SEO depends on search engines understanding your content so they can determine where it should rank. While they’re constantly improving, they still have a long way to go.
It’s our job to help them better understand exactly what our content is about so it will rank better and receive more organic traffic.
The challenge is in how we get there.
So how do we ensure that search engines understand our content?
Some people approach this through trial and error.
They’ll create a web page here and there. Maybe some just contain a bunch of text while others are loaded with images and videos. There’s no uniform structure or plan for their content. They approach each page as a blank canvas.
They’ll say “there’s more than one way to skin a cat!” But should we really listen to people who want to skin cats? I mean, I’m no fan of cats, but that’s a little weird.
I don’t like the random trial and error approach.
It’s inefficient and inconsistent.
Process Leads to Better Results
I’m a process guy because, with a documented and proven process, you can scalably replicate your successes.
That’s why companies like McDonalds and Subway are so successful.
They certainly don’t make the best food!
Instead, they’ve simply developed a process to prepare their food and serve their customers in an incredibly efficient and consistent manner.
This means that the mediocre hamburger made from questionable meat sources will look, smell, and taste exactly the same in Tampa as it will in Seattle. It will also take about the same amount of time to prepare, and it will be packaged in exactly the same way.
Imagine if you had a process like that for your on-page SEO efforts?
Well, I have some good news and bad news for you.
The good news is that I do have a solid blueprint you can use to help ensure your content checks all the boxes from an SEO perspective. It will also help to ensure your content is superior to most, if not all, of your competitors.
The bad news is that this is not a silver bullet.
In many cases, especially when facing powerful competitors, you will still have to put significant effort into link building as well. The truth is that you should be doing that anyway.
So today, we’re going to outline a bulletproof way to structure a web page in a way that helps search engines better understand your content so that it ranks better.
The beauty of this approach is that while it helps a web page to rank better, it also enhances the user experience, which helps to improve conversions.
Title Tag
The title tag for a web page is one of the most important on-page factors.
It provides valuable context to help search engines understand what a page is about, but it’s also usually what displays in the search results. That’s why it’s important to write your title tags for visitors, not just for search engines.
Google will usually display up to the first 70 characters of a title tag, so try to stay within that range. And it’s important to include keyword phrases you want to rank for in a way that sounds both natural and engaging.
If a title is boring, confusing, or spammy, searchers typically won’t click, and if they don’t click, they can’t visit your website.
You’ve probably seen examples of this in the search results. Something like:
Roof Replacement Tampa | Roof Repair Tampa | Roof Restoration Tampa | Roofing Contractor Tampa Affordable Roofing Tampa | XYZ Roof Repair Company Tampa

If you have title tags like these, you will probably rank poorly, people will laugh at you, and your dog will run away.
Meta Description
While meta descriptions aren’t a direct ranking factor, they can affect click-through rates, and that can have an exponential effect on your efforts.
The description is what typically displays in the search results. As with the title, if a description is boring, confusing, or spammy, searchers usually won’t bother visiting your website.
Google will usually display up to about 160 characters of a meta description tag, so try to stay right around there.
And it’s also important to include keyword phrases you want to rank for in a way that sounds both natural and engaging. These phrases may be displayed in bold in the search results, helping to catch users’ attention.
Bread Crumbs
While you probably won’t need to use breadcrumbs to find your way home, they can still play a valuable role in your survival. At least from an SEO perspective.
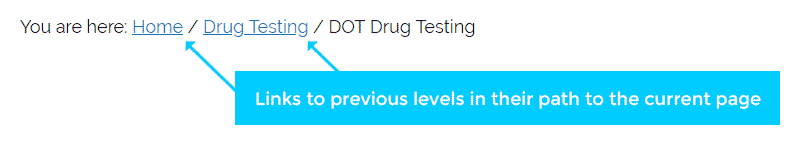
Breadcrumbs are simple text links that enable visitors to retrace their path from the page they are currently on all the way back to your home page. They should be placed near the top of your page and reflect the URL structure of your site.

So why do breadcrumbs matter?
Have you ever had the wrong page rank for a particular topic?
Maybe it was one of your blog posts outranking one of your services pages. While this can happen for several reasons, it’s often because search engines don’t understand how a particular page relates to other pages on your website.
Breadcrumbs help search engines to better understand your content from a hierarchical perspective. By demonstrating how pages within your website relate to each other, you can help ensure that the correct pages rank for the correct topics.
But they also play an important role in user experience by making it easier for visitors to navigate throughout a website. Especially on websites with a proper multilevel URL structure.
Table of Contents / Jump Links
More often than not, when a visitor lands on a page from search, they are looking for a specific piece of information.
Making them work to find that information will drive them away. Often into the arms of your competitors.
So how do we make it easy for visitors to find exactly what they’re looking for?
Think back to when you were in school.
When the teacher told you to turn to a particular chapter, what did you do?
You didn’t just start flipping pages working your way to that chapter, nor did you randomly jump from page to page in hopes of randomly stumbling upon it.
Instead, you simply flipped to the table of contents at the front of your book to find out exactly what page that chapter started on, and then flipped directly to that page.
It’s not exactly rocket science, right?
You can do the same thing with your web pages.
Creating a table of contents is as simple as creating an unordered or ordered list, and from there, linking to named anchors on your subheadings.
Subheads
People don’t read. Hell, I’m not convinced most people even can lately. I’m kidding. Sort of. But not really.
But I’m serious when I say people don’t read.
Instead, most people scan a page, looking for something specific or something that catches their interest. This is where subheads come in.
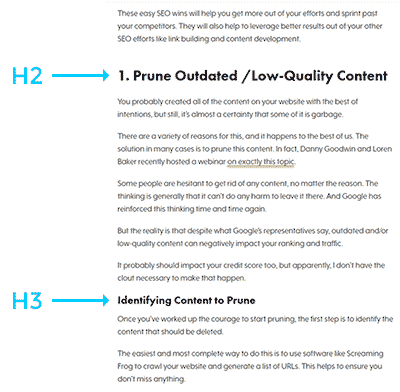
They break text into smaller, logical sections.
This helps search engines better understand your content by demonstrating a hierarchy of the information published on that page. This is dependent on using heading tags appropriately, starting with h1 and working your way down to h6. You don’t need to use all six levels, in fact, in most cases, three or four will be plenty.

Subheads also help visitors find the information they’re looking for more quickly and easily, which creates a better user experience. No need to beat a dead horse here—we all know how important user experience is.
Lists
We’ve already discussed how most people scan, rather than read content online.
Lists, ordered or unordered, are another way to help people do that more easily. In fact, data organized in a list often draws attention. Why is that, you ask?
- Our brains are always looking for patterns.
- The bullets or numbers catch our attention.
- So does the slightly different formatting from the surrounding content.
This makes lists a great way to draw attention to specific content and improve user experience.
Images
Images can provide additional information and context that plain words simply can’t.
The key is to make sure your images actually provide value.
What this means is to skip the meaningless stock photos of people shaking hands, sitting in meetings, or randomly laughing for no apparent reason.
Instead, use:
- Diagrams and/or illustrations.
- Photos of products or components.
- Images showing how to perform a particular action or task.
- Photos showing a product in use.
- Images showing maps or coverage areas.
- Infographics.
How to Ensure Search Engines Understand Your Images
It’s not enough just to include useful images though, because search engines can’t yet understand images on their own.
We need to give them clues as to what an image contains. What it’s about.
We do this by properly naming image files, using image alt attributes, and in some cases, title attributes.
Image files should be named in a way that briefly describes the contents. Don’t go crazy stuffing it with keywords.
An accurate and descriptive one to five-word file name should be sufficient. I generally aim for three words if possible.
As for the alt attribute, the key is to remember that its purpose is to provide additional information to screen readers used by visually impaired visitors. You should include a short sentence or two describing what is in the image.
And if an image happens to be a clickable link, the title attribute should also be used to explain what the visitor should expect to find if they click the link.
According to Google…
“The alt attribute should be used to describe the image. So if you have an image of a big blue pineapple chair you should use the alt tag that best describes it, which is alt=”big blue pineapple chair.” title attribute should be used when the image is a hyperlink to a specific page. The title attribute should contain information about what will happen when you click on the image. For example, if the image will get larger, it should read something like, title=”View a larger version of the big blue pineapple chair image.” – John Mueller (Google), 2017
There’s one more aspect I want to touch on before we wrap this section up, and that is optimizing images to improve page speed.
Rather than going into detail on that topic here, I’ll point you to a previous article I wrote on improving page speed. There, you’ll find an entire section about optimizing media files.
Video
According to Cisco, video traffic will be 82% of all IP traffic (both business and consumer) by 2022, up from 75 percent in 2017.
That statistic is a game changer and demonstrates the critical role video plays in digital marketing today. It will only become more important as time goes on.
From an SEO perspective, video is a powerful tool in creating a positive user experience by:
- Presenting information in a format some people may be more likely to consume.
- Demonstrating expertise and authority.
- Fostering engagement and brand recognition.
It also keeps visitors on your website longer, which reduces your bounce rate and increases the likelihood that they’ll become a customer.
And if that wasn’t enough, video can also be published on YouTube, potentially reaching a new, untapped audience and driving them back to your website.
I like to place at least one video on a web page, and I like the first one to be visible before scrolling. Typically, this is right after the first paragraph.
Schema
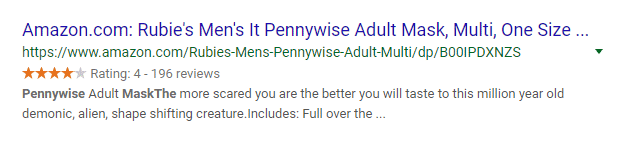
When properly implemented, schema can improve how your pages and your brand are displayed in the search results.
If you’ve seen featured images, reviews, or event dates in the search results, then you’ve seen schema in action. And in that case, you’ve also experienced, first hand, how these enhancements draw attention to the results using them.
Research shows that websites using schema receive an increase in organic search traffic when they have rich snippets.

While schema is not a direct ranking factor, it does help search engines better understand your content, which can improve ranking.
Google’s John Mueller said:
“There’s no generic ranking boost for SD usage.”…”However, structured data can make it easier to understand what the page is about, which can make it easier to show where it’s relevant (improves targeting, maybe ranking for the right terms).”
Surprisingly, even by the highest estimates, less than one-third of websites currently use it. As time goes on, schema will be used by most websites, especially as voice search gains traction. But for now, it provides a tremendous competitive advantage.
What Is Schema Used For?
The reality is that almost any content on your website will have an associated itemscope, itemtype, and itemprop.
That doesn’t mean that you should rush out and implement them all because the vast majority are not supported by search engines yet.
For now, the ones you should focus on include:
- Businesses and Organizations
- Events
- Frequently Asked Questions
- People
- Products
- Recipes
- Reviews
- Videos
In most cases, JSON is the ideal way to implement schema. This is a script embedded in the head of a web page. There may also be cases where HTML can be marked up with microdata.
It’s important, no, make that critical, to ensure you’re using the right schema, under the right circumstances, on the right pages.
I once made this mistake by including business schema for both the headquarters and the franchisee of a national company, but for various reasons, the contact info displayed on the page didn’t correspond to the schema data.
Even though there legitimately should have been schema for both companies, it was executed incorrectly. This resulted in the website temporarily receiving a manual penalty.
You don’t want to be there, so be sure to understand and follow Google’s structured data guidelines.
More Resources:
- 10 Essential On-Page SEO Factors You Need to Know
- 5 On-Site SEO Factors That Matter Most
- The Complete Guide to On-Page SEO
Image Credits
Featured Image: Created by author, May 2019
All screenshots taken by author, May 2019