Do your mobile conversion rates suck?
If you are like most companies today, you answered that question very reluctantly, (or with a lot of vehemence). Your mobile conversions when compared to desktop flat out suck, and you either try to ignore it or say things like “everyone’s mobile conversions suck.”
For the most part, you are accurate. Most companies and websites mobile conversion experience is horrible; hence mobile conversions are horrible as well.
For those in paid search, how many of your campaigns have mobile bid modifiers set to decrease your mobile bids significantly?
But what if I told you it doesn’t have to be this way? There are a few simple steps that could quickly improve your mobile conversions. These are things your developer (or you, potentially) could implement today and see an improvement by tomorrow.
The Proof Is In The Pudding
I recently helped a company (we’ll call them ‘Company X’) dramatically increase mobile conversions. When I started working with them, mobile conversions only accounted for 19% of total conversions in AdWords. That is about average from what I have seen, but what really stunk was those mobile conversions came in at a horrible $45.70 cost-per-conversion.
By the time we were done with our initial mobile conversion rate optimizations, we saw a dramatic shift for Company X.
Mobile conversions now account for 51% of their total conversions: the majority. [pullquote]Mobile accounts for more of their conversions than desktop.[/pullquote]
Even better than that, mobile cost-per-conversion dropped to $28.80, which means mobile CPA dropped by 27% and is now lower than desktop CPA of $34.13!
Here’s How You Can Improve Your Mobile Conversions
First of all if your site is not even a little mobile friendly, why not?
Honestly, do you really expect to get great mobile conversions when I have to pinch-to-zoom just so I can read the text on your page?
Your site should be mobile friendly. I am not going to go into responsive vs mobile-specific. Just make sure your sites(s) are mobile friendly.
Now that we have that out of the way, let’s get into the good stuff.
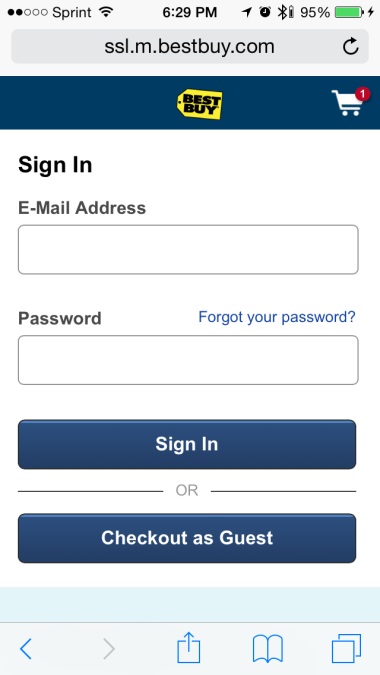
#1 Make Sure the Labels for Your Form Fields Are Above
This may seem like a really basic thing. Let me ask you, though, how many times have you gone to fill out a form on a mobile device, you click into the field and the screen zooms in and you can no longer see the field name?
Remember we want to make it easy for people to convert. Reminding them what info they need to fill out will allow them to do so.
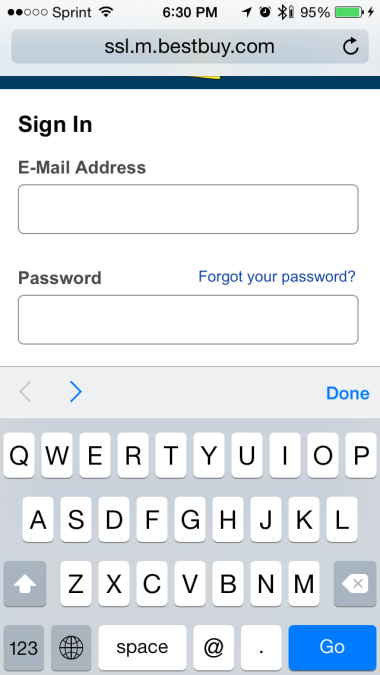
Best Buy does a great job of this:

#2 Make it Easy to Input Credit Cards and Phone Numbers
Aside from websites not being mobile friendly, in general, my biggest pet peeve is when I get a QWERTY keyboard to input my credit card or phone number. These big fat thumbs do not put credit cards in your form if I have to use a QWERTY keyboard to do it!
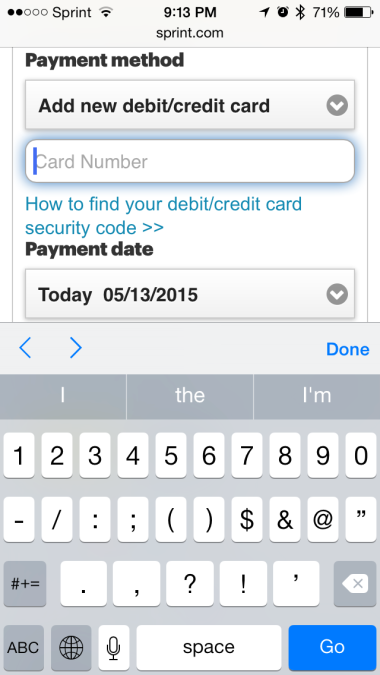
The awesome thing about HTML5 and all mobile devices using it is you can easily fix this! However, most developers think they should be using <input type=’number’> for form fields that you want numbers used.
The problem with doing that is it brings up the keyboard shown below:

If you didn’t notice, this is Sprint’s mobile website. So even mobile companies occasionally get this one wrong!
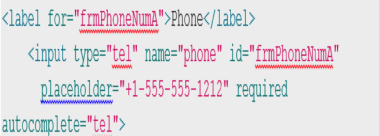
The proper way to do it is using <input type=’tel’> as shown in the form code example below. Notice that this was used for phone number field, but it can be used for any field that you expect users to only input numbers.

When done properly you get an awesome keyboard even my huge fingers can use easily:

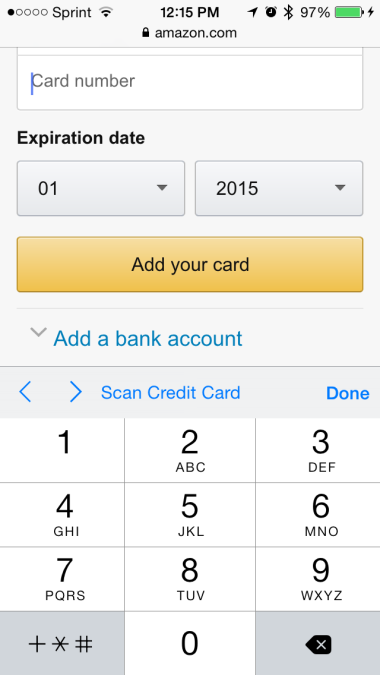
Added Bonus Tip: If you have your SSL certificates installed correctly, and your forms labeled and coded correctly on iOS, it will give users the option to ‘Scan Credit Card’. If there is anything easier than a numeric keyboard, it is simply taking a picture of your credit card.
#3 Make it Easy to Give You Their Email Address
I hate having to “switch keyboards” to put in my email address almost as much as I hate QWERTY keyboards for number input. Luckily HTML5 also gives us an easy keyboard option for email form fields.
By simply using <input type=”email”> you can bring up an awesome keyboard that includes the @ symbol and the “dot.”

That makes me happy… almost as happy as waking up to the smell of bacon in the morning. And guess what, your users will like it as well.
Go Forth and Convert Your Mobile Users
O.K. don’t just sit there. Go get these simple changes implemented now!
Your users will love you and your manager will think you are a rock star.
Do you have any other “quick fixes” for mobile conversion rate improvements? If so, leave them in the comments below.
Image Credits
Featured Image: Illustration via Bryant Garvin
All screenshots via Bryant Garvin. Taken July 2015.





