H1 – H6 elements “briefly describe the topic of the section they introduce“. They form a page HTML semantic structure that can “be used by user agents, for example, to construct a table of contents for a document automatically“.
Heading tags will not dramatically effect the page rankings, of course, but the correct usage of the elements will “reinforce” other on-page factors and structure the contents of a document. Being one of the methods to give your keywords prominence, the heading elements clarify the page main topics (both to users and bots).
A page semantic structure analysis is an important part of site SEO diagnostics that can help to:
- identify on-page issues;
- analyze your (competitors’) main keywords;
- improve your keyword prominence;
- understand if you are outlining your content correctly.
Here are two tools to help you analyze any page semantic structure:
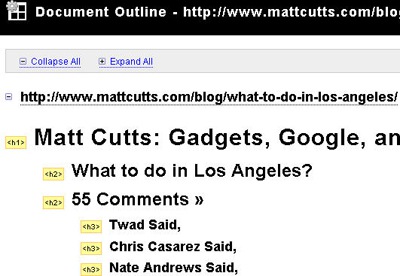
- Web Developer FireFox extension gives any page semantic outline (located under “Information” => “View Document Outline“):

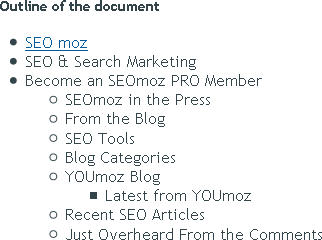
- w3 Semantic data extractor structures a document based on H tags usage: