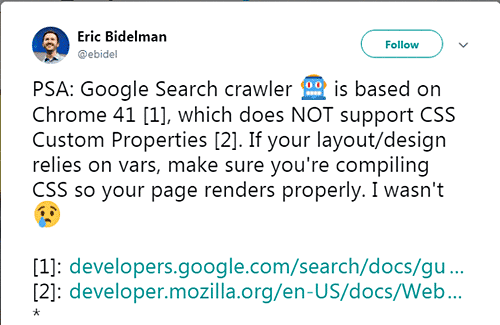
A Google engineer issued a “public service announcement” notifying web publishers that Google does not support CSS custom properties. The engineer stated that Google’s crawler is rendering sites using an outdated version of Chrome, Chrome 41, which dates from March 2015 .
This means that Google’s crawler will not be able to render the web page properly. Previous communication from Google indicates that Google’s algorithm may rank your site lower if it perceives that that the web page does not render properly.

Who is Eric Bidelman?
Eric Bidelman describes himself on his Twitter profile as:
Engineer at @google. Working on headless Chrome, Lighthouse, dev tools, and all things web.
It’s important to note that John Mueller retweeted this tweet, underlining how important it is for web publishers to get the message about the limitations inherent in Google’s current crawler.
What are Custom CSS Properties?
Custom CSS properties are an experimental technology that is not currently supported by all browsers. The Custom CSS Properties allows publishers to theme a website in a specific way. The benefit is that the code has a light footprint.
Left Hand Unaware of What Right Hand’s Doing?
According to Google’s Developer page, CSS Variables: Why Should You Care?
“CSS variables, more accurately known as CSS custom properties, are landing in Chrome 49. They can be useful for reducing repetition in CSS, and also for powerful runtime effects like theme switching and potentially extending/polyfilling future CSS features.”
A Google Engineer on the Analytics Team wrote an article promoting CSS Custom Properties as far back as 2015 . In the past it was not unusual that the AdSense and Search teams encouraged publishers to do things that were at odds with each other. But that’s not the case today between those two teams.
But this may be the case here that the crawler team is lagging behind the Chrome team such that the crawler team has fallen behind the standards that the Chrome team supports.
Yet, it must be said that Google’s crawler supports all current standards. The CSS Custom Properties are not standard but experimental. Nevertheless, the industry is moving forward with this technology so it may be imperative for the Google crawler team to catch up.
How Widely Accepted are CSS Custom Properties?
Many leading websites have encouraged publishers to use CSS Custom Properties, including Smashing Magazine, It’s Time To Start Using CSS Custom Properties but the most important is the endorsement given by Google itself.
Takeaway for SEO
I believe the most important takeaway is understanding that Google’s site rendering is based on Chrome 41. This means that all publisher sites must be tested in Chrome 41. Chrome version 41 is currently the standard to test against to make sure that Google can render your site properly. Failure to render properly may cause Google’s algorithm to mistakenly think your site is providing a poor user experience and cause it to rank your site lower than it should be. Here is what Google has officially announced about the importance of site rendering for ranking:
Sometimes things don’t go perfectly during rendering, which may negatively impact search results for your site.
It does not get clearer than that. If you care about how your website ranks, then it may be helpful to make sure it renders perfectly on Chrome 41.
Image by Shutterstock, Modified by Author