IFrame (inline frame) is an HTML element that makes it possible to embed another HTML document inside the main one. It has become one of the most popular ways to embed interactive and multimedia content inside the block of text.
Thus, many people use it and many of them are wondering how SEO-friendly this HTML element is. So let’s overview the SEO and accessibility of an iframe:
1. SEO:
Points to remember:
- The content in an iframe is not considered part of the parent page.
- The page within an iframe may be spidered and indexed (or it may be not) but no PR is definitely passed.
Here’s a nice comment by JohnMu on Google indexing iFrames (found via forum discussion):
I wouldn’t count on content which you are including as an iframe on being crawled and indexed within the context of your pages… If you want to make sure that they aren’t indexed at all, you may want to use “noindex” robots meta tags…
- If you want to pass PageRank to the source page, add href=”direct-link-of-the-source-here” between <iframe></iframe> tags (mind that it is believed but actually no confirmed that a link within an iFrame passes PageRank. If you really want the source page to accumulate some PR, be sure to add a direct link to the page before or after the iframe element).
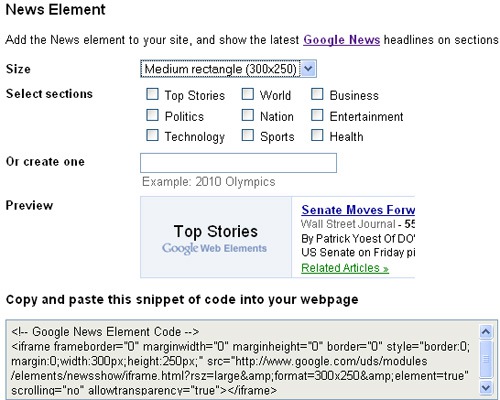
Here’s a good example of SEO-friendly iFrame usage:

The iFrame source code looks as follows:

Google’s text version has the following in place of the iframe (the iframe is rendered as a direct link):

2. Accessibility
Points to remember:
- A screen reader will normally turn the iFrame into a link to the source page (like Lynx) (unless they have a better alternative like text, see the last point here);
- Links within the iframe element are accessible via the keyboard as if the content were within the web page containing the iframe.
- To make an iFrame accessible, include a text description right within the iFrame (in this case, browsers that do not support frames, will display the text in bold in place of the iframe):
<iframe src=”http://sourcesite.com/sourcepage.html” width=”50%” height=”XX”><p>Your text describing the iframe content goes here. <a href=”http://sourcesite.com/sourcepage.html”>View the content of this iframe</a> within your browser.</p>
</iframe>
Note: title=”” attribute can also be effective for this.
More available iFrame attributes can be found here.
3. Usability
- The text description works good for those who have frames disabled.
- Scrolling: most usability issues of iFrames have something to deal with scrolling. Let’s discuss it in a little bit more detail here:
scrolling=”auto” (this is the best option to use: vertical and horizontal scroll bars display only if the content cannot adequately be displayed within the specified size dimensions of the iframe);
scrolling=”yes” (both vertical and horizontal scroll bars appear regardless of whether they are needed)
scrolling=”no” (scroll bars are disabled no matter what);
4. Examples of Creative Usage:
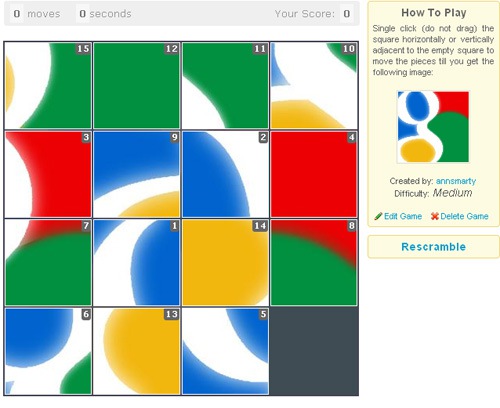
1. Embed a Puzzle
ProProfs allows to create crosswords and puzzles and embed them right to your page. I find it a great way to entertain and engage your readers.
You can see a few examples in my recent post with a couple of SEO puzzles. For a sliding puzzle you can use an image from Google search, direct URL or your computer. The result looks like this:

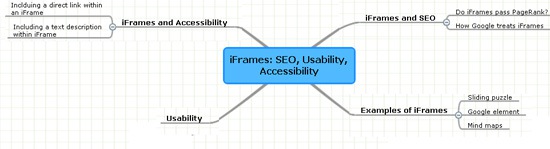
2. Embed a Mind Map
A mind map is a great way to visualize your post content. Mind Meister is my favorite mind-mapping utility that allows to embed a mind map in an iframe:

3. Embed a Google Element
Google uses iFrames to allows users to embed the following Google content types:
- Google calendar;
- Conversation element;
- Custom search;
- Google maps;
- Google news;
- Presentations;
- Spreadsheets;
- YouTube news: