Structured data markup can work diligently behind the scenes to help your local business shine online.
It can add eye-catching rich results to your search results, like review stars, FAQs, and breadcrumbs, that grab attention and encourage more clicks.
Structured data uses the standardized vocabulary of Schema to tell search engines – and even AI tools – exactly what your website is about, making it easier for customers to find you.
While it’s not a direct ranking boost, structured data plays a big role in making your business more visible, whether in traditional search results or AI-powered tools like Gemini or ChatGPT.
From a local ice cream shop to a hardware store, adding structured data can make a huge difference in boosting your local SEO and staying ahead in today’s ultra-saturated digital world. It often remains an untapped resource, despite its potential to significantly enhance your local SEO strategy.
This guide will equip you with actionable knowledge to use structured data markup to boost your local SEO and strengthen your visibility across search engines and AI platforms.
Why Does Schema Matter?
Structured data with Schema convey additional information to search engines so they can interpret and display your content more effectively, giving your business a competitive edge in search engine results pages (SERPs).
Google has consistently highlighted the importance of schema and structured data in delivering relevant, detailed information to users.
Implementing schema correctly can improve your visibility, attract more clicks, and even increase conversions.
Let’s clarify key terms related to schema and structured data markup.
Understanding Schema, Structured Data, Rich Results, And SERP Features
Local search marketers often use the terms “schema”, “schema markup” and “structured data” interchangeably, but there are differences to understand.
Structured Data
Structured data is the format for organizing and describing information on a webpage. By implementing structured data markup to a page, you convey additional information and make it easier for search engines to accurately interpret your pages and display relevant snippets in SERPs.
Schema
Schema is an open source standardized vocabulary used to markup structured data. There are other vocabularies, but the search industry uses Schema.org which is a collaborative initiative founded by Google, Bing, Yahoo, and Yandex in 2011.
This vocabulary enables webmasters to tag elements like business names, addresses, phone numbers, customer reviews, and services.
Pages using structured data with schema are eligible for rich results, which can significantly improve how your business appears in search results.
Rich Results
Rich results (also known as rich snippets) are enhanced search elements that provide more detailed and visually engaging information.
Rich results can also be referred to as “SERP features.” Examples include:
Rich results not only improve click-through rates but also help your business stand out in competitive local search results.
SERP Features
A SERP feature is a specialized element on a search results page that provides extra information or functionality beyond standard results.
Examples include featured snippets, local packs, and knowledge panels. It is a broader category covering various elements, while a rich result enhances individual listings using structured data.
Why Structured Data Matters
Structured data is an integral part of any business’s local SEO strategy for myriad reasons. Let’s explore each reason more in-depth.
Improved Search Engine Understanding
Structured data acts as a translator, turning your website’s content into a format that search engines can easily understand and classify.
This allows Google, large language models (LLMs), and other engines to identify key information such as your business hours, location, services, and customer ratings.
The better search engines understand your site, the more likely they are to display relevant information to users.
Enhanced SERP Visibility
Rich results generated from structured data are more visually appealing than standard search results.
For example, a local bakery using schema markup might appear with review stars, a photo, operating hours, and a “Place an Order” button directly in the SERPs.
This enhanced visibility can drive more traffic to your site and attract higher-quality leads.
Increased Click-Through Rates
Pages featuring rich results typically enjoy higher click-through rates (CTRs) compared to those with standard results.
By giving users detailed information upfront – such as pricing, availability, or reviews – you make it easier for them to decide to engage with your business.
Competitive Advantage
In saturated local markets, structured data markup can differentiate your business from competitors.
If your competitor’s listing only shows basic details while yours features rich elements like sitelinks or a star rating, potential customers are more likely to click on your result.
Voice Search Optimization
As voice search grows in popularity, structured data becomes even more important.
Devices like Google Assistant rely heavily on schema to deliver concise, accurate answers to voice queries.
For example, adding a “FAQ” schema to your site can make your business the top result when users ask questions like, “Where’s the best coffee shop near me?”
The Role Of Structured Data In Local SEO
As evidenced above, structured data serves as a vital tool for local businesses, helping search engines understand and present your information more effectively.
For businesses aiming to improve visibility in local search results, structured data provides an opportunity to display essential details in a highly appealing format.
With schema, businesses can highlight critical information such as:
- Business hours, including holiday schedules.
- Customer reviews and ratings.
- Location details with maps and directions.
- Product pricing and availability.
- Events and promotions.
For example, a local bakery could use structured data to feature customer reviews, a “Place an Order” button, and seasonal promotions.
An event venue might showcase upcoming events with dates, times, and ticket links, making it easier for potential customers to engage directly from search results.
Practical Benefits For Local Businesses
Here’s how structured data benefits local businesses in practice:
- Restaurant Example: A family-owned diner uses schema to display operational hours, reviews, and menu links, reducing barriers for diners looking for quick information.
- Retail Example: A local bookstore features event details, such as upcoming author signings, directly in search results to attract customers.
- Service Example: A home improvement company highlights service areas and customer testimonials, building credibility and attracting clicks from targeted local users.
These enhancements create a competitive edge by presenting detailed and relevant information before the customer even clicks on your website.
Data And Google Business Profile
Structured data on a location page doesn’t directly affect Google Business Profile (GBP) features like the Map Pack or reviews, but it enhances organic search features, such as rich results, by improving how search engines interpret your website.
While schema doesn’t directly impact GBP rankings, it complements them by ensuring consistent, accurate data across platforms, boosting credibility and visibility.
Including details like address, hours, and services in structured data helps Google associate your site with your GBP listing and can even fill gaps in unclaimed profiles.
Structured Data And Local Ranking Signals
Structured data is not a direct ranking signal in search engine algorithms, as confirmed by Google representatives like John Mueller.
However, it is essential for boosting a website’s visibility and engagement, both of which can impact search rankings.
By organizing information for easy interpretation, structured data improves how content appears in search results, encouraging clicks and interaction.
How Structured Data Impacts AI Results For Local Brands
The rise of AI in search engines and virtual assistants has redefined how structured data impacts digital visibility.
Once primarily a tool for helping search crawlers understand webpage content, structured data now plays a vital role in ensuring local landing pages perform well in AI-driven platforms like Gemini, Bing Chat, ChatGPT, and voice assistants such as Amazon Alexa and Google Assistant.
Structured Data: The Foundation For AI Optimization
Structured data is essential for AI systems like ChatGPT, helping them deliver accurate and relevant information.
Local landing pages using structured data, such as LocalBusiness or GeoCoordinates schema, provide a framework that AI can easily process for precise results.
For instance, structured data defining a business’s address, hours, and reviews allows AI platforms to seamlessly integrate this information into conversations.
Key Benefits Of Structured Data For AI
- Improved Contextual Understanding: Structured data helps AI systems understand relationships between key entities on a page. For example, linking a business’s name, address, and service area allows AI to provide more accurate answers for local queries like “electrician near me” or “top-rated gyms in San Diego.”
- Enhanced Rich Results: AI tools prioritize structured data to create detailed rich results. A local landing page with Review and AggregateRating schema can lead to AI displaying customer ratings and reviews directly in search results, fostering trust and engagement.
- Voice Search Optimization: Structured data enables voice assistants to deliver precise answers. For example, a local restaurant with schema data about its menu and hours will yield accurate responses to queries like “What time does Joe’s Diner open?”
- AI-Powered Features Integration: AI models like Google’s Search Generative Experience (SGE) synthesize content into conversational summaries. Local pages with detailed markup are more likely to be included in these overviews, giving businesses better visibility in AI-driven search environments.
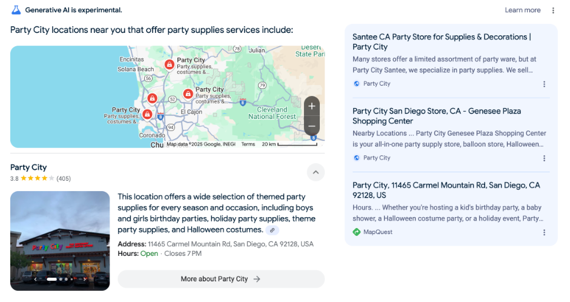
 Screenshot from search, Google, January 2025 – Brand Retailer Local Page AI Overview Example (webpages are utilizing advanced schema)
Screenshot from search, Google, January 2025 – Brand Retailer Local Page AI Overview Example (webpages are utilizing advanced schema)Localized Search Benefits Of Structured Data
AI search systems increasingly focus on localization, making structured data essential for businesses targeting specific geographic areas.
Key schema types that enhance localization include:
- GeoCoordinates Schema: Ensures precise location information, allowing AI to integrate it into map-based results.
- LocalBusiness Schema: Supplies essential business details like name, hours, and services offered.
- Event Schema: Highlights local events and activities directly tied to the user’s location and query.
Practical Steps To Implement Structured Data For Local Pages
Structured data is essential for local business websites aiming to improve visibility in search engine results.
While many local sites have basic structured data enabled, implementing detailed and well-validated markup can significantly enhance search engine performance and qualify pages for rich results.
Below is a comprehensive guide to applying schema markup effectively.
Step 1: Select The Best Schema.org Category
Choosing the appropriate Schema.org category is critical for ensuring an accurate representation of your business in search results.
Schema.org provides various categories specifically tailored for local businesses. For example:
- Ice Cream Shops: Use schema.org/IceCreamShop
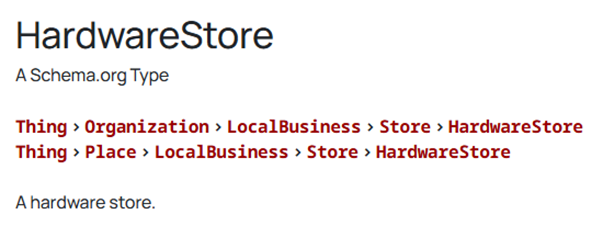
- Hardware Stores: Use schema.org/HardwareStore
If no specific category exists for your business, use the general schema.org/LocalBusiness.
Additionally, if you’re technically inclined, you can propose new categories via the Schema.org GitHub forum.
 Screenshot from schema.org, January 2025 – Recommended Local Business Schema for a Hardware Store
Screenshot from schema.org, January 2025 – Recommended Local Business Schema for a Hardware StoreStep 2: Implement Required Schema Properties
After selecting the correct category, include the following required schema properties to ensure validation and avoid disqualification from rich results:
- url: The URL of the landing page.
- name: Name of the business.
- openingHours: Business operating hours.
- telephone: Business contact number.
- image: A relevant image (e.g., storefront).
- logo: A link to your business logo.
- address: Business address visible on the landing page.
- geo: Geographical coordinates of your business.
- areaServed: The service area, preferably specified as a ZIP code.
- mainContentOfPage: The primary content of your landing page.
Step 3: Add Highly Recommended Schema Properties
These properties are not required but are highly recommended for enhancing visibility:
- review: A review of your business (only if the local landing page has visible reviews).
- aggregateRating: The overall rating based on multiple reviews. Ensure compliance with Google’s Review Rich Results guidelines.
- FAQPage: Mark up FAQ sections with this schema to appear as FAQ rich results.
- alternateName: Alternative names for your business, e.g., “Acme Inc.” vs. “Acme Stores.”
- sameAs: Links to third-party profiles like Facebook, YouTube, or Wikipedia.
- hasMap: A link to your business’s location on Google Maps.
- breadcrumb: Structured navigation schema to improve rich results in SERPs.
- department: Internal departments or services within your business.
- priceRange: A general indicator of your pricing, such as “$$$.”
Step 4: Explore Advanced Schema Types
For businesses seeking even more advanced features, consider these schema types:
- SearchAction: Formerly known as the sitelinks search box, lets users perform site-specific searches directly from the search engine results page (SERP), enhancing engagement and accessibility.
- additionalType: Defines additional topical relevance, often using Wikipedia categories. For example, a sporting goods store might use the Wikipedia page for Sports Equipment.
- headline: Helps local businesses optimize key pages—such as service offerings, promotions, and blog posts—by providing a clear, structured title that improves visibility in search results.
- alternativeHeadline: Allows local businesses to add a secondary title variation, making content more discoverable for different search terms and customer queries related to local services.
- significantLink: Highlights key pages that matter most for a local business, such as appointment booking, contact pages, or location-specific services, improving navigation and SEO.
- contentLocation: Specifies the geographic area a business serves, helping search engines associate its services with a specific city or region, boosting local search rankings.
Step 5: Validate Your Schema Markup
Proper validation is critical for ensuring your structured data qualifies for rich results. Google provides several tools for this purpose:
- Schema.org Structured Data Validator: Tests structured data directly by pasting your code into the tool. It flags both errors and warnings. While errors must be fixed, warnings are less critical and may not affect rich results.
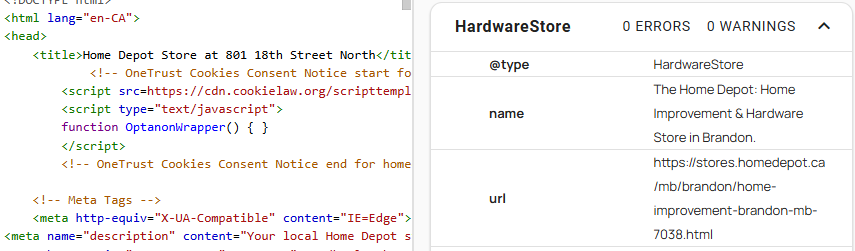
 Screenshot from Schema Markup Validator, January 2025 – Validated Schema Example (validated with no errors/warnings)
Screenshot from Schema Markup Validator, January 2025 – Validated Schema Example (validated with no errors/warnings)- Rich Results Test: Google’s official tool to preview which rich results can be generated by your structured data.

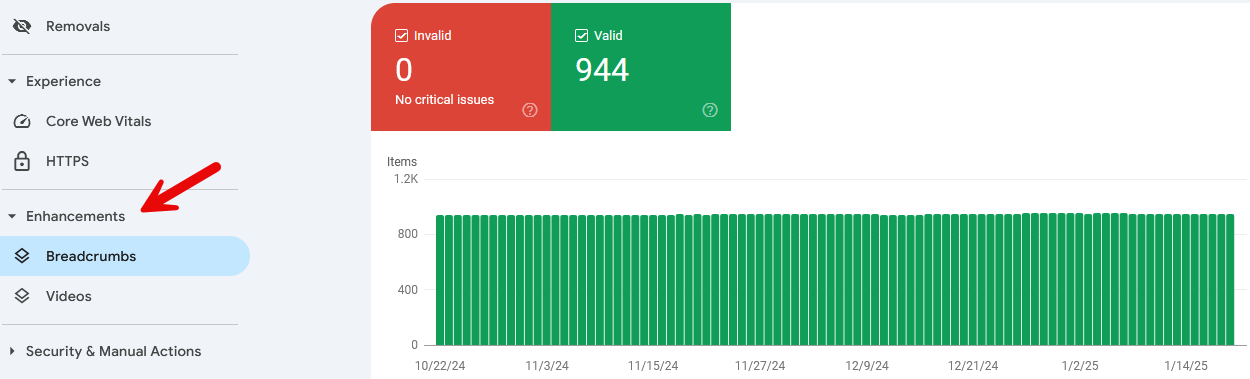
- Google Search Console Enhancement Reports: Monitors structured data across your site and provides enhancement reports, highlighting pages with errors or warnings. Notifications from Search Console should be addressed promptly to maintain performance.
 Screenshot from Google Search Console, January 2025 – Google Search Console Enhancements Reporting Example
Screenshot from Google Search Console, January 2025 – Google Search Console Enhancements Reporting Example
Step 6: Measure Rich Results Performance
Tracking your rich results’ performance helps you understand the impact of your schema implementation.
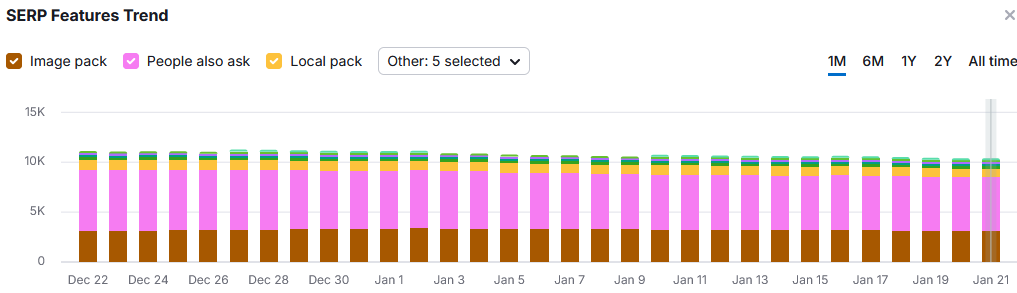
Third-party tools like Semrush offer “SERP feature” reports that show the aggregate rich results your site is earning. This data can be used to identify further optimization opportunities.
 Semrush SERP Features Trend Example
Semrush SERP Features Trend ExampleYou Can’t Go Wrong With Implementing Good Structured Data
Adding structured data to your location pages is a powerful way to enhance local SEO and improve how search engines and AI systems display your business.
Structured data is especially important for AI, as it helps models like ChatGPT and search assistants better understand and showcase your business details.
It also ensures your website’s information aligns with your Google Business Profile, even if your listing is incomplete or unclaimed.
By making key information easy to find, structured data benefits both AI systems and customers.
With better visibility, higher click-through rates, and a stronger online presence, schema markup is a must for local businesses. Add it to your location pages today to stand out and connect with more customers.
Key Takeaways
- Selecting the right Schema.org category is crucial for accurate business representation.
- Implement required and recommended schema properties to qualify for rich results.
- Validate your structured data using tools like Google’s Rich Results Test and Schema.ord Structured Data Markup Validator.
- Monitor performance through Google Search Console and third-party tools.
By following these steps, local businesses can maximize the visibility and effectiveness of their structured data, ultimately driving more traffic and engagement through enhanced search results.
Special thanks to Chad Klingensmith, Sr. SEO Strategist at Rio SEO, for his extensive contributions to this article. His in-depth knowledge of structured data ensures the accuracy and relevance of the insights shared here.
More Resources:
- Ask An SEO: How Long Does It Take For Schema To Rank
- What Is Schema Markup & Why Is It Important For SEO?
- A Guide To Local SEO
Featured Image: pixadot.studio/Shutterstock





