 10 organic competitors that you find.
Assuming Screaming Frog isn’t blocked, we can identify this kind of content through quick Screaming Frog checks.
Pull the competitors from Google, and add them to a list in Excel.
Do a Screaming Frog crawl on each site, and export the CSVs.
To identify the content-heavy pages, scroll to the right in Excel and log all of the word counts for the top 20-50 pages.
In a new Excel sheet, track all of these results in a single tab per site, identifying the content that provides value and unique insights.
This will need to be judged on a case-by-case basis and a competitor basis.
2. Contact Us Page
Identifying a contact page on the site and ensuring that it has appropriate contact information is a good idea.
What to Check
Eyeball the site and take a look at their contact info.
If it is thorough and matches the WHOIS information, it’s likely good.
If not, then you will probably want to make this point of your audit.
3. Site Architecture
Website architecture, or how your site is organized, can help Google better crawl and organize your content.
There are different schools of thought on this topic.
Some SEO professionals believe that having a flat site architecture is the best (where you have no more than one click to arrive at internal pages from the home page).
Others believe that a siloed architecture is best.
A silo structure is where content is siloed and organized per content topic.
It has been observed by some SEO professionals that a silo structure tends to enhance topical focus, which in turn enhances Google’s understanding of the website’s architecture.
How to Check
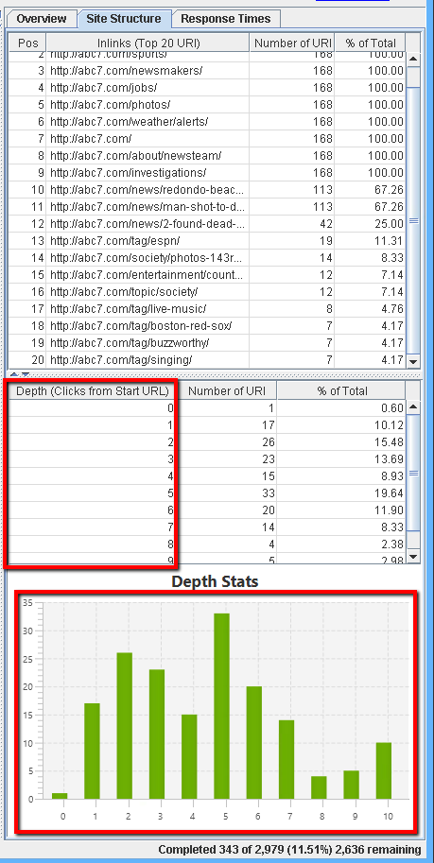
In Screaming Frog, check the far right window.
Click on the Site Structure tab.
Here, it will be possible to spot issues with the top 20 URLs on-site.
At first glance, you can identify whether too much content is far too deep for the user or search engine.
Utilizing this check, you can identify URLs that may need some changes as to where they may be within the site structure.

4. Identify Pages That Are Under-Optimized
When pages are under-optimized, you can end up with pages that are not strong enough to be ranking high in the SERPs at all.
Or, worse, they are only able to reach third-page rankings.
These pages are also typically candidates for keyword cannibalization because they are already targeting keywords that are being optimized for on-site.
What to Check
You want to check on pages that have the following missing:
- Pages with missing keyword targeting (content that has no obvious keyword target), basically default content that looks like it was written and put there, without being optimized.
- Pages with missing headers like H1s, H2s, H3s.
- Pages that do not have any meta tags optimized whatsoever.
- Pages that have zero outbound links or internal links.
- Pages that have zero text structure.
- Pages that have zero <strong> </strong> tags for emphasis.
- Pages that have zero external inbound links.
- Pages that have images with file sizes of 100 kb or much more.
- Pages that have page file sizes of 100 kb or much more.
- Pages that have no alt text, title text, or image width and height.
When you have pages that only have a couple of the above attributes, you have serious optimization issues.
If you have pages that have all of the above but are still struggling with ranking, then it’s time to look at content length/coverage, technical SEO issues, and your link profile.
5. Make Sure the Page Is Shareable
For any website, you want to make sure that its content is shareable by means of social sharing plugins or some other functionality.
This is a simple check that you can do that can make a world of difference in a site’s functionality (if it already has traffic happening).
What to Check
Simply check the pages on the site for any functional sharing buttons, for sharing the article on Facebook, Twitter, LinkedIn, Digg, etc.
6. Site Has Rampant Interstitials & Offensive Ads Above the Fold
Barry Schwartz first reported that:
“Google has officially confirmed they have begun rolling out the intrusive mobile interstitial penalty yesterday. Google warned us that this was coming almost a six months ago, and it did start rolling out on January 10, 2017, as Google promised.
Google’s John Mueller and Gary Illyes confirmed the penalty began rolling out yesterday.
This penalty only impacts intrusive interstitials that happen directly after going from a Google mobile search result to a specific page. It does not impact or penalize pages after that, so if you have a intrusive interstitial that comes up later in the click path on your website, this won’t impact it: it only looks for the intrusive interstitial after the click from the Google search results page.
Google said this means “pages where content is not easily accessible to a user on the transition from the mobile search results may not rank as highly.”
Google explained which types of interstitials are going to be problematic, including:
- showing a popup that covers the main content, either immediately after the user navigates to a page from the search results or while they are looking through the page.
- displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.”
What to Check
This will be a visual check of the site. Firstly, you want to check for any ads that meet the above criteria.
If you have rampant interstitials across your site in this manner, it will be necessary to remove them and otherwise have them re-designed so that they are not offensive or otherwise considered a rampant interstitial.
Take the pages with the interstitials you have discovered, and create screenshots, identifying each page where the issue materializes.
7. Schema.org Markup Exists On-Site
Nowadays, it is considered a best practice to at least have some sort of Schema.org markup on your site.
Most sites should have basic Schema.org optimization applied, and you will be able to see Schema.org when you search the code.
What Is Schema.org?
In SEO, Schema.org refers to Microdata markup on the Schema.org website.
Schema.org refers to the actual vocabulary being used on Schema.org.
There are different vocabulary terms that you can use to markup to describe the data that’s actually on the page.
Schema.org can be complex, causing many deep issues that revolve around things like syntax, and most recently Google’s implementation of spammy Schema.org penalties.
As if that is not enough, you also have to be aware of and deal with JSON-LD, a JavaScript-based implementation of Schema.org markup.
Also, some of the categories are subtle, with different meanings depending on how you are using Schema. Some others can be deprecated.
Schema.org is used to markup data on a page that has a certain type of context – usually names, addresses, and contextually relevant information.
It delivers meaning behind your data, and not just what it says. It is this type of contextually relevant information that should be marked up with Schema.org markup.
It is used to increase the probability that you will appear at the top of search results that include Schema-based results.
Different content types use Schema.org structured data, things like:
- Restaurants.
- Events.
- Articles.
- Local businesses.
- All types of reviews.
- Product ratings.
- Many other different types of contextually relevant information.
There are vast opportunities and a huge amount of structured data that you can utilize on the Schema.org website.
Let’s take a look at auditing some of the most common SEO audit scenarios affecting Schema.org today:
Check for the Existence of Basic Schema.Org Markup
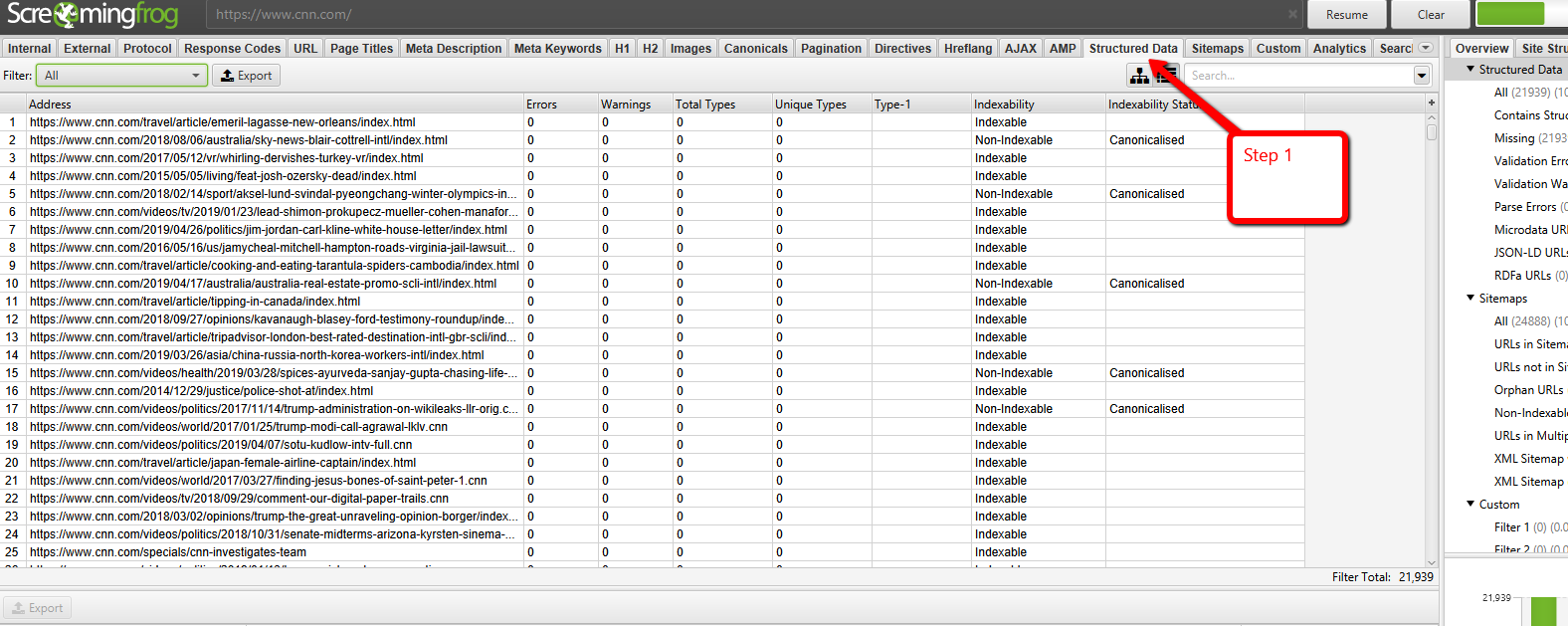
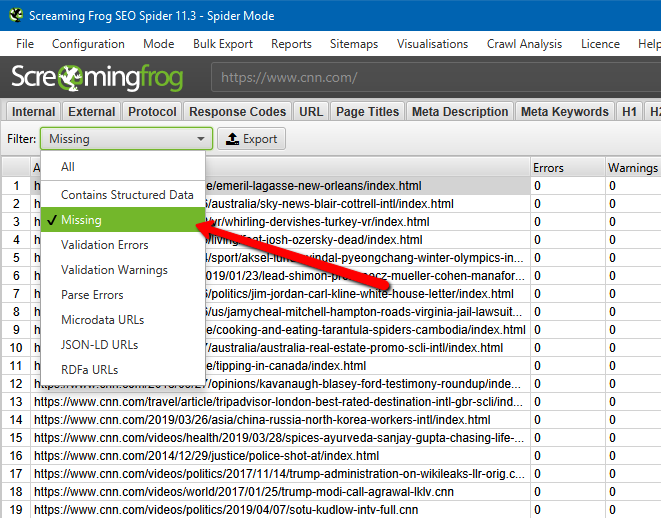
This is a relatively simple check. Simply use Screaming Frog to check for any instances of schema.org.
- Step 1: Just click on structured data.

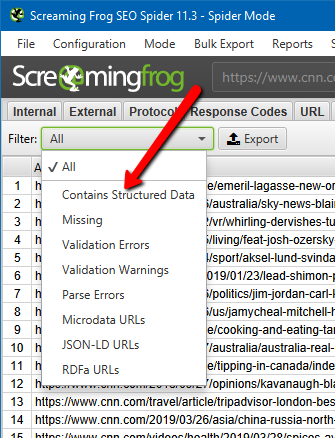
- Step 2: Click on Filter > All > Contains Structured Data.

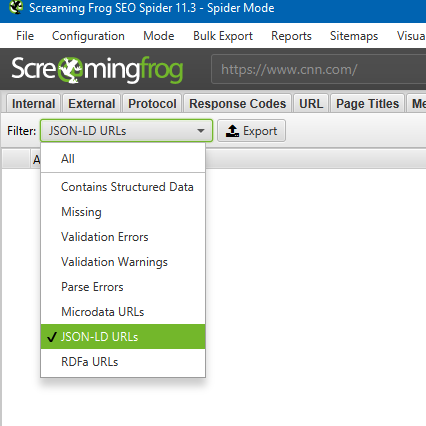
Check for the Existence of JSON-LD
This is also a relatively simple check. Just click on Filter > All > JSON-LD URLs.

You can also check for missing structured data:

Then, you can dump all of the data into an Excel spreadsheet for delivery to the client, and additional reporting / auditing as needed.
Check That Schema.Org Markup Is Not Being Used by Google Tag Manager
For some reason, SEO professionals developed a process whereby using Google Tag Manager is an acceptable way to include Schema.org markup.
I am of the opinion that the more methods you use to include data that is not on the original page, the more of a chance you increase the opportunity that something will screw up the implementation of this data – be it through indexing, Google Tag Manager going down, whatever.
I highly prefer keeping things where they should be, and in one implementation.
It makes things so much easier to troubleshoot and you know that your issues are not being caused by Google Tag Manager going down.
Google themselves, however, has flip-flopped on the topic, muddying the waters significantly.
They have said that Google Tag Manager should not be used.
They have also said that Google Tag Manager can be used.
Oh, Google! Why, Oh Why Must You Complicate Matters So?
Because of this duplicity, I recommend testing and assessing what happens when you use either method of including Schema.org structured data.
Checking to ensure that your structured data shows up and is being indexed is important, but also to be safe, I recommend including Schema.org markup on the page itself only.
This leads to less chance of an issue with your Schema.org implementation, and less of a chance of issues with external software causing major technical problems and bottlenecks.
8. Any Important Pages That Have Low CTR (Click-Through Rates)
First of all, what the heck is a click-through rate, and why do I need to care about it?
This is a calculated metric that will explain how many people clicked on your search result out of the total number of people who actually saw it.
In organic search, this translates to the quantities of people who actually saw your search result, and the quantities of people who physically clicked through to your page.
Larry Kim over at WordStream has some outstanding examples of ways that you can improve your CTRs.
How to Check
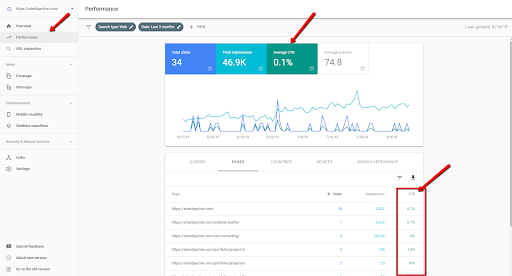
First, in the new Google Search Console, click on Performance > Pages > Average CTR.

This will bring up a new column to the right which shows you pages that have low CTR.
You can then easily export this data to an Excel Sheet.
9. Fact-Checking Claims Made in Your Content
With the rise of the fake news paradigm and how easily false narratives can spread, it has become necessary to follow your ABCs…always be checking the facts behind claims made in your articles.
If you haven’t integrated fact-checking in your processes, now’s the time to make sure that you do.
Not only has Google created fact-checks within the search results, they have also created some fact-checking tools for SEO professionals and content publishers.
The best thing about these tools is that it can make it easier for you to filter through some of the claims made in your articles, and make sure that they are, for the most part, correct.
It is not out of the realm of possibility that they include fact-checking in their latest algorithm updates.
Part of expertise is checking facts and information related to any claims made in your articles and making sure that they are true.
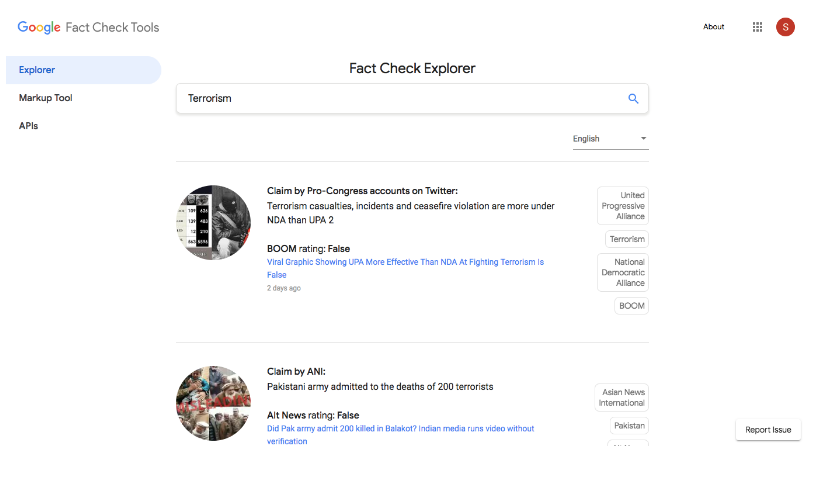
You don’t want to create articles and find out that there is a high ratio of misstated or outright wrong “facts” within them. Enter the Fact Check tool from Google.
How to Check
Google’s Fact Check Explorer: https://toolbox.google.com/factcheck/explorer

10. Check on Visual Attractiveness
Despite what some may want you to believe, visual attractiveness in website design is important.
It isn’t just about pixels moving on the screen, trying to grab a visitor’s attention.
Context and creativity are important because it is these values that will separate your site from the rest of the pack.
In the case of a website audit, even though there are no major issues that may be impacted by a penalty (that we are aware of) it is an important part of SEO – which translates to the user experience.
If your user experience is in any way impacted negatively by bad design, this, in turn, is reflected poorly on you, and your website.
Bottom line: it is important to have an attractive site that caters to your users’ needs, as it translates to better user experience.
What to Check
Perform the following visual checks on your client’s pages.
See if they have the following attributes and create an Excel spreadsheet or Word document showing what is going on if needed.
- Accessibility
- Stability
- Usability
- Reliability
- Functionality
- Flexibility
Image Credits
Featured Image: Paulo Bobita
All screenshots taken by author




