Google published a developers page about the overriding the geographic location via Chrome DevTools. This new page supersedes an older page. Chrome can override your geographic location and show a different location with Chrome DevTools. This is so that you can test to see how a website responds to a different geographic location.
According to Google’s official developers page:
“Many websites take advantage of user location in order to provide a more relevant experience for their users. For example, a weather website might show the local forecast for a user’s area, once the user has granted the website permission to access their location.
If you’re building a UI that changes depending on where the user is located, you probably want to make sure that the site behaves correctly in different places around the world.”
How to Show Different Geolocation with Chrome
The way to do this is not intuitive. But it’s actually easy to do. Here’s how to spoof a different IP address with Chrome.
Override Your Geolocation in Chrome DevTools
Step 1: Open Command Menu
According to Google’s developers page, this is how to get to the geolocation override:
“Press Command+Shift+P (Mac) or Control+Shift+P (Windows, Linux, Chrome OS) to open the Command Menu.”
That’s a bit of a secret handshake for navigating to this function.
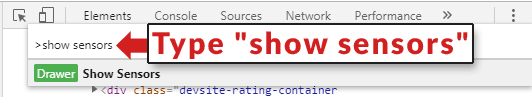
Step 2. Type the words “show sensors”

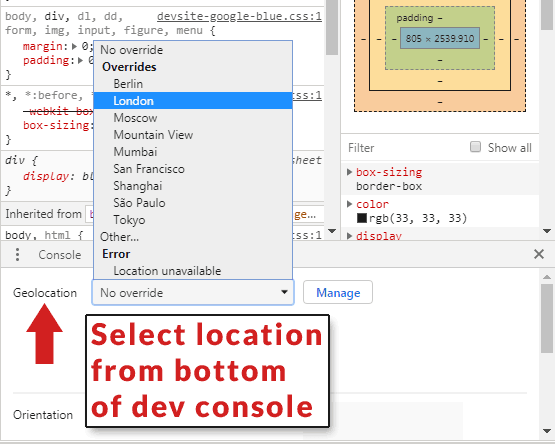
Step 3. Choose geographic location
At this step you need to scroll down to see the menu item that allows you to choose the geographic location.

If you don’t see the geographic location you want to emulate, then click the button labeled “Manage.”

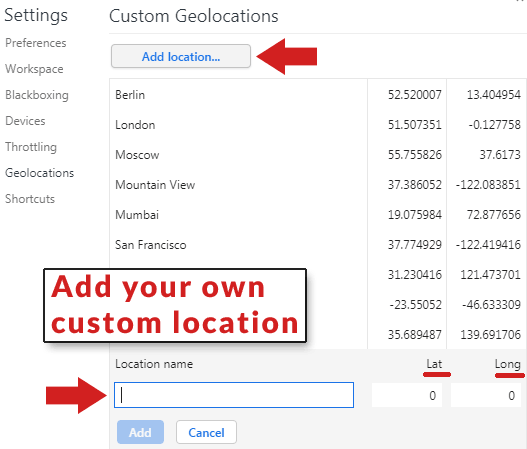
How to Add a Custom Geographic Location with Chrome DevTools
You can add any location on earth as a selection by using the “add location” button. Clicking the button gives you the option to add the longitude and latitude of the exact geographic location you want to model.
In order to obtain the latitude and longitude coordinates for the city geolocation you wish to emulate, just Google for: latitude longitude + city name
Then plug the coordinates into the appropriate boxes and Chrome will emulate that geographic location for testing and debugging purposes.
Spoof any Geographic Location With Chrome
At this point you can close the Dev Tool panel and surf to whatever website you want and it will respond to you as if you were located in the geographic area you chose.
Hat tip to Danny Sullivan for calling attention to this in a tweet:
“Wow @googlechrome now lets you set custom geolocations in developer mode & it’s making me very happy.”

Read Google’s official developer page:
Override Geolocation With Chrome DevTools
Images by Shutterstock, Modified by Author