This is a sponsored post written by Botify. The opinions expressed in this article are the sponsor’s own.
Unless your website is unusual, you rely heavily on Google and the like as your main sources of traffic.
How do you measure how well your website performs regarding traffic coming from search engines?
The obvious indicator is the volume of organic visits, because it’s what matters in the end. But it doesn’t tell you anything about how close that is to what your website could potentially achieve. You get a score, but without any score scale. The notion of ‘active page’ from Botify brings that perspective.
This powerful indicator allows you to pinpoint very specific optimizations that will drive additional traffic – it’s also a type of measurement you can be certain Google uses.
Introducing the Active Pages Ratio
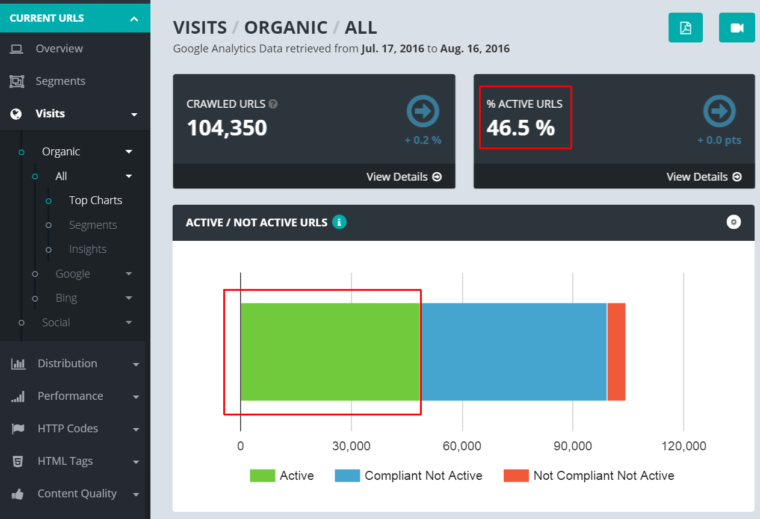
A simple way to assess your website’s potential for traffic is to consider the number of cards it can play: how many pages does the website have to potentially answer users’ search queries? And, among these, how many generate organic visits? Those that do – regardless of the number of visits they each generate – are called active pages.
Definition: An active page is a page which generates at least one visit from search engines over the studied period (usually 30 days)*.
The proportion of active pages on your website, or active pages ratio, indicates how much of your website is bringing in traffic from search engines.

Driving More Visits Using the Active Pages Indicator
There are two complementary ways to get more visits: getting a higher proportion of active pages, and getting more visits per active page. Achieving the website’s full potential means doing both.
Setting the Right Objectives
Looking at the global active pages ratio of a website provides an overview, but it is not enough to find out where there is room for progress.
To assess organic traffic performance and find out where improvements can be made, we’ll need to use a segmented analysis. Different types of pages, or templates, play different roles from a search engine’s perspective, and will have different traffic patterns.
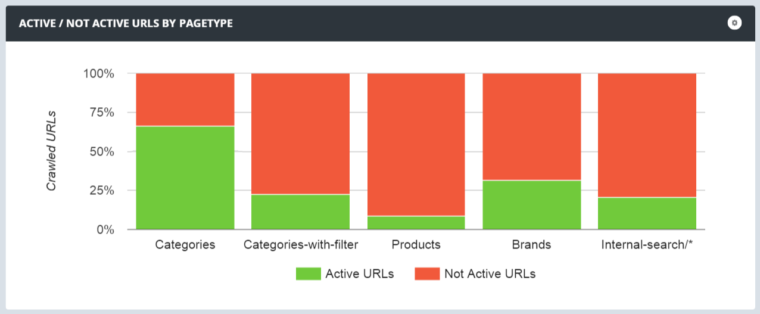
On an e-commerce website, for instance, you will expect most of your main navigation pages (category pages with lists of products) to be active: they target top to middle tail traffic with relatively generic queries, and should all generate visits given the volume of these frequent queries. While product pages, which target long tail traffic with detailed and less common queries, are expected to have a lower active pages ratio.
The example below shows that the active page ratio differs quite significantly by segment.

A Higher Active Pages Ratio, But How?
Many reasons may explain why some pages are not active. One of the most common ones is that Search engines don’t even know these pages exist, in all likelihood because these pages are too deep and they receive too little link juice. This is a common problem for bulky parts of the website aiming at long tail traffic (products on an e-commerce website, ads on a classifieds website, so forth). Another common reason is that they don’t rank because of poor content quality, with issues such as thin content, too much content overlap (lack of uniqueness), or duplicate content.
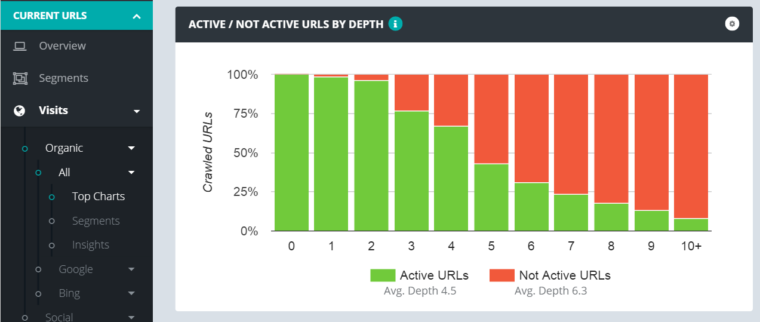
Any doubt about the above? Compare active pages to inactive pages, looking at how well pages are promoted via the website’s internal linking, and at content quality indicators, and the figures will speak for themselves.
For example, see the impact of depth on the active pages ratio. In this depth chart, 0 represents the home page, 1 pages that are linked from the home, 2 pages two clicks away, etc.

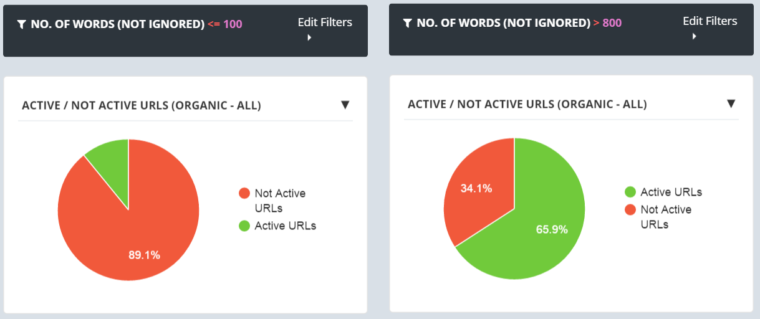
See the role content quality plays, with the ratio of active pages (in green) on a the articles segment of a publishing website, filtered on the left to show only pages with thin content (less than 100 words, template excluded), and on the right to show only pages with significant content (more than 800 words template excluded):

Dealing with low content quality and duplicates is key because Google will probably notice it is wasting crawl resources on pages that never generate traffic – and will potentially neglect some higher quality pages, inferring a whole segment tends to be worthless (because the search engine also recognizes types of pages on your website).
Two things can be done to get a higher active pages ratio:
- Make more pages active by working on page accessibility to search engine robots, and on page quality – for valuable pages that could generate traffic.
- Remove or prevent search engine crawl on pages that remain inactive: duplicates, very low-quality pages, and pages which do not have traffic objectives. There will be fewer pages on the website as seen by Google, but only valuable pages, meaning a higher quality globally at the website level, which will encourage search engine exploration and improve ranking.
Increasing the Number of Visits by Active Page
Pages which are currently active already successfully went through the main obstacles. To further increase the number of visits these pages generate, we need to consult another indicator: average number of visits by active page, by segment.
This is particularly important for segments targeting top to middle tail traffic: if the average number of visits per active page is relatively low, you can look for leverage:
- By increasing the number of internal links to these page from relevant pages
- By targeting more keywords through a wider variety of anchor texts on links to these pages
- By increasing content quality.
Botify provides full visibility over of your website, including active pages, by consolidating visits data either from Google Analytics or from web server log files. It is the only SEO tool in the industry that combines a website crawler and web server log analysis along with segmented views of your website and tons of key metrics, offering unparalleled insights into SEO priorities. With Botify you get everything you need to make the right decisions and get results.
*as defined by the people behind Botify
Image Credits
Featured Image: Image by Botify. Used with permission.
In-post Photo #1: Image by Botify. Used with permission.
In-post Photo #2: Image by Botify. Used with permission.
In-post Photo #3: Image by Botify. Used with permission.
In-post Photo #4: Image by Botify. Used with permission.