Category pages primarily serve a practical purpose, dividing an ecommerce store’s inventory into manageable subsections so online shoppers can quickly navigate to specific products.
However, like most website pages, category pages also serve a higher function; they can attract users from search engine results pages to the website.
Accomplishing this with a category page is easier said than done.
The process might involve creating unique layouts and hybrid copy that marry the functions of commercial and informational pages.
In this post, you’ll learn how you can optimize your category pages with informational copy.
Ecommerce Category Pages Can Have Competing Objectives
Ecommerce retailers use category pages to organize products into logical groupings that make the online shopping experience easier.
Just as many brick-and-mortar stores physically separate merchandise into departments and aisles, ecommerce sites separate products into categories with their own landing pages and sub-filters.
Category pages enable users to explore a virtual store in an intuitive way, and home in on the types of products they want to browse.
In terms of visual design, category pages tend to have simple, highly-structured layouts.
More often than not, category pages feature images of individual products that link to their corresponding product pages organized in grids.
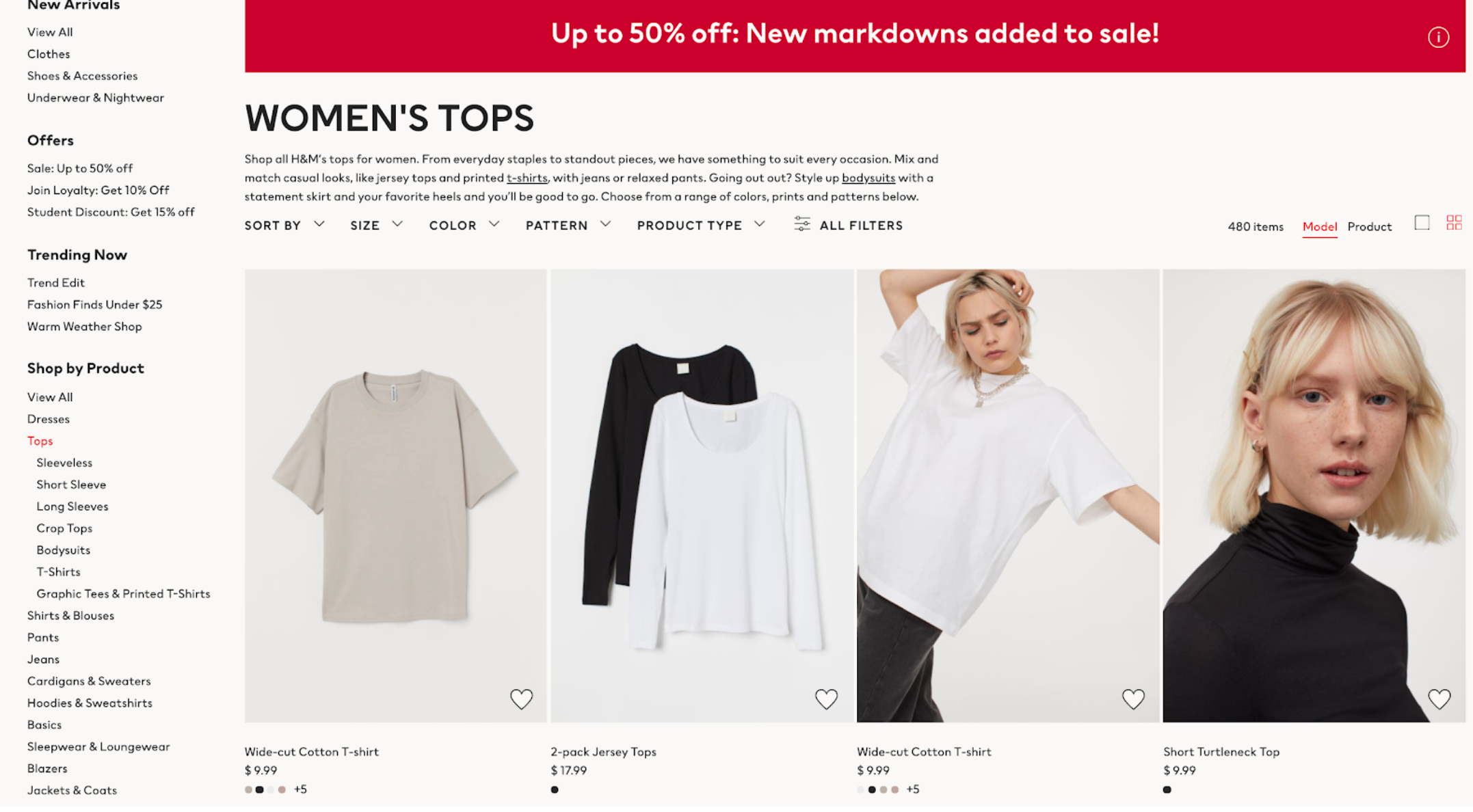
Take, for example, H&M’s category page for women’s tops:

Excluding the markdown promotion, navigational links, and search filters, the only text on the page is a brief description of the product category and individual product names with prices.
The product images speak for themselves, and the simplistic page design allows users to shop relevant products without distraction.
Once a shopper navigates to this category page, they can simply scroll through the product options until they find exactly what they’re looking for.
However, ecommerce marketers may be looking to increase sales for a specific product category, not just promote the brand at large.
How can you attract potential customers directly to category pages from search?
Adding keyword-optimized text is the go-to strategy for improving on-page SEO and page rank.
However, SEO pros have to tread carefully when adding text to category pages. Too much text can distract users from rich product images and take away from the functional simplicity of the page layout.
When it comes to category pages, SEO pros have to adhere to two seemingly oppositional SEO and UX strategies:
- Including enough text to effectively target keywords.
- Maintaining a simple, image-focused design.
Striking a balance between these two objectives has proven challenging for many.
To Optimize Category Pages or Not
Category page optimization requires a creative, informed strategy.
Ask yourself this essential question: What factors help category pages rank for specific keywords?
Google offers little insight into the matter.
Google’s Webmaster Guidelines resource does not include information specific to category page ranking, leaving SEO pros in the dark.
This lack of direction may lead optimization efforts for category pages astray, devaluing these important pages.
To avoid penalization for thin pages or ranking conflict between pages, some opt to noindex category pages rather than building them out for optimization.
But isn’t there something that can be done?
In September 2019, John Mueller, Google’s Senior Webmaster Trends Analyst, pulled back the curtain ever so slightly when answering a question about category page ranking during a Webmaster Hangout.
According to Search Engine Journal staff writer Roger Montti, Mueller offered the following advice on how to rank category pages:
- Optimize internal linking to category pages.
- Avoid keyword stuffing within category pages.
- Build external links to category pages.
- As a short-term solution, make it easier for users to navigate to category pages from product pages.
Aside from the standardized warning against keyword stuffing, Mueller’s answers didn’t address category page content itself.
While internal linking, link building, and simplifying page navigation is good advice, these tactics aren’t specific to category pages.
Even with Mueller’s remarks, SEO pros were left none the wiser on how to craft high-ranking, functional category pages that simultaneously support both their UX and SEO objectives.
Keyword Selection for Ecommerce Category Pages
As with all other pages, category page optimization begins with identifying which keyword or keywords to target.
SEO pros should work through the standard keyword research process, evaluating search volume and ranking difficulty, considering the stops along the customer journey, and analyzing search intent.
Understanding keyword search intent is a top priority for optimizing ecommerce category pages.
If you want to improve a category page’s ranking, you need to target search engine users who already know what product type they want and are ready to buy.
To identify the “right” keyword target for a category page, SEO pros may benefit from differentiating keyword types based on search intent.
You’ll find a useful classification of keywords on the SEMrush blog, which breaks keywords down into the following categories:
- Commercial/Transactional Keywords: Commercial keywords direct consumers to sites that sell the products they’re looking to buy. Transactional keywords specifically target consumers who are eager to buy immediately and can be easily converted by adding terms like “buy,” “purchase,” and “for sale.”
- Informational Keywords: Users looking for educational information on a certain topic or product often search keyword terms with question words such as “how,” “what,” “where,” and “why.”
- Navigational Keywords: Search engine users who want to find the webpage for a specific company often search the brand by name.
Select keywords with strong purchasing intent, not broad terms a user would search to find informational resources.
Remember, category pages best serve consumers who already know what type of product they’re looking for and have serious or immediate intention to make a purchase.
Transactional keywords target consumers at this point in their customer journey, making them ideal for product pages.
Optimizing Ecommerce Category Page Copy
With a keyword target identified, you can start writing copy for the category page.
However, in order to maintain the functional layout of the page, you cannot allow the text to take up too much space or add clutter to the design.
And, as Mueller pointed out, you must be mindful of keyword stuffing.
Remember, category pages rely on simplicity and organization to provide a seamless user experience.
They also need to prioritize rich images that show off individual products.
How can you maintain these important functions while incorporating enough text to rank for the keyword target without over-stuffing?
Here are a few tips for writing compelling, optimized ecommerce page copy:
Add Text in Small Snippets
Ranking for a keyword with minimal copy requires that you make the most of every text asset on a category page.
Fortunately, there are ways to include a substantial amount of text on a category page without writing lengthy paragraphs that are visually distracting.
Optimize category page copy to incorporate short commercial text details by:
- Including a category description of the product category creates an opportunity to use the target keyword contextually and to share information and details that set your brand apart from competitors.
- Using headings & subheadings so that the category title is not the only header on a category page. Make use of subheadings to optimize the page copy, add visual organization, and to leverage product subcategories.
- Leading users to informational pages. Category pages can link to internal informational pages that are relevant to the products promoted on the page. Writing a brief description of the linked page not only adds to the overall volume of text on the category page but also gives you a chance to use optimized anchor text.
- Make product descriptions matter by making sure that every product featured on a category page includes a product name, price, and short description.
Using the strategies above, you can add optimized text to a category page without intruding on the page’s product-focused design.
Can Successful Category Pages Contain Informational Content?
Depending on the target keyword and the competition within your niche, this limited amount of copy may be enough to earn a first-page ranking.
However, ecommerce businesses in more saturated markets may struggle to set themselves apart with so little copy.
To further optimize a page while still avoiding keyword stuffing, your natural inclination may be to build out the page with useful text and graphics.
Doing so can present a conflict of interest, though, as additional imagery can not only confuse users visually but can also misdirect crawlers.
Once you’ve written the page’s transactional text (like the product descriptions mentioned above), the copy you add will likely be lengthier and informational by default.
If this informational copy outweighs the commercial aspects of the page, Google may misidentify a category page as an informational page.
This makes it difficult to rank for transactional keywords and compete with other strictly informational pages.
This tug-of-war between category page function and optimization raises an important question.
How much informational copy can a category page feature without sacrificing its function as a commercial page – both in the eyes of consumers and crawlers?
Analyzing Top-Ranking Category Pages With Informational Copy
While there’s no magic formula to determine how much informational copy a category page can have without hurting its ranking, much can be learned from existing category pages that rank well for transactional keywords.
To gauge the performance of category pages with varying levels of informational text, compare all category pages that rank within the top 10 for a certain term.
In the examples below, the companies listed had a first-page ranking category page corresponding to the given transactional search term.
The approximate informational content word counts include only content that doesn’t pertain to a specific product featured on the page.
To target purely informational copy, these word counts exclude individual product details, sale promotions, general company and shopping information, other category and subcategory names, filters, related products, recommended products, navigational text, reviews, sidebars, footers, etc.
For each example, the ecommerce brand rank and approximate volume of informational content are given.
1) Keyword: “shop throw pillows”
- Pottery Barn – Ranked #1 with 440 words.
- West Elm – #2 with 390 words.
- Wayfair – #3 with 2,880 words.
- At Home – #7 with 90 words.
- World Market – #8 with 220 words.
2) Keyword: “buy mens glasses”
- EyeBuyDirect – #1 with 290 words.
- Eyeconic – #3 with 450 words.
- LensCrafters – #4 with 110 words.
- Coastal – #7 with 40 words.
- GlassesUSA – #8 with 31 words.
- GlassesShop – #9 with 100 words.
- 39 Dollar Glasses – #10 with 580 words.
3) Keyword: “order dining room table”
- Wayfair – #3 with 1,050 words.
- The Home Depot – #4 with 440 words.
- Crate and Barrel – #5 with 490 words.
- Pottery Barn – #6 with 730 words.
- Ashley Furniture – #9 with 450 words.
- Macy’s – #10 with 310 words.
These few examples are repeatable with all different types of products.
They reveal that category pages with a wide range of informational content volume can successfully rank for transactional search terms.
For the same search query (“shop throw pillows”), a page with around 3,000 words of informational content ranked higher than one with around 100.
While Wayfair’s practice of publishing text-heavy category pages could be somewhat of an outlier, it proves that optimizing a category page with large portions of informational content can be done.
Does that mean you should revisit category pages and start building them out with long passages of text? Not necessarily.
A safer strategy for optimizing category pages is to emulate your own competition—but do it better.
Once you’ve selected a keyword to target, go through the first SERP and read any informational content featured on ranking category pages.
If you notice a trend in the length of non-transactional text, follow it.
Just make sure your copy is of better quality than the competition.
Informational Copy & Layout Strategies
Though the category pages analyzed above have wide-ranging informational text lengths, they present the information in similar ways.
First and foremost, it’s essential that SEO pros don’t allow informational content to transform a category page into something else altogether.
The page should retain the user-friendly, intuitive feel of a category page.
The page should focus on sales conversion, with rich product images and descriptions and useful navigation.
With these features in place, you can then create supplementary content to boost keyword optimization.
Many of the category pages listed above use the following strategies to incorporate larger sections of text:
- Strategic Placement & Organization: To avoid interference with navigational tools and product visuals, SEO pros often place a brief introductory paragraph of informational copy at the top of the page and save the lengthier text for the bottom, after all product images.
- Collapsible Content: Including collapsible copy with “see more” and “see less” options allows SEO pros to add substantial amounts of information without overwhelming the user or overcomplicating the layout.
- Shopping Guides: To add relevant content to category pages, copywriters often write how-to shopping guides that explain all the considerations a shopper should make when purchasing a product on the page.
- FAQs: Frequently asked question sections contain useful information, have keyword-rich text, and typically don’t require consecutive paragraphs of text, making them perfect for the bottom of category pages.
- Quality Statements: A category page is an ideal place to make a value statement. For example, describing how the products are made and what materials are used allows SEO pros to add optimized text that’s specific to the product category.
The Hybrid Approach to Category Pages
In the realm of search engine optimization, there’s rarely a singular correct way to complete an objective or reach the top spot on Google search for a target keyword.
Achieving (and maintaining) high rankings, traffic, and sales conversions require trial and error and ongoing evolution.
In turn, many category pages now employ both commercial and informational content strategies, resulting in unique hybrids with great variance between brands.
Fortunately, SEO pros and copywriters don’t have to find the exact balance and create perfect category pages – you just have to outpace their competition.
More Resources:
- 9 Essential Types of Webpages Every SEO Pro Needs to Know
- A Guide to On-Page SEO for Ecommerce Websites
- Ecommerce Marketing: The Definitive Guide
Image Credits
All screenshots taken by author, December 2020