It is no news plenty of people access the Internet via their mobiles – still, sadly, most websites are absolutely non-optimized for mobile devices.
I looked back at all the tool overviews I did previously and found I never did one on tools for mobile devices optimization, so I am listing here the three best ones:
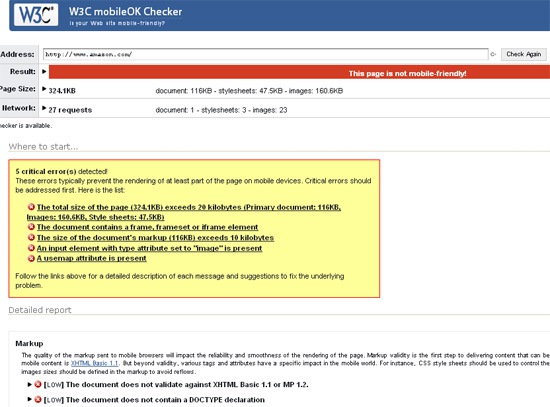
mobileOK Checker
This tool, based on the mobileOK Basic standard, identifies problems a given Web page would create on a mobile browser.

If you are interested in basic tests the tool is using, be sure to jump to this part. And here’s a summarizing list of all Best Practices with indicates whether each has a corresponding test in mobileOK Basic.
The tool also has a handy bookmarklet to quickly check any page you are currently at: drag the mobileOK bookmarklet to your toolbar to quickly check pages: mobileOK check
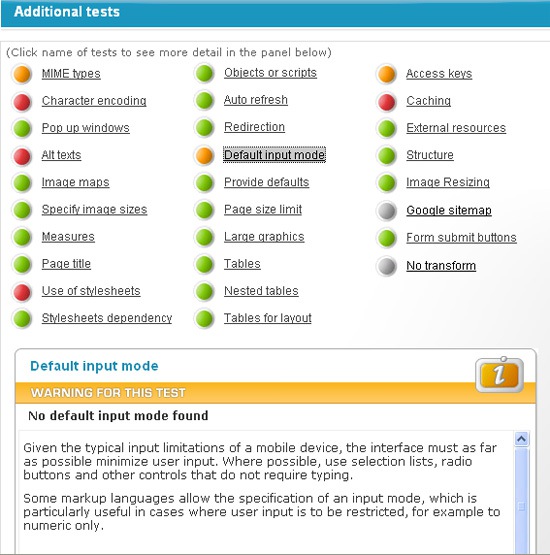
MobiReady
mobiReady is partially based on the mobileOK Basic standard but it represents the information in a more entertaining way by building graphics and charts:
- Page size and estimated load speed;
- Frames usage;
- Test compliance (visualized with different colors: green-passed, orange – warning, red – failed, grey – not found). Click on each link to see the test details:

Opera Mini Simulator
Opera Mini Simulator will just give you an idea how your site might look like to Opera Mini users. You may want to make sure your most important website elements are on top of the page before the scroll:





