I did a short post previously listing a few tools that allow to get a better understanding on how Google views the page content. Today I am following up with more spider simulation tools and a more detailed comparison on what to expect from each of them:
| Tool / Elements to recognize | Links | Nofollow | Bold text | HTML semantic structure |
| DomainTools Text-Browser | yes | yes | yes | yes |
| Lynx | yes | no | yes | yes |
| yes | no | yes | yes | |
| SEO-Browser | yes | yes | yes | yes |
| Spiderview | yes | no | yes | yes |
| SEOchat Spider Simulator | yes | no | no | no |
| Webmaster-Toolkit Spider Simulator | no | no | no | no |

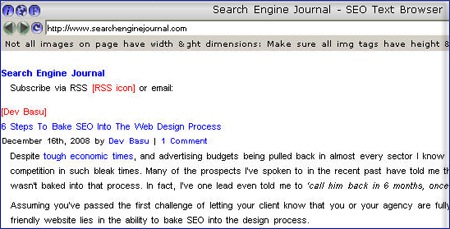
1. DomainTools Text-Browser is one of my favorite spider simulation tools: precise, easy-to-use and comprehensible. Besides, all the standard features (H-tags, links, nofollow attribute visualization), it offers some basic SEO tips to improve your SEO score and also lists some essential data:
- page title and meta description;
- linked domains;
- total internal and outbound links;
- domain IP address, etc.
2. Lynx is the oldest and the most well-know text-mode web browser. The only disadvantage of it is that the site should ” explicitly allow” it in order to be viewed there (so most sites cannot be accessed with it).
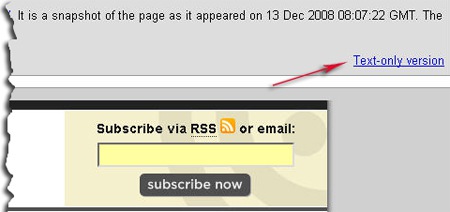
3. Google cache is another way to view the text only version of the page. Of course, the page should be cached by Google in order to be viewed this way.

4. SEO-Browser is a great tool. The only bug I was able to find that it marks “nofollow” links red but misses “external nofollow” links.
Besides giving the page CSS-stripped version, the tool also offers an advanced mode that lets you see:
- the page metadata;
- overall number of links;
- overall number of images;
- header status code;
- domain IP address, etc
5. Spiderview offers a handy interface and quite a number of useful options. It will first show you overall page content (stripping CSS, Javascript, etc), then it will list all internal and external links and their anchor text, and at the end it will give you the full page source code for quick reference.
Unfortunately, despite offering the user to put a tick on “nofollow” option, the tool ignores “nofollow” links completely (meaning it doesn’t highlight them in any way).
6. SEOchat Spider Simulator strips both CSS and HTML and all what is left is text without any formatting. It does list both internal and external links (and ignores “nofollowed” links completely meaning it doesn’t mention them at all).
7. Webmaster-Toolkit Spider Simulator only gives “stripped” version of the text: no CSS, no HTML, no formatting at all.




