Google Chrome 86, due in October 6, 2020, will feature an updated version of Dev Tools. The update introduces new features that extends the usefulness of the tool. Publishers will be able to debug video in a new easily accessible media panel, have access to more emulators and take advantage of better audits from Lighthouse to 6.2.
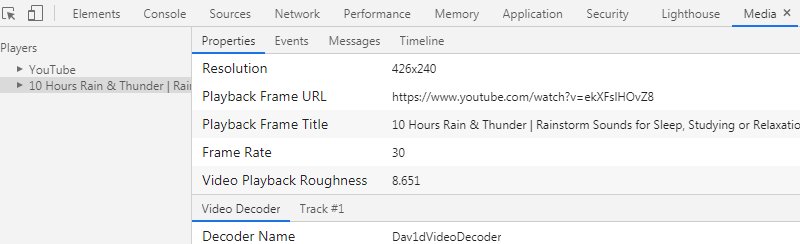
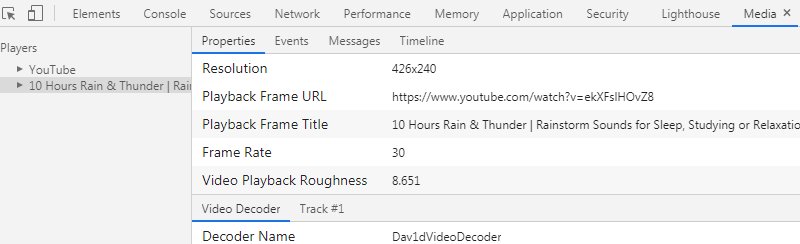
Screenshot of New Media Panel Video Debugger

New Media Panel
Chrome dev tools now features a media panel that lets you debug videos.
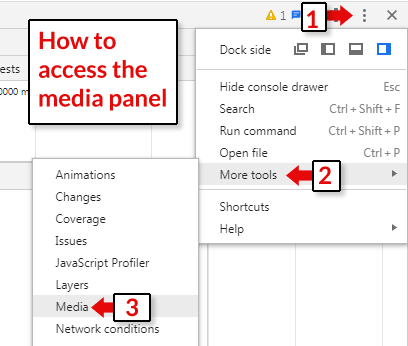
Step by Step instruction on how to access the media panel:
- Click on the three dots that show more options.
- Select More Tools
- Choose Media to display the new video debugger tool.

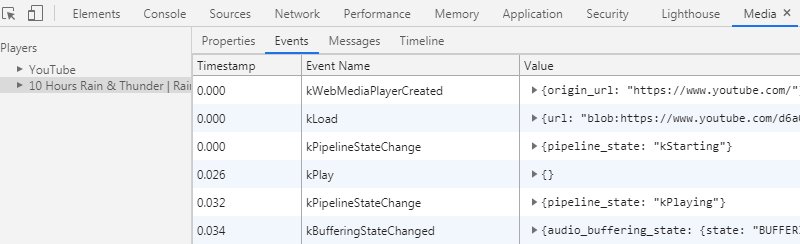
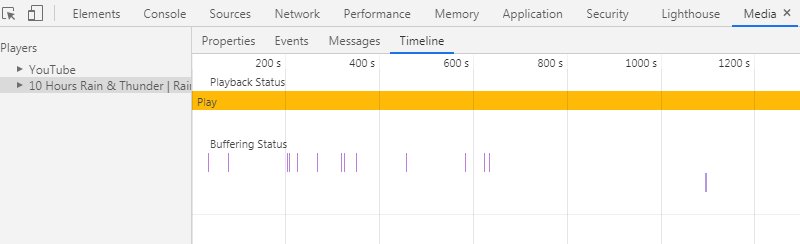
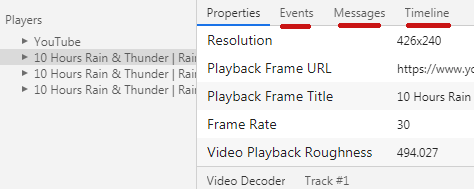
The new media panel allows you to inspect properties, events, messages, and timeline.

According to Google:
- “The Properties tab displays the properties of the media player.
- Click on the Events tab to view all the media player events.
- Click on the Messages tab to view the media player message logs. You can filter the messages by log level or string.
- The Timeline tab is where you can view the media playback and buffer status live.”
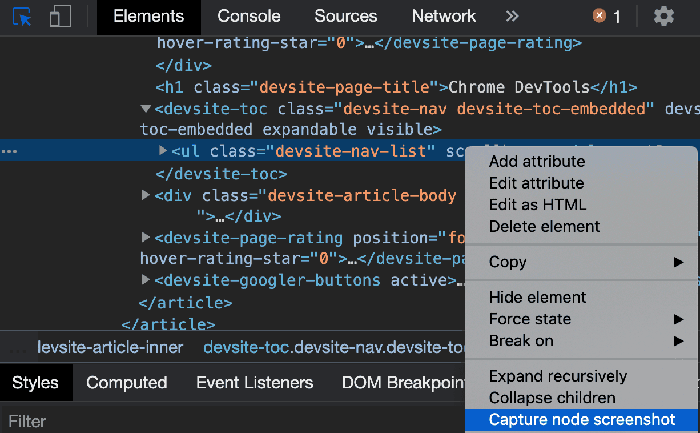
Capture Node Screenshots
Now you can take screenshots of specific nodes via a contextual drop down menu in the Elements panel.

Emulate Missing Local Fonts
When enabled, this feature will ignore fonts on your machine and behave as if the fonts are missing. This causes the dev tool to fetch the font just like a new visitor would, allowing you to debug the process.
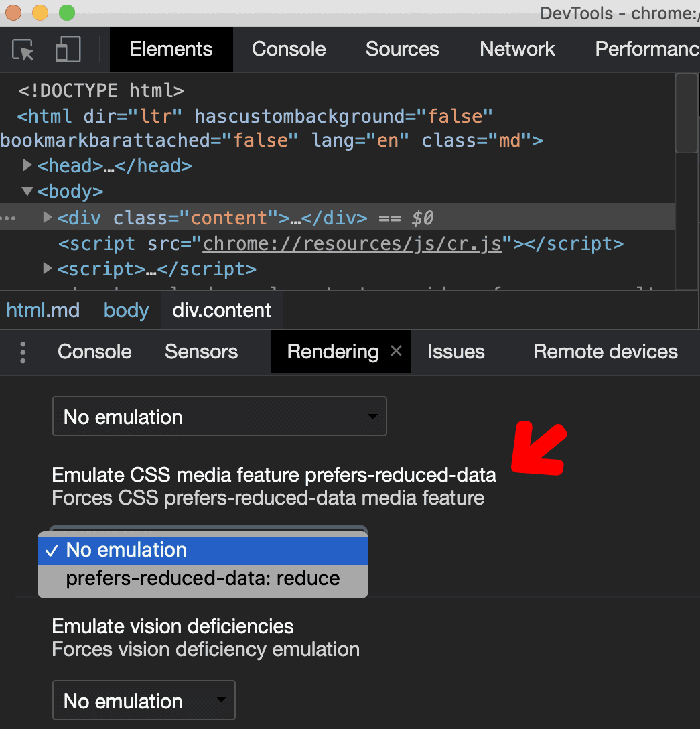
Emulate prefers-reduced-data
This is a setting that can emulate a site visitor who has a browser preference set for data saving mode. The prefers-reduced-data CSS media query can then show a smaller image.

This is an experimental feature.
The W3c has noted concerns that this feature could be used to identify low income users.
“This feature may be an undesired source of fingerprinting, with a bias towards low income with limited data. A Privacy and Security section should be added to this spec, and it should address this concern. <https://github.com/w3c/csswg-drafts/issues/4832>“
This media query will be supported from Chrome 85 onward, including Chrome-based Microsoft Edge.
By enabling this emulation, a publisher can view and debug web page behavior for these situations.
Lighthouse 6.2
This update adds numerous fixes and improvements.
These are some of the improvements according to Google:
- “Avoid long main thread tasks. Reports the longest tasks on the main thread, useful for identifying worst contributors to input delay.
- Links are crawlable. Check if the href attribute of anchor elements links to an appropriate destination, so the links can be discovered.
- Unsized image elements – Check if an explicit width and height is set on image elements. Explicit image size can reduce layout shifts and improve CLS.
- Avoid non-composited animations. Reports non-composited animations that appear janky and reduce CLS.
- Listens for the unload events. Reports the unload event. Consider using the pagehide or visibilitychange events instead as the unload event does not fire reliably.”
The above is just a partial listing and explanation of the different changes. There are other improvements such as support for new JavaScript features.
Read the Official Announcement
https://developers.google.com/web/updates/2020/08/devtools
Media Panel Support Page
https://developers.google.com/web/tools/chrome-devtools/media
Official W3C description of the prefers-reduced-data user preference
https://www.w3.org/TR/mediaqueries-5/#prefers-reduced-data
Lighthouse 6.2 Changelog
https://github.com/GoogleChrome/lighthouse/releases/tag/v6.2.0