JavaScript is a complex topic that can be extremely difficult to get a handle on.
However, it has never been more important to understand it because JavaScript is becoming increasingly prevalent on the websites that we manage.
As the modern web continues to evolve, JavaScript usage continues to rise.
SEO professionals may long for times gone by when websites were static and coded only in HTML and CSS. However, engaging websites often require interactivity, which is usually powered by JavaScript.
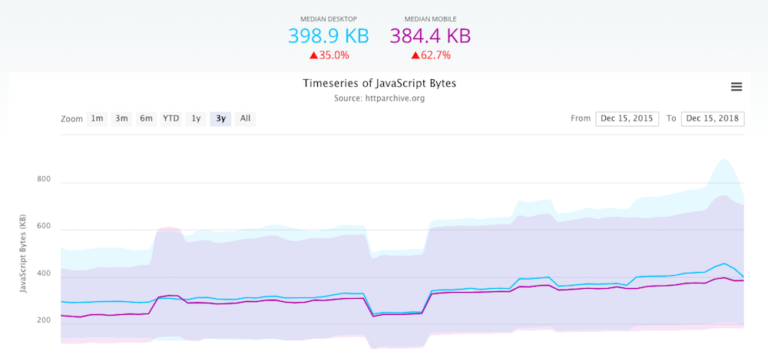
 The number of JavaScript bytes across the entire web has increased by 35 percent on desktop and 62.7 percent on mobile over the last three years.
The number of JavaScript bytes across the entire web has increased by 35 percent on desktop and 62.7 percent on mobile over the last three years.As Google Webmaster Trends Analyst John Mueller put it: JavaScript is “not going away.”
This programming language is all around us, so we should get better acquainted with it. Let’s be proactive and learn more about JavaScript rather than fearing it.
The web has moved from plain HTML – as an SEO you can embrace that. Learn from JS devs & share SEO knowledge with them. JS’s not going away.
— 🍌 John 🍌 (@JohnMu) August 8, 2017
There is often a misconception that JavaScript is solely for developers to worry about.
I would argue that this isn’t the case, as it can cause a problem for anyone who wants customers and search engines to be able to access their website’s content.
If you aren’t completely familiar with JavaScript, or even have absolutely no idea what it is or does, don’t worry.
I’ve put together a glossary of the key terms and fundamental concepts you should know to help you get started on your journey of discovery.
What Is JavaScript?
JavaScript is a programming language that allows you to implement complex features on a website, such as dynamic elements or interactivity.
JavaScript is executed once the information from the HTML and CSS in the source code has been parsed and constructed.
The JavaScript will then trigger any events or variables specified within it, the Document Object Model (DOM) will be updated, and, finally, the JavaScript will be rendered in the browser.
The HTML and CSS will often form the foundations of a page’s structure, and any JavaScript will make the final tweaks and alterations.
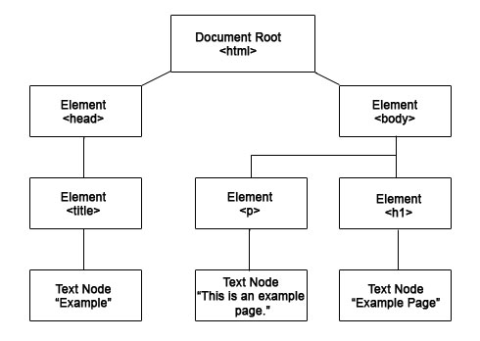
What Is the Document Object Model (DOM)?
The Document Object Model (DOM) is created when a page is loaded, and it is made up of nodes and objects which map out all of the different elements and attributes on a page.
The page is mapped out in this way so that other programs can modify and manipulate the page in terms of its structure, content, and styling.

Altering the elements of a page’s DOM is possible through using a language like JavaScript.
What Is ECMAScript?
ECMAScript (ES) is a scripting language that was created to standardize the use of JavaScript code.
Different editions of ECMAScript are released when the language is updated and tweaked over time, such as ES5 and ES6 (which is also referred to as ES2015).
What Is Transpiling?
A transpiler is a tool that transforms source code into a different programming language. The concept is a bit like Google Translate, but for code.
You can convert a particular source language into a different target language, for example, JavaScript to C++ or Python to Ruby.
With regard to JavaScript rendering particularly, a transpiler used to be recommended for transforming ES6 into ES5 at the time when Google was using an old version of Chrome for rendering which didn’t support the newer version of ECMAScript, ES6.
What Is Chromium?
When rendering pages, Google uses a web rendering service (WRS) to process pages that require JavaScript to power their pages.
To do this, Google uses Chromium, which is an open-source project whose code forms the basis of the Chrome browser.
As Chrome is updated, new versions of the browser are released with new features. Until May 2019, Googlebot was using a WRS based on Chrome 41 which was released back in 2015.
Since then, Google announced it was making Googlebot evergreen, meaning its WRS will be continually updated every time a new version of Chrome comes out.
What Is Single-Page Application (SPA)?
A single-page application (SPA) is a website or web app that dynamically re-writes and re-renders a page as a user interacts with it, rather than making separate requests to the server for new HTML and content.
JavaScript frameworks can be used to support the dynamically changing elements of SPAs.
What Are Angular, Polymer, React & Vue?
These are all different types of JavaScript frameworks.
- Angular and Polymer were developed by Google.
- React was developed by Facebook.
- Vue was developed by Evan You, who used to work on Google’s Angular team.

Each JavaScript framework has its own pros and cons, so developers will choose to work with the one that best suits them and the project they’re working on.
If you want to learn more about how the different frameworks measure up, this guide gives a detailed comparison.
What Is JavaScript Rendering?
JavaScript rendering involves taking the script and the instructions it contains, processing it all, then running it so that the required output is shown in the browser.
There are many different methods you can use to control the way in which JavaScript is rendered.
Requiring JavaScript to be rendered on a page can negatively impact two key areas:
- Site speed
- Search engine crawling and indexing
Depending on which rendering method you use, you can reduce page load speed and make sure content is accessible to search engines for crawling and indexing.
Pre-rendering
Pre-rendering involves rendering the content on a page before it is requested by the user or search engine, so that they receive a static page with all of the content on there ready to go.
By preloading a page in this way, it means that your content will be accessible rather than a search engine or user’s browser having to render the page themselves.
Pre-rendering is usually used for search engine bots rather than humans. This is because a static, pre-rendered page will be less engaging for users as it will lack any dynamic content or interactivity.
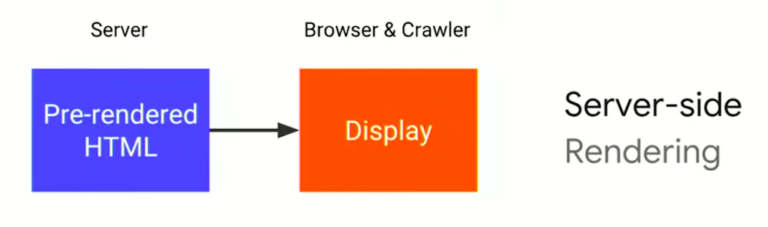
Server-side Rendering
The hosting server does the heavy lifting and renders the page so that the JavaScript has already been processed and the content is ready to be handed over to the user’s browser or search engine crawler when it is requested.

This method helps to reduce any strain on the user’s device that would have been caused by processing JavaScript, and this can increase page load speed.
Server-side rendering also ensures the full content can be seen and indexed by search engines.
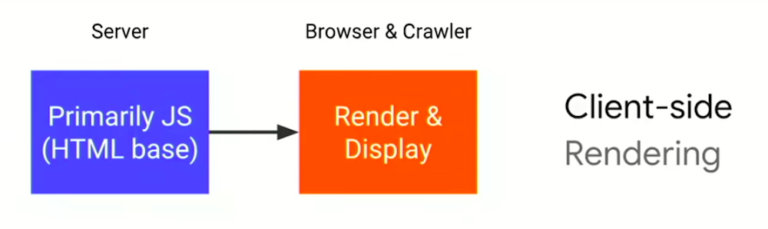
Client-side Rendering
During client-side rendering, JavaScript is processed by the user’s browser or by the search engine that’s requesting a page.
The server will handle the initial request, but the rest of the work of processing and rendering a page falls on the user’s device or the search engine.

It is often advised against to use client-side rendering as there is a delay between Google crawling pages and then being able to render them.
Google puts pages that need to be rendered into a queue until enough resources become available to process them.
If you’re relying on Google to render a page client-side, this can delay indexing by up to a week after it is initially crawled.
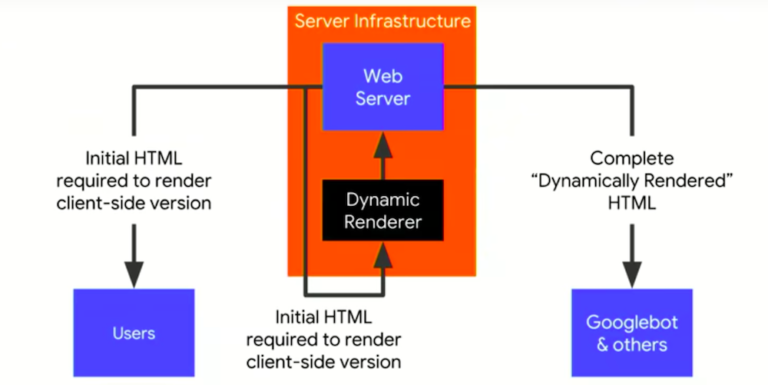
Dynamic Rendering
Dynamic rendering involves using different rendering methods depending on whether a user’s browser or a search engine bot is requesting a page.
If your site usually renders client-side, when Googlebot is detected the page will be pre-rendered using a mini client-side renderer (for example, Puppeteer or Rendertron), so the content can be seen and indexed straight away.

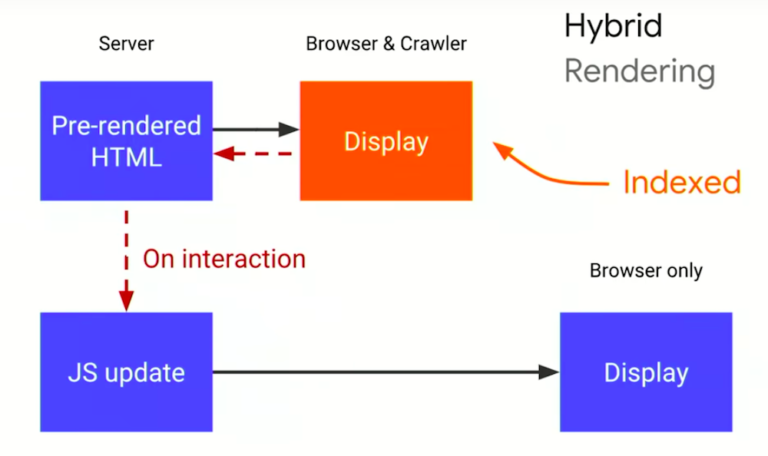
Hybrid Rendering
Hybrid rendering involves a combination of both server-side rendering and client-side rendering.
The core content is pre-rendered server-side and sent to the client, whether that’s the user’s browser or the search engine crawler that’s requesting the content.
After the page is initially loaded, additional JavaScript for any interactivity is then rendered client-side.

Conclusion
Hopefully you found this guide useful, and that it helped you better understand the basics of JavaScript and how it impacts websites.
Now that you’ve brushed up on the key terms, you should be better equipped to hold your own in conversations with the developers!
Image Credits
Featured Image: Paulo Bobita
In-Post Image #1: HTTP Archive
In-Post Image #2: Computer Hope
All screenshots taken by author