If you’re a beginner in the SEO industry, you may have heard the term website taxonomy or URL taxonomy.
There are many variations of this phrase and it may be confusing if you’re just starting out in SEO.
Having a well-optimized website taxonomy is critical for having a scalable SEO plan.
In this article, we’ll cover:
- What website/URL taxonomy is.
- How URL taxonomy affects site architecture (and hot garbage).
- How Google uses URL taxonomies.
- How to optimize your URL taxonomy.
What Is Website Taxonomy?
Website taxonomy, often called URL taxonomy, refers to how your pages are structured into content silos.
This is dictated by how you set up the subfolders in your URLs.
Before we dive into URL taxonomies, it’s important to understand the structure of a URL.
In the example URL below take a look at the last two pieces (subfolder and slug).
Those are going to be what we’re looking at in this article.

Whenever you create a new page, the name of the page is the slug.
Whenever you assign a parent page, your new page becomes the child page and has the parent page as the subfolder in the URL.
When creating the different sections of your website, it’s important to reflect the name of the sections in the URL.
Note that in this example, the section of the site that the URL belongs to is “services.”
So other pages in that category may be:
- https://www.examplehealthsite.com/services/therapy
- https://www.examplehealthsite.com/services/group-therapy
- https://www.examplehealthsite.com/services/tms
How URL Taxonomy Affects Site Architecture
URL taxonomy plays a critical role in your site’s architecture.
Creating clean URLs that follow a scalable structure allows you to have a more crawlable site architecture.
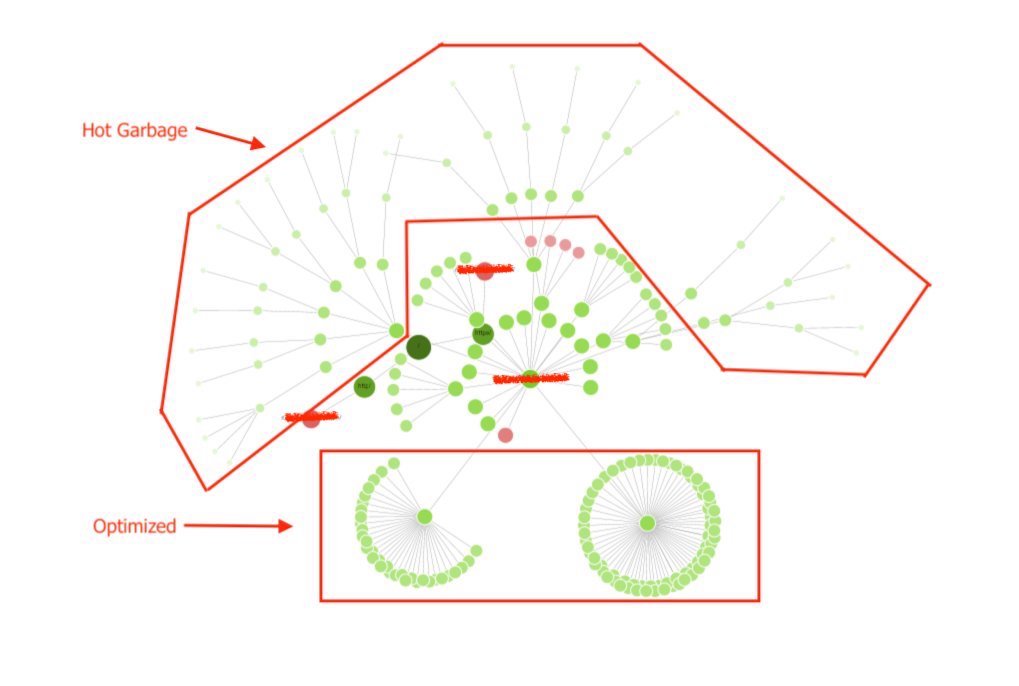
Check out the example below.
On this website, they have great examples of good URL taxonomy and bad URL taxonomy.
This is example comes from Screaming Frog’s Force-Directed Directory Tree Diagram.
It takes all of the URLs on a website and organized them based on their URL taxonomy.
This is a great way to visualize your website architecture.

What’s Bad URL Taxonomy? (a.k.a., Hot Garbage)
In the example above, the website is using WordPress and has their blog URLs to insert the published date into their URL taxonomy.
This is what’s creating those long strands of nodes.
An example of these hot garbage blog URLs include:
- https://www.examplehealthsite.com/2020/04/03/blog-about-stuff
- https://www.examplehealthsite.com/2020/03/17/blog-about-things
- https://www.examplehealthsite.com/2019/11/29/blog-about-hot-garbage
This is not an ideal URL taxonomy because it does not group the blog posts under one section of the website.
This is like going to the grocery store looking for produce and finding oranges in the baking/spices aisle, zucchini in the cleaning section, and kale behind the butcher counter.
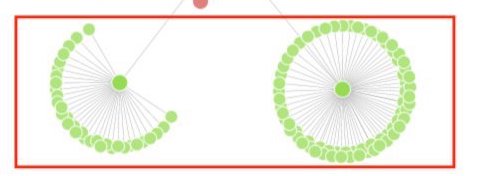
What’s an Optimized URL Taxonomy?
In the section above, we can see two clean content silos.
This site is a behavioral health site, so those sections are:
- Types of mental health services.
- Mental health conditions they treat.
This is clean because the URLs are clearly defined as belonging to the same topic and have a clear relationship to each other.
Some examples of optimized URLs include:
- https://www.examplehealthsite.com/services/individual-therapy
- https://www.examplehealthsite.com/services/group-therapy
- https://www.examplehealthsite.com/services/cognitive-behavioral-therapy
- https://www.examplehealthsite.com/conditions/depression
- https://www.examplehealthsite.com/conditions/adhd
- https://www.examplehealthsite.com/conditions/anxiety
Note how all of the example URLs above share a common theme of using the same parent page.
How Google Uses URL Taxonomy
Having a clean URL taxonomy helps Google in a few different ways.
It goes beyond just having a pretty site visualization.
Relationship of Content Within a Silo
Grouping all of our related pages into organized silos builds a much better foundation for your website.
Google is able to understand that if your pages are all grouped together, they must be related in some way.
Let’s head back to our earlier example health site.
The two content silos below represent the services and conditions pages of the healthcare website.

Google is able to understand that all of the pages in the conditions content silo are related by the common theme, in that they discuss health conditions.
The same goes for services pages.
Having a well-structured URL taxonomy helps send more accurate signals to Google so that they understand this relationship.
Internal Links Across Content Silos
Internal links are a powerful tool when discussing website taxonomy.
Let’s forget about PageRank for a minute and just talk about topic relevancy.
Sending links from our services pages to our condition’s pages can really help both users and search engines discover the relationship between topics.
Here’s an oversimplified example:
One of my services pages talks about cognitive behavioral therapy.
I may dedicate a portion of that page to discuss the different mental health conditions that can be treated by cognitive behavioral therapy.
This is a natural internal linking opportunity that is useful for both users and search engines.
The same principle can be applied to one of the conditions pages that talks about depression.
I can dedicate a portion of that page to discuss the different treatment options for depression.
Having natural internal linking like this helps search engines better understand how different pieces of content may be related to each other.
The key is to use the internal links within your body copy with supporting text around it to provide contextual relevance.
How to Optimize URL Taxonomy
When looking to optimize your URL taxonomy, you’ll want to keep these three principals in mind:
- Is it scalable?
- Is it easy for both users and search engines to follow?
- Does it address the marketing funnel?
Creating Scalable URL Structure
When we’re creating a URL taxonomy, we want to make sure that it’s easy to add new pages that effortlessly fit within the context of the taxonomy.
For example, if you’re managing a website for a company that has several locations, you’ll want to be very careful with how you structure your URLs.
It’s very easy to create overly complex URLs that can get out of hand.
Many people fall in the trap of trying to make location pages overly organized. I know “overly organized” sounds counterintuitive, so let me give a few examples.
Example of Non-Scalable Location Page URLs
Let’s say your organization has locations the cover multiple states, multiple cities within that state, and multiple zip codes within those cities.
How would you set up your URLs?
Some options include:
- Single silo:
- https://www.examplehealthsite.com/locations/north-dallas-office
- https://www.examplehealthsite.com/locations/south-dallas-office
- State grouped:
- https://www.examplehealthsite.com/locations/texas/north-dallas-office
- https://www.examplehealthsite.com/locations/texas/south-dallas-office
- City grouped:
- https://www.examplehealthsite.com/locations/texas/dallas/north-dallas-office
- https://www.examplehealthsite.com/locations/texas/dallas/south-dallas-office
- ZIP code grouped:
- https://www.examplehealthsite.com/locations/75001/north-dallas-office
- ZIP code/state grouped:
- https://www.examplehealthsite.com/locations/texas/75001/north-dallas-office
As you can see, there are several options and the URLs can get pretty long pretty quickly.
The truth is, there isn’t a correct answer here.
However, I personally don’t recommend any of the ZIP code approaches because it isn’t helpful for users.
The key here is to decide early on how you plan to scale your organization.
- Do you foresee growth within the individual cities and states?
- Can you get away with a more simple state-based directory or do you need a city level?
You need to do whatever makes the most sense for your users and make sure your URL taxonomy reflects that.
Is Your Website Taxonomy Easy for Users?
Believe it or not, having a clean URL taxonomy is important for users, too.
You want users to have an easy time discovering content on your website, right?
Using the example above, if a user is looking for a location near them, the experience of searching through your website should be simple.
Your URLs should reflect the breadcrumb path of the pages before them.
You don’t want users thinking your site experience is a pile of hot garbage.
Does Your Website Taxonomy Address the Marketing Funnel?
Your URL taxonomy should be synced with how your website pages and content are structured.
It’s important to plan ahead when building out your website and see if your webpages address the different sections of the marketing funnel.
- Top Funnel: Awareness
- Mid Funnel: Consideration
- Bottom Funnel: Taking Action
Does your website have different sections of content addressing different phases of the decision-making process?
Do those sections have subsections with more content?
Does your URL taxonomy reflect the breadcrumb structure of those pages?
More Resources:
- Site Structure & Internal Linking in SEO: Why It’s Important
- SEO UX Play: Information Architecture & Linking Hierarchy
- On-Site Search & SEO: Everything You Need to Know
Image Credits
All screenshots taken by author, April 2020





