HTML is a markup language that forms the basis of most webpages.
It is arguably one of the most fundamental parts of technical SEO.
Using HTML elements, SEO professionals are able to communicate information about the page to users and search bots.
This can help to clarify the importance, nature, and order of content on a page, as well as its relationship to other webpages.
What Are HTML Attributes?
Attributes are additional information added to HTML elements. They sit within the element, such as:
<link rel="canonical" href="https://www.example.com" />
They are values that are used to modify the element, giving additional context about it.
In the case of the HTML tag above, the attribute, rel=”canonical” modifies the link tag to say to the search bots that this URL should be considered the canonical of a set.
Format Of HTML Attributes
HTML attributes consist of a name and a value.
For example, when defining an image, the name “src” is used and the value is the file name of the image. The “alt” attribute specifies an alternative text to show if the image cannot be displayed.
<img src=”ginger-cat.jpg” alt="Ginger cat in a tree">
Types Of HTML Attributes
Attributes are usually classified in four ways; required, optional, standard or event.
Required attributes are ones where their absence from a tag means that tag would not function correctly.
Optional ones are, as the name suggests, not required for the tag to work but can be used to specify additional information or behaviour for that tag.
There are attributes that can be used with most HTML elements, and some that are very specific.
For example, the “style” attribute can be used to define the look of an element like the colour or font size. These universal attributes are known as “standard” or “global” attributes.
There are other attributes that can only be used with certain elements. Commonly, ones that are used for SEO will modify a link tag. These are elements like “rel” and “hreflang.”
Event attributes are added to an element to define how that element should behave in response to certain actions like a user mousing over a button. These attributes define how a function should be executed.
For example, an “onclick” attribute would define what a JavaScript function should do when a user clicks a button. These attributes allow developers to create more interactive pages from HTML tags.
Why HTML Attributes Are Important
HTML attributes are important because they allow developers to add additional context and functionality to websites.
They are particularly important for SEO because they give much-needed context to tags. They are critical in how we guide the search bots in crawling and serving webpages.
Attributes allow us to easily prevent the following of certain links, or denote which pages in a set should be served to users in different countries or using other languages.
They allow us to easily signify that a page should not be indexed. A lot of the fundamental elements of technical SEO are actually controlled through HTML attributes.
Common Attributes Used In SEO
1. Name Attribute
The name attribute is used with the <meta> tag.
It is essentially a way of specifying to any bots that may visit the page if the following information applies to them or not.
For example, including <meta name=”robots” content=”noindex” /> means that all bots should take notice of the “noindex” directive.
You will often hear this called the “meta robots tag.”
If the following were used <meta name=”googlebot” content=”noindex” />, only Google’s bot would need to take notice of the “noindex” directive.
This is a good way of giving commands to some search bots that are not needed for all.
2. Noindex Attribute
The “noindex” attribute is one commonly used in SEO.
You will often hear it being called the “noindex tag,” but more accurately, it is an attribute of the <meta> tag.
It’s formulated:
<meta name="robots" content="noindex" />
This piece of code allows publishers to determine what content can be included in a search engine’s index.
By adding the “noindex” attribute, you are essentially telling a search engine it may not use this page within its index.
This is useful if there is sensitive content you want to not be available from an organic search. For instance, if you have areas on your site that should only be accessible to paid members, allowing this content into the search indices could make it accessible without logging in.
The “noindex” directive needs to be read to be followed. That is, the search bots need to be able to access the page to read the HTML code that contains the directive.
As such, be careful not to block the robots from accessing the page in the robots.txt.
3. Description Attribute
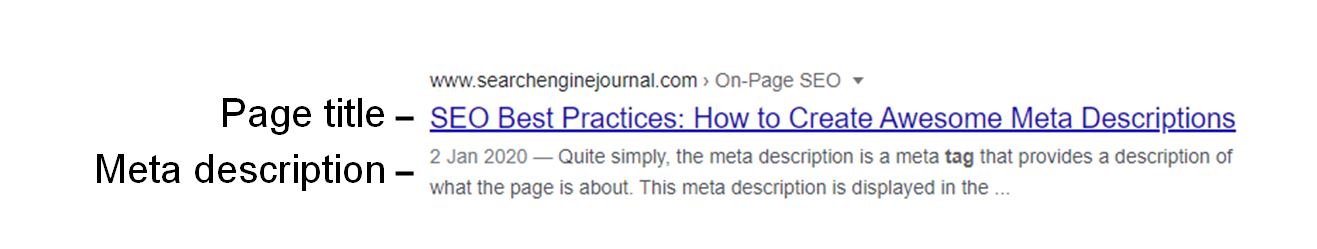
The description attribute, better known as the “meta description,” is used with the <meta> tag.
The content of this tag is used in the SERPs underneath the content of the <title> tag.
 Screenshot from author, August 2024
Screenshot from author, August 2024It allows publishers to summarise the content on the page in a way that will help searchers determine if the page meets their needs.
This does not affect the rankings of a page but can help encourage clicks through to the page from the SERPs.
It is important to realize that in many instances, Google will ignore the content of the description attribute in favor of using its own description in the SERPs.
You can read more here about how to optimize your description attributes.
4. Href Attribute
As SEO professionals, we spend a lot of time chasing links.
But do you know how a link is structured and, therefore, why some links are perceived to be worth more than others?
A standard hyperlink is essentially an <a> tag.
Its format is as follows:
<a href="www.example.com">anchor text of link goes here</a>.
The <a> tag indicates it is a link.
The href= attribute dictates the destination of the link (i.e., what page it is linking to).
The text that sits between the opening <a> tag and the closing </a> tag is the anchor text.
This is the text that a user will see on the page that looks clickable.
This is used for clickable links that will appear in the <body> of the page.
The <link> tag is used to link a resource to another and appears in the <head> of the page.
These links are not hyperlinks, they are not clickable. They show the relationship between web documents.
5. Rel=”nofollow”, rel=”ugc” And rel=”sponsored attributes”
The rel=”nofollow” attribute tells bots that the URL within the href attribute is not one that can be followed by them.
Using the rel=”nofollow” attribute will not affect a human user’s ability to click on the link and be taken to another page. It only affects bots.
This is used within SEO to prevent search engines from visiting a page or from ascribing any benefit of one page linking to another.
This arguably renders a link useless from the traditional SEO link-building perspective, as link equity will not pass through the link.
There are arguments to say that it is still a beneficial link if it causes visitors to view the linked-to page, of course!
Publishers can use the “nofollow” attribute to help search engines determine when a linked-to page is the result of payment, such as an advert.
This can help prevent issues with link penalties, as the publisher is admitting that the link is the result of a legitimate deal and not an attempt to manipulate the rankings.
The rel=”nofollow” attribute can be used on an individual link basis like the following:
<a href=www.example.com rel="nofollow">anchor text of link goes here</a>
Or it can be used to render all links on a page as “nofollow” by using it in the <head> like a “noindex” attribute is used:
<meta name="robots" content="nofollow" />
You can read more here about when to use the rel=”nofollow” attribute.
6. How Google Uses The Rel=”nofollow” Attribute
In 2019, Google announced some changes to the way it used the “nofollow” attribute.
This included introducing some additional attributes that could be used instead of the “nofollow” to better express the relationship of the link to its target page.
These newer attributes are the rel=”ugc” and rel=”sponsored.”
They are to be used to help Google understand when a publisher wishes for the target page to be discounted for ranking signal purposes.
The rel=”sponsored” attribute is to identify when a link is the result of a paid deal such as an advert or sponsorship. The rel=”ugc” attribute is to identify when a link has been added through user-generated content (UGC) such as a forum.
Google announced that these and the “nofollow” attribute would only be treated as hints.
Whereas previously, the “nofollow” attribute would result in Googlebot ignoring the specified link, it now takes that hint under advisement but may still treat it as if the “nofollow” is not present.
Read more here about this announcement and how it changes the implementation of the rel=”nofollow” attribute.
7. Hreflang Attribute
The purpose of the hreflang attribute is to help publishers whose sites show the same content in multiple languages.
It directs the search engines as to which version of the page should be shown to users so they can read it in their preferred language.
The hreflang attribute is used with the <link> tag. This attribute specifies the language of the content on the URL linked to.
It’s used within the <head> of the page and is formatted as follows:
<link rel="alternate" href="https://example.com" hreflang="en-gb" />
It’s broken down into several parts:
- The rel=”alternate,” which suggests the page has an alternative page relevant to it.
- The href= attribute denotes which URL is being linked to.
- The language code is a two-letter designation to tell the search bots what language the linked page is written in. The two letters are taken from a standardized list known as the ISO 639-1 codes
The hreflang attribute can also be used in the HTTP header for documents that aren’t in HTML (like a PDF) or in the website’s XML sitemap.
Read more here about using the hreflang attribute correctly.
8. Canonical Attribute
The rel=”canonical” attribute of the link tag enables SEO professionals to specify which other page on a website or another domain should be counted as the canonical.
A page being the canonical essentially means it is the main page, of which others may be copies.
For search engine purposes, this is an indication of the page a publisher wants to be considered the main one to be ranked, the copies should not be ranked.
The canonical attribute looks like this:
<link rel="canonical" href="https://www.example.com/" />
The code should sit in the <head> of the page. The web page stated after the “href=” should be the page you want the search bots to consider the canonical page.
This tag is useful in situations where two or more pages may have identical or near-identical content on them.
9. Uses Of The Canonical Attribute
The website might be set up in such a way that this is useful for users, such as a product listing page on an ecommerce site.
For instance, the main category page for a set of products, such as “shoes”, may have copy, headers, and a page title that have been written about “shoes.”
If a user were to click on a filter to show only brown, size 8 shoes, the URL might change but the copy, headers, and page title might remain the same as the “shoes” page.
This would result in two pages that are identical apart from the list of products that are shown.
In this instance, the website owner might wish to put a canonical tag on the “brown, size 8 shoes” page pointing to the “shoes” page.
This would help the search engines to understand that the “brown, size 8 shoes” page does not need to be ranked, whereas the “shoes” page is the more important of the two and should be ranked.
Issues With The Canonical Attribute
It’s important to realize that the search engines only use the canonical attribute as a guide, it is not something that has to be followed.
There are many instances where the canonical attribute is ignored and another page selected as the canonical of the set.
Read more about how to use the canonical attribute correctly.
10. Src Attribute
The src= attribute is used to reference the location of the image that is being displayed on the page.
If the image is located on the same domain as the container it will appear in, a relative URL (just the end part of the URL, not the domain) can be used.
If the image is to be pulled from another website, the absolute (whole) URL needs to be used.
Although this attribute doesn’t serve any SEO purpose as such, it is needed for the image tag to work.
11. Alt Attribute
The above image tag example also contains a second attribute, the alt= attribute.
This attribute is used to specify what alternate text should be shown if the image can’t be rendered.
The alt= attribute is a required element of the <img> tag, it has to be present, but can be left blank if no alternative text is wanted.
There is some benefit to considering the use of keywords within an image alt= attribute. Search engines cannot determine with precision what an image is of.
Great strides have been made in the major search engines’ ability to identify what is in a picture. However, that technology is far from perfect.
As such, search engines will use the text in the alt= attribute to better understand what the image is of.
Use language that helps to reinforce the image’s relevance to the topic the page is about.
This can aid the search engines in identifying the relevance of that page for search queries.
It is crucial to remember that this is not the primary reason for the alt= attribute.
This text is used by screen readers and assistive technology to enable those who use this technology to understand the contents of the image.
The alt= attribute should be considered first and foremost to make websites accessible to those using this technology. This should not be sacrificed for SEO purposes.
Read more about how to optimize images.
The More You Know About How Webpages Are Constructed, The Better
This guide is an introduction to the core HTML tag attributes you may hear about in SEO.
There are many more that go into making a functioning, crawlable, and indexable webpage, however.
The crossover between SEO and development skill sets is vast.
As an SEO professional, the more you know about how webpages are constructed, the better.
If you want to learn more about HTML and the tag attributes that are available with it, you might enjoy a resource like W3Schools.
More resources:
- 14 Most Important Meta And HTML Tags You Need To Know For SEO
- The Complete Guide to On-Page SEO
- Advanced Technical SEO: A Complete Guide
Featured Image: BestForBest/Shutterstock