In 2008 I wrote about the importance of link placement when building links. There are still a lot of SEOs out there that want templated (e.g. blogroll, footer) links over inline contextual ones. This is fine if you are striking a balance in a natural link profile or looking at the link as an advertising effort more than an SEO effort. But that hasn’t been the case in recent discussions I’ve had so I wanted to resurface this issue.
The major search engines, in an effort to refine the quality of search results, are looking more closely at how a target page is organized. The indexer will parse the page’s layout and identify what it thinks are the most important blocks, and give those blocks preference in the index.
This smart idea by Yahoo, Google and Microsoft may have profound implications for webmasters — and the outcomes may not be so stellar for webmasters caught unprepared.
The Chaos of Link Building
Traditional link building remains a chaotic affair. Webmasters develop what they believe is compelling content and hope that people will create links to their work product, just as they make links to useful material on other sites. These links help influence search-engine rankings; the more that well-trafficked sites link to a specific page, the higher the page’s rankings generally become.
Keyword density plays a part, too. The more keyword-rich a page is, generally speaking, the more likely it will rise in the search results, and then become a page that others choose to link to. Of course, there are various, ever-changing permutations of the search algorithms to prevent people from gaming the system, but in general, links are built from content that people find, determine to be useful, and share with others from their own sites.
The Importance of Page Segmentation
Not all links are created equal, however. Links provide varying degrees of benefit to the destination site. In the past, the major concern was cross-linking pages on the same site, but the search engines are deploying new strategies for ranking the significance of a link based on where it falls on a given page.
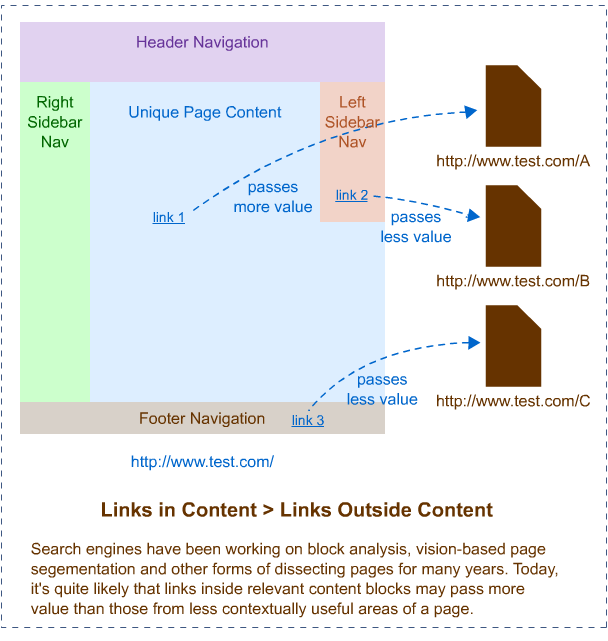
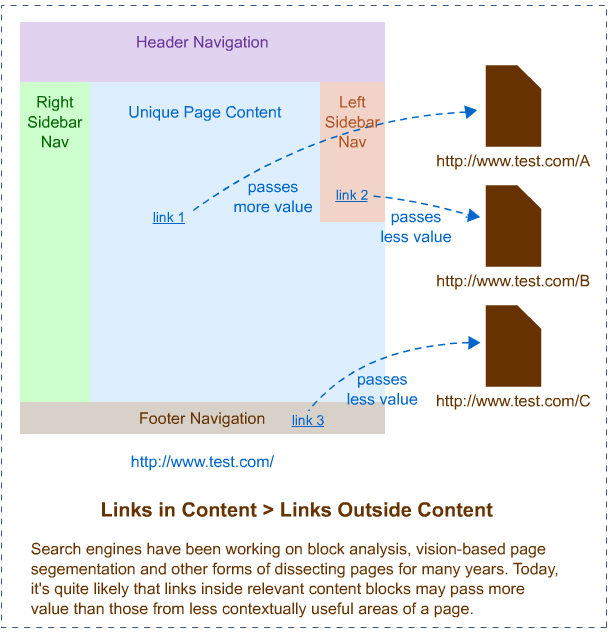
In an era of template-driven Web sites, the logical question is which parts of the template are relevant for SEM and which are just filler text. A typical blog, with a header and footer and a two-column design, might have the value-added, dynamic content in the left column. The right column might include ads, a blogroll, and widgets. The bottom may include disclaimers and copyright data. Most webmasters would obviously prefer that the left column take priority. Each of these sections is a segment, and each segment differs in overall importance to the semantic value of the page to the reader.
Most web designers build clean sites with ample white space, CSS templates, tables, or advanced scripting, to improve the visual appeal of the site and improve its usability among viewers. Each logical segment of a typical Web page, however, contributes to the market value of the page in different ways. Dynamic content like articles and blogs is very useful, whereas a disclaimer may be less so. Designers therefore usually (but, importantly, not always) give pride-of-place to value-added content within the page.
 Image courtesy of SEOMoz
Image courtesy of SEOMozA Look at Current Search Engine Trends
Search providers are exploring ways to scan the visual content of how a page is organized to find Web content structure. Microsoft, for example, has patented VIPS – a vision-based page segmentation algorithm, which its chief researchers claim “presents an automatic top-down, tag-free independent approach to detect Web structure. It simulates how a user understands Web layout structure based on his visual perception.”
Yahoo filed a patent application in 2008 for a search algorithm that also looks to visual cues instead of the HTML structure of a page to discern the semantic content of a page. Google received a patent for a method of identifying visual gaps on a page, with the original filing dating to 2006.
The upshot: The relative importance of terms within a page becomes a function of its perceived significance given its position within the visual presentation, irrespective of the HTML structure of the document. Search engines are likely weighting links based on their prominence and location within the page’s semantic presentation.
Page Design Strategies
If the object of the game is link maximization to influence page rankings, then the smart money says webmasters ought to structure content based on search engines’ relative rankings of different segments of the page.
Patent applications from Microsoft, Yahoo and Google suggest that search engines are providing relatively higher scores to links in sections that the indexer interprets as having the most semantic value given the page’s visual structure. Therefore, including links in-line within articles and blog posts may be more useful than simply including them as a “references” section, or as a list of links in a side column or widget.
Links from footers and navigational headers are likewise probably of lower value. In addition, links in areas like filler text may have their value significantly degraded when search engines evaluate whether they’re housed in places that contain duplicated content on a site or on the Web.
Place links in higher-profile segments of the page, and structure a site to avoid putting relevant information in a place that could be interpreted, given its physical placement on a page, as less important. For example, a law firm’s site should not include its primary areas of practice in an “about us” sidebar, three-quarters of the way down a side column on the home page, with no significant mention of it elsewhere on the site.
HTML5 to the Rescue
One great thing about HTML5 is you don’t have to rely on a search engine’s discretion of what is part of a template and what is part of the content area if you declare it in your code. The following HTML5 tags are ideal for template specifications:
- <header>
- <footer>
- <aside>
- <section>
- <article>
- <nav>
Improving search rankings isn’t as easy as it used to be. Designing sites with an eye toward how the algorithms work, even if the benefit is mathematically marginal, is better than relying on a search engine’s best judgment.