 SEO for e-commerce sites is like playing on a teeter-totter with all the kids at the playground, and search engines are the fulcrum. Whether the site is geared toward lead generation or B2C sales, the goal of most e-commerce SEO campaigns is to stomp the competition in organic search rankings. Emerging technologies have brought forth microdata with the release of HTML5.
SEO for e-commerce sites is like playing on a teeter-totter with all the kids at the playground, and search engines are the fulcrum. Whether the site is geared toward lead generation or B2C sales, the goal of most e-commerce SEO campaigns is to stomp the competition in organic search rankings. Emerging technologies have brought forth microdata with the release of HTML5.
The concept of microdata is a new for SEO professionals, which may give e-commerce clients the edge over competition. This little-known practice will give search engines an explanation of certain elements on a webpage, building trust for that page.
Microdata is a very simple HTML markup that can be used to define dates, prices, locations, descriptions, products, etc … Google, Bing and Yahoo partnered to create Schema.org – a mutually developed resource defining accepted practices in regards to microdata. According to the Bing Webmaster Center Blog, Bing places a lot of weight on the presence of microdata in search engine results. Rumor also has it that Google may eventually replace Google Base with microdata for product searches. Whether the purpose of your website is to sell work gloves to consumers or generate B2B leads for moisture wicking shirts, microdata is something that should be implemented for all product pages on e-commerce websites.
Microdata Compatibility:
Setting up pages to be microdata-compatible is very easy. In most cases, it will only require changing the doctype to support HTML5. Depending on the size of your e-commerce site, this could take anywhere from two minutes to two days. There might be some problems that occur as a result of changing the doctype. This is a rare circumstance, but it is very possible. The doctype for HTML5 is . The doctype markup will be located on the first line of each html file. After changing the doctype, test the page in different browsers to make sure none of the page elements were affected by the alteration.
Product Page Elements:
Now that the compatibility is set up for the pages, you will need to do an audit on product pages to ensure all the product elements are present. Inserting product information elements is not only beneficial for SEO, but also for usability purposes. Each product page should include: product name, brand, model, description, price, availability, aggregate review score and quantity, related products, and product reviews. Microdata can be added to each of these elements, making them more visible and understandable to search engines.
Wireframing and Element Placement on Product Pages:
Product page layouts have an immeasurable influence on conversion rates. Before spending countless hours on page designs, create a few wireframes, depicting possible layouts for product pages. A suitable product page should be easy for consumers to gather all the information needed to make an informed purchase. Meanwhile, the pages also must possess the proper hierarchal content structure for search engines to understand the importance of each element on the page. If you run a large e-commerce site, it may be beneficial to try a few different page designs, and run conversion testing to identify the best-performing layout.
Product names should always be contained within an h1 tag at the top of the page. Images of the product should always be located under the product name. Remember to practice image optimization for all product images. Somewhere near the image, include the brand name, product description, price, availability and aggregate product reviews. Toward the bottom of the page, add a “featured products” and “product reviews” sections.
Markup Declarations:
Prior to marking up any product elements, you will need to define that everything contained in marked up html blocks is product information. Itemscope and itemtype declarations are required on each product page because they define that everything within each designated html block relates to the product. Both declarations are an HTML5 feature, which is why changing the doctype is required. This will tell search engines to parse out the markup as product information. The following markup demonstrates how to set up declarations.
![]()
Marking Up Product Pages:
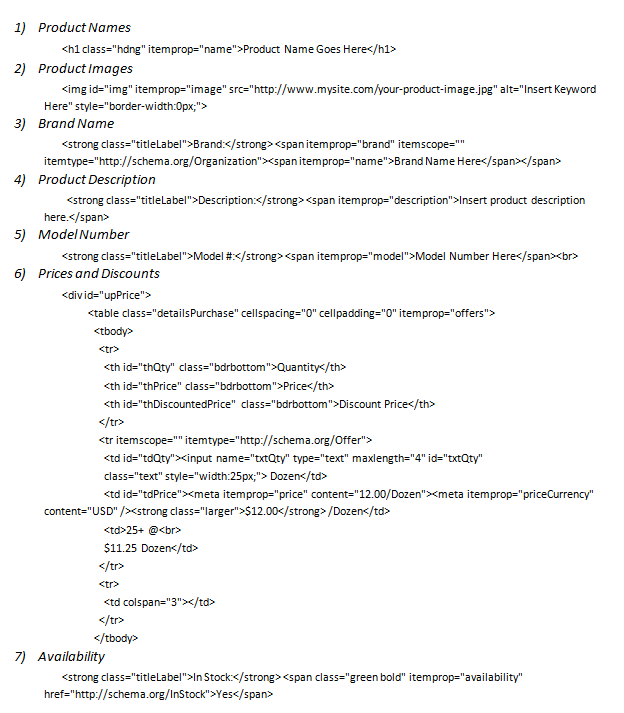
Once you are satisfied with a page layout, you will need to mark up all the elements with microdata. Below is an example of all seven basic product page elements, as well as the Google interpretation. “Product review” and “featured product” markup will be covered later in this article.

Testing Microdata:
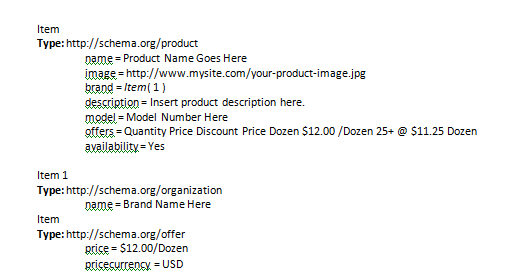
Testing the pages after changing the markup is obligatory to ensure that the microdata interprets properly. Google recently came out with this handy rich snippets testing tool to test the interpretation of microdata snippets. Run a test on each page to make sure Google parses the markup properly. The Google Rich Snippets interpretation of this markup looks like this:

Featured Products Markup:
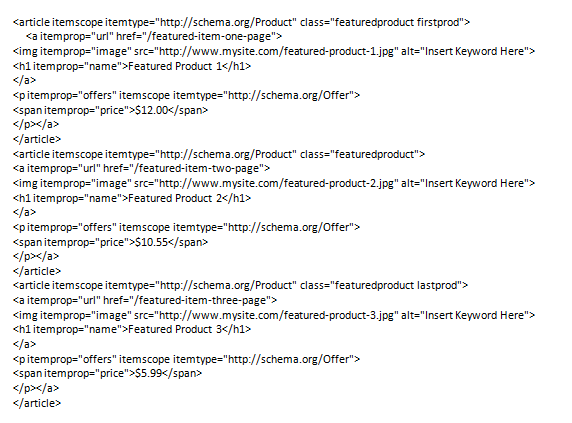
A must-have for improving conversion rates of an e-commerce site is to have a “featured products” section on each product page. Depending on how the website has this section set up, the markup may require alterations. Many websites do featured products in javascript rather than html. Here’s an example of a basic html version of the featured products section.

Product Review Markup:
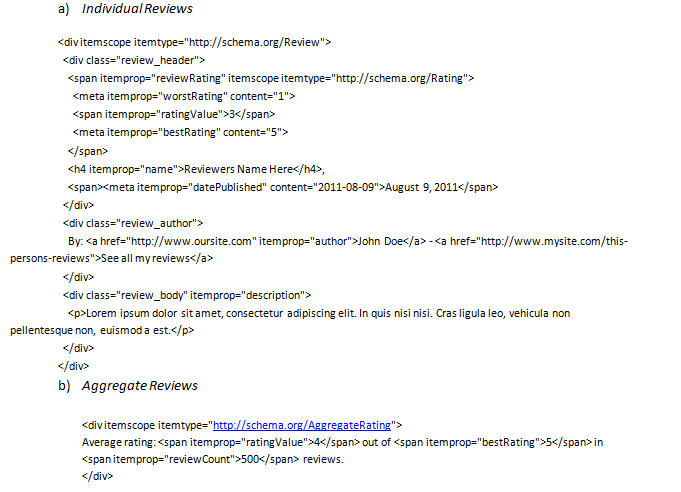
Providing consumer reviews is essential for helping potential customers make informed decisions when purchasing from an e-commerce site. If you recently launched a new line of FR workwear, you will probably want to monitor customer feedback to see if the product needs improvement. In addition to individual product reviews, you will also want to provide an aggregate review rating and total count. This will give consumers an indication of how well other customers rated the product without having to spend time reading all of the reviews. Below is a snippet for individual reviews and aggregate reviews.

Category Page Markup:
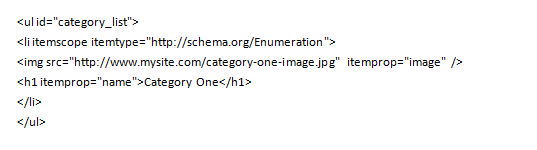
Depending on how the website is set up, you may choose to mark up category pages. If you list product information on the category pages, you will want to omit any microdata markup as it may cause a confliction with the product pages. After all, the goal for conversions usually starts with the product pages, so you will want the product page to be the landing page rather than a category page. For a simple category page that lists category names, place each category name in an h1 tag and add the following microdata markup.

Special thanks to Dave Ross of Straight North for providing the microdata markup snippets.