The explosion of technology in the 21st century ushered in an era where the mobile phone handles multiple tasks and holds countless information, images, and documents.
This great revolution led to a massive shift from desktop dependence to mobile use in accessing data, online shopping, and acquiring services.
According to Statista, over half of the web traffic now comes from mobile devices, and the numbers are bound to rise.
What this means is that if you don’t focus on your website – and specifically on improving the user experience and making it mobile-friendly – you will lose business.
You have just seconds to get someone’s attention and persuade them to stay on your site. If your site doesn’t work or is slow to load, that person will not come back.
Thankfully, the process of optimizing your site for mobile isn’t rocket science, and you can do it on your own with the assistance of WordPress plugins.
These plugins can reformat your website to fit any screen and boost your site’s performance on the mobile, giving your visitors an optimal user experience.
In this column, you’ll discover eight top WordPress plugins for you to try out today. But, first, it’s important to cover some high-level basics.
What is a WordPress Plugin?
Plugins add new functionality to the core WordPress platform and can be added by virtually anyone.
A plugin is also called a module (or extension) and is defined as a piece of software that adds additional features to your site.
WordPress is loved by developers and designers for its versatility and power. Plugins are another important part of the workflow. And because WordPress is open-source, there are dozens of hundreds of thousands of such plugins.
From a technical point of view, they are written in the PHP programming language (which is the basis of the WordPress platform) and are built to be easily installed from the administration panel of your WordPress site.
Ultimately, making use of WordPress plugins can save you development time and money.
How to Install a WordPress Plugin
In the WordPress community, the saying goes that “for whatever you want to do, a plugin exists.”
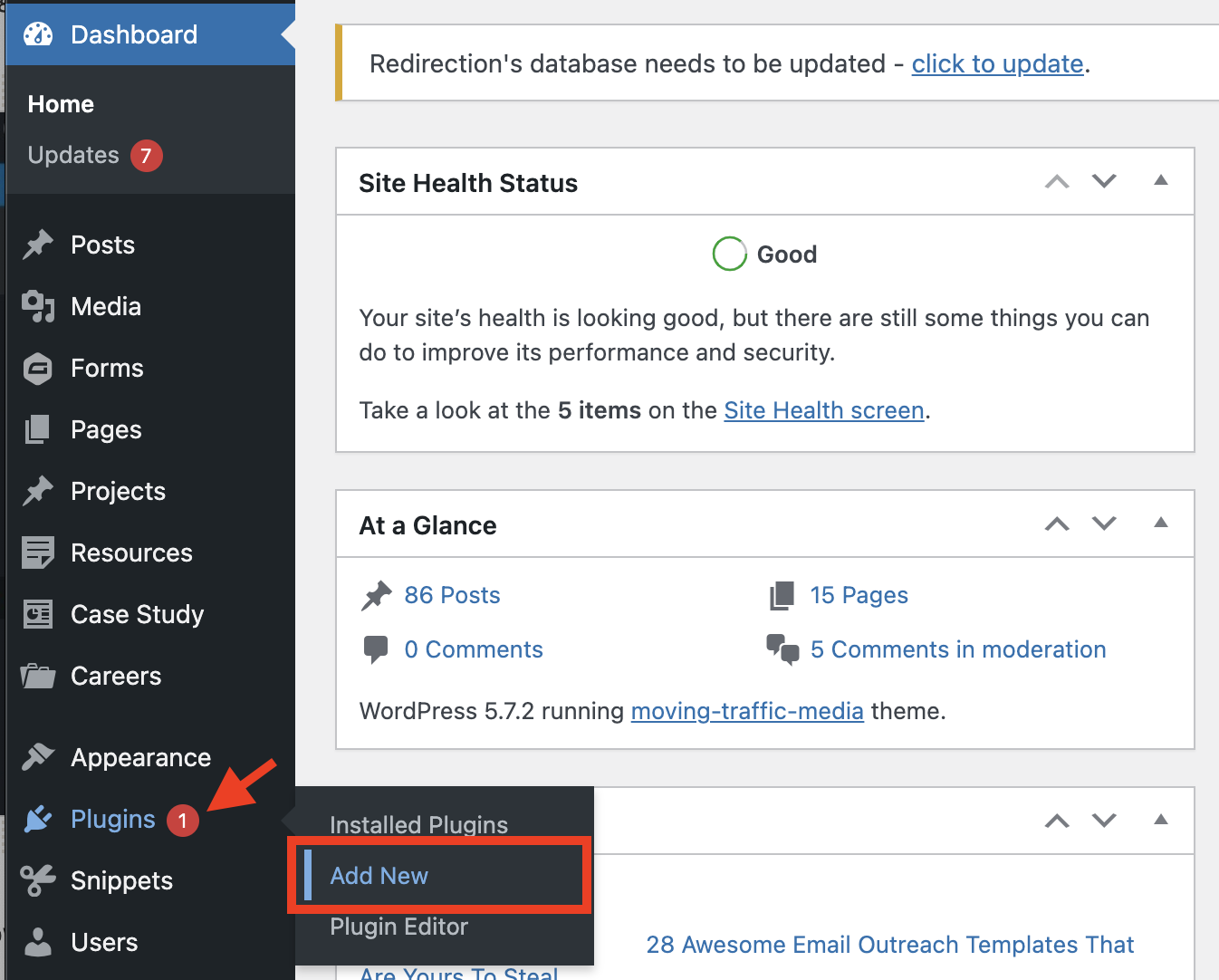
Indeed, plugins are like mobile apps and can help you implement even the craziest ideas you have in your mind. To install a WordPress plugin, you must go to your admin panel, the Plugins section, and select the Add New option.

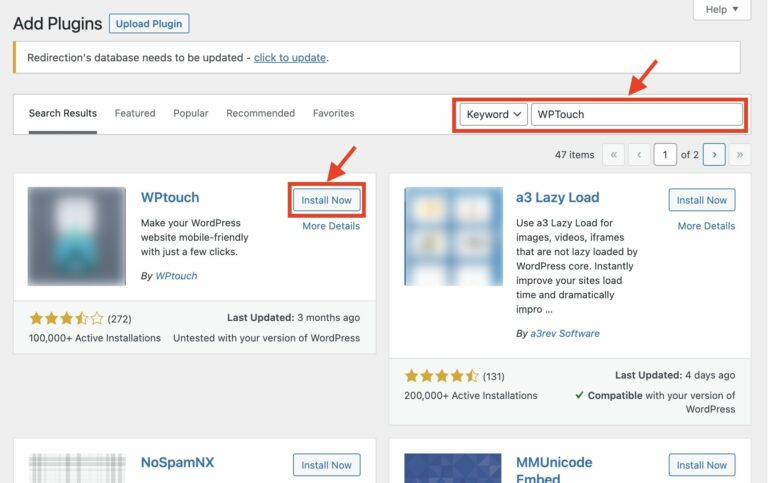
Use the search function to browse to the desired plugin you want and click “Install Now” to prompt the installation process.

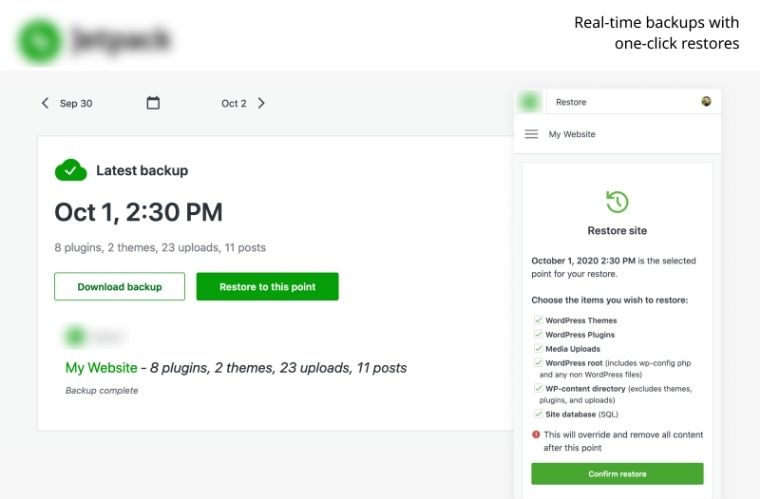
Note: Before installing (or updating) a plugin, it is recommended that you create a Restore Point of your site. This will allow you to undo this action within minutes should it break your theme or site functionality.
8 WordPress Plugins to Make Your Site Mobile-Friendly
Now that you have a little more context about what WordPress plugins are, as well as what they do, here are our top picks for making your site mobile-friendly.
1. WPTouch

A WordPress plugin that Google recommends is a must-have for your website. WPTouch is one such plugin that makes your WordPress website fit any screen.
It doesn’t change your original WordPress desktop site or content but simply optimizes it for different screens.
The creators of WPTouch ensured they incorporated google recommendations for an efficient mobile user experience with the following features:
- Automatically changes your WordPress site to a mobile-friendly theme when a user accesses your site with a mobile phone or tablet.
- The admin panel allows you to customize the mobile theme to suit your brand and preferred page presentation. You can change the colors, some elements, and language.
- WPTouch is lightweight and doesn’t interfere with your WordPress site’s speed performance.
- It’s easy to configure without changing your WordPress settings.
Suppose you have images, infographics, and detailed information that may not go well with a mobile phone.
In that case, WPTouch’s WordPress customizer allows you to exclude them and include other pages for the mobile version. It also allows you to control and change menus.
The free version comes with only one magnificent mobile theme and limited customization options.
The premium version has additional features that include:
- More elegant themes for ecommerce and business sites.
- Display ads extensions.
- Related post recommendation sections.
- Mobile caching.
2. JetPack

If you’re looking to cut back on the number of plugins in your website to improve speed, then JetPack is a must-have.
Jetpack is an all-in-one WordPress plugin with multiple features that help improve your WordPress site’s security, enhance marketing, give you SEO analytics, improve performance, and offer powerful design tools.
Let’s break it down further.
| JetPack’s Function | WordPress Features |
| Speed and performance | – CDN imaging for images and static files like javascript and CSS.
– Lazy load images to improve user experience with faster loading time for other content. – Ad-free, high speed, and unlimited video hosting. – Custom site search is more specific and allows users to find content fast. |
| Site Security | – Backs up WordPress site automatically with unlimited storage space.
– You can move your site to a different hosting company without losing content. – Scans for malware or code ware and fixes it instantly. – Auto-updates each plugin and minimizes your involvement. |
| Growth and marketing | – Efficient WordPress site stats and analytics to learn your audience.
– Auto publishes content to social media. – Partnered with Paypal and Stripe for monetary transactions. – Find high-quality ads to add to your site for revenue. |
| Powerful design tool | – Promptly customize your site with ready tools that don’t require coding. They include themes, subscription buttons, related posts, contact forms, galleries, and slideshow tools. |
Jetpack updates its software monthly to ensure its features are compatible with other WordPress plugins.
JetPack has over 5 million downloads, works with WP and PHP version 5.6 and higher, and has over 44 languages available.
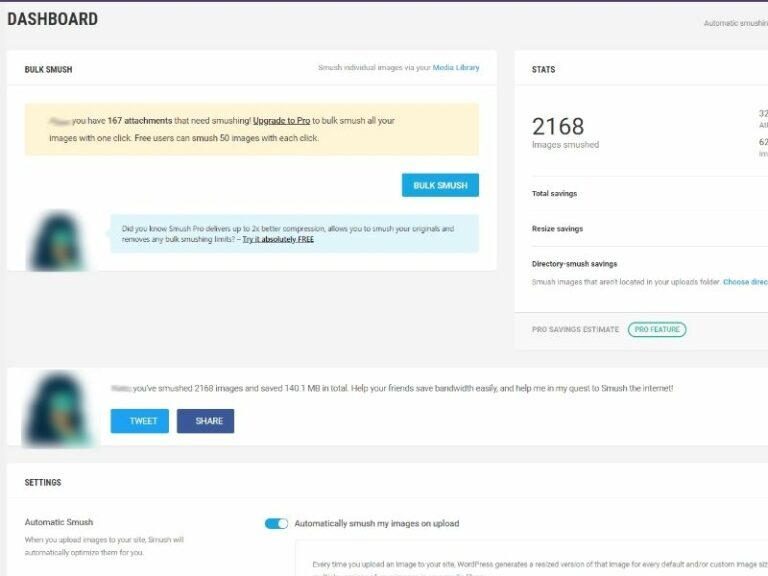
3. Smush

An informative and attractive website features multiple engaging images to enhance user experience and increase conversion rate. Unfortunately, images can eat up space and affect your website’s speed.
Smush is an award-winning image compression and optimization plugin for WP.
Your images are spontaneously compressed when you upload them to a size that won’t visibly affect page speed, while still being mobile-friendly.
Even if your website has been running, Smush will compress up to 50 images at a time once you install and choose the images that need resizing.
Other Smush features include:
- Locates and notifies you of images slowing down your site.
- Allows you to set your preferred maximum image width and height.
- Optimizes images not in your media library.
- Drag and drop option for specific images for resizing.
You can upgrade to Smush Pro, which offers other unique features.
Related: How to Choose WordPress Plugins
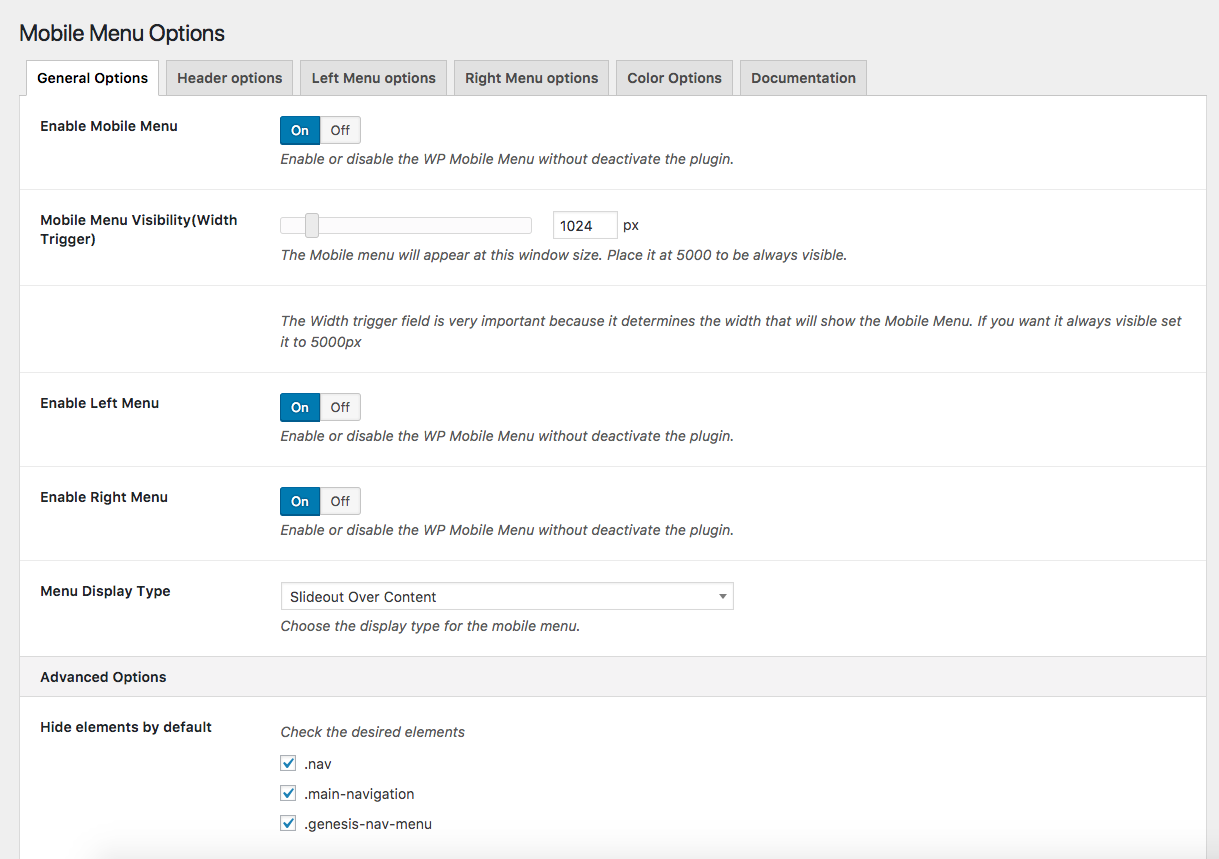
4. WP Mobile Menu

Some mobile phones pose a challenge as they limit the ease of navigating through the whole website.
Sidebars and menus can lack a visible spot on the phone, and users may struggle to find the next course of action.
WP Mobile Menu is the perfect WordPress plugin that tactfully adds a three-layered mobile menu to all WordPress sites. No coding is required: Just install, activate, and customize to your standard.
Some of the outstanding features include:
- Text and logo branding.
- Several display layouts (e.g., slide over or slide out).
- Background images for menus.
- Styling is customized.
- Three-deep menu level.
WP Mobile Menu has three premium versions with more menu options for your professional, business, and enterprise needs.
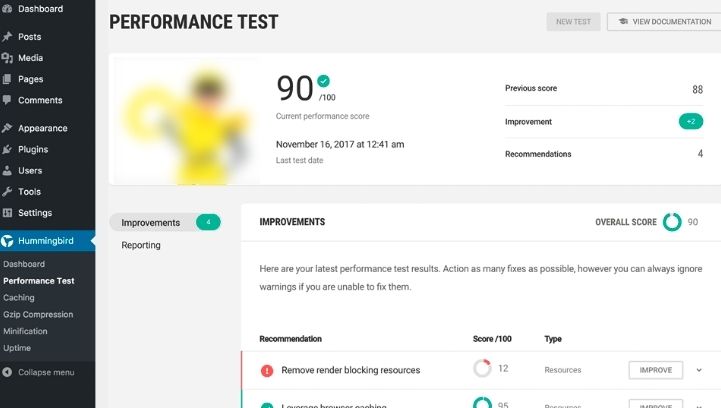
5. Hummingbird

Just like the hummingbird has the fastest heart and wing beats, your website will have top speeds if you use this WordPress plugin.
Hummingbird prompts your site visitor’s mobile phone to save a copy of your site’s file as a cache, which minimizes loading time when they visit your site next time.
The alternative takes longer as they have to wait to access information from your web server when you don’t install this plugin.
Hummingbird also makes vital speed improvements by scanning your website to find out what’s slowing it down. It makes recommendations and corrects the problem with just one click.
Hummingbird is the go-to WordPress plugin for new website owners as it gives you suggestions, ideas, and tips for optimizing your site and making it mobile-friendly. You can also track progress once you make the changes.
Get the pro version for more superb features such as:
- Automated scans.
- Uptime monitoring.
- Content-delivery network.
- Enhanced file compression.
Related: 13 Best WordPress SEO Plugins
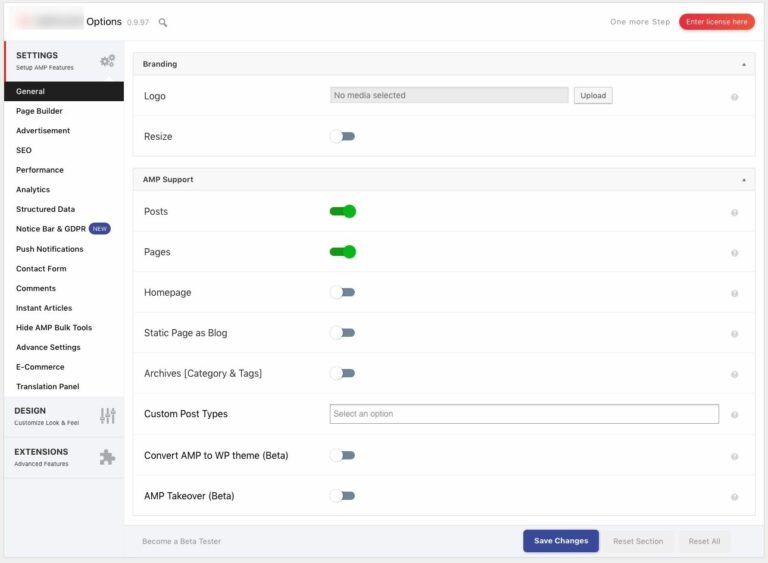
6. AMP for WP

Do you want Accelerated Mobile Pages? Well, AMP is the WordPress plugin for you.
AMP for WP is a Google project that implements its principles to optimize WordPress website pages for better mobile visibility and speeds.
It achieves this by formatting your site’s pages and makes them mobile-friendly, to cater to all types of tablets and smartphones.
Installing AMP for WP will boost your google rankings as you enhance your visitor’s browsing experience. Here’s a lot more they have to offer:
- Custom AMP editor to make your post or page AMP compatible.
- Drag and drop page builder.
- Google analytics support.
- Supports SEO plugins.
- Unlimited color theme.
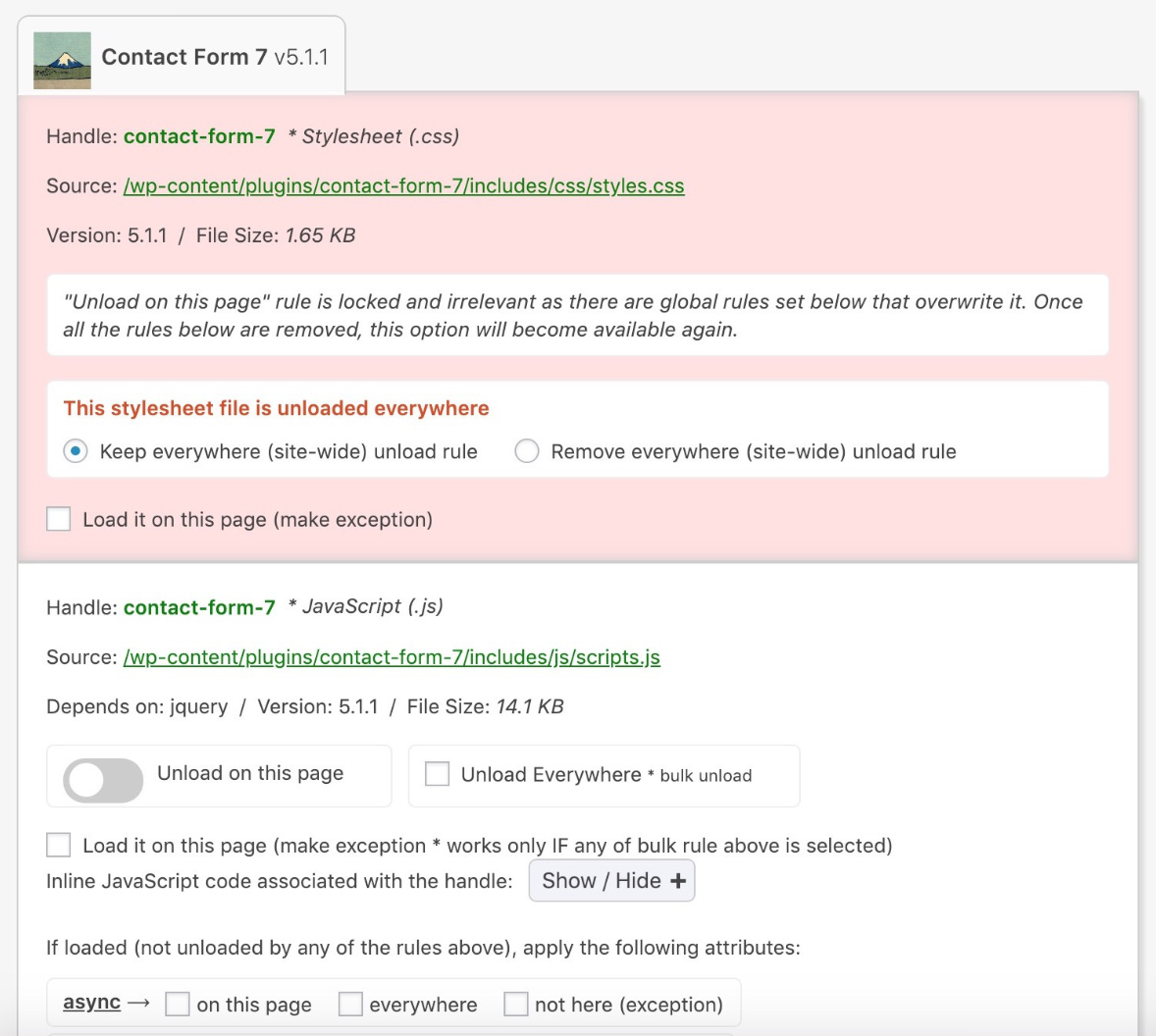
7. Asset Clean-Up

Most plugins inject their code on every page, regardless of whether they are being used on that page. This enables the plugin to work properly should you choose to use its feature on all pages or just a couple of pages.
A good example is some plugins used to create contact forms. Typically, you use these types of plugins only on a contact page – not every page of your site.
However, these plugins inject their CSS and JavaScript files on every page by default.
To improve the speed of your website and make the HTML source code cleaner, it is much better to prevent those styles and scripts from loading on pages where they are not used.
That’s why the Asset CleanUp plugin has become one of my favorite plugins.
It solves this issue by scanning each page and detecting all the assets that are loaded.
All you have to do when editing a page/post is to select the CSS/JS codes that are not necessary to load, thus reducing the bloat.
As a result, your website can:
- Decrease the number of HTTP requests loaded (important for faster page load) by unloading useless CSS/JS.
- Minify/Combine remaining loaded CSS/JavaScript files.
- Reduce the HTML code of the actual page.
- Achieve better performance score if you test your URL on websites such as GTmetrix, PageSpeed Insights or Pingdom Website Speed Test.
This is truly a powerful plugin to improve site speed!
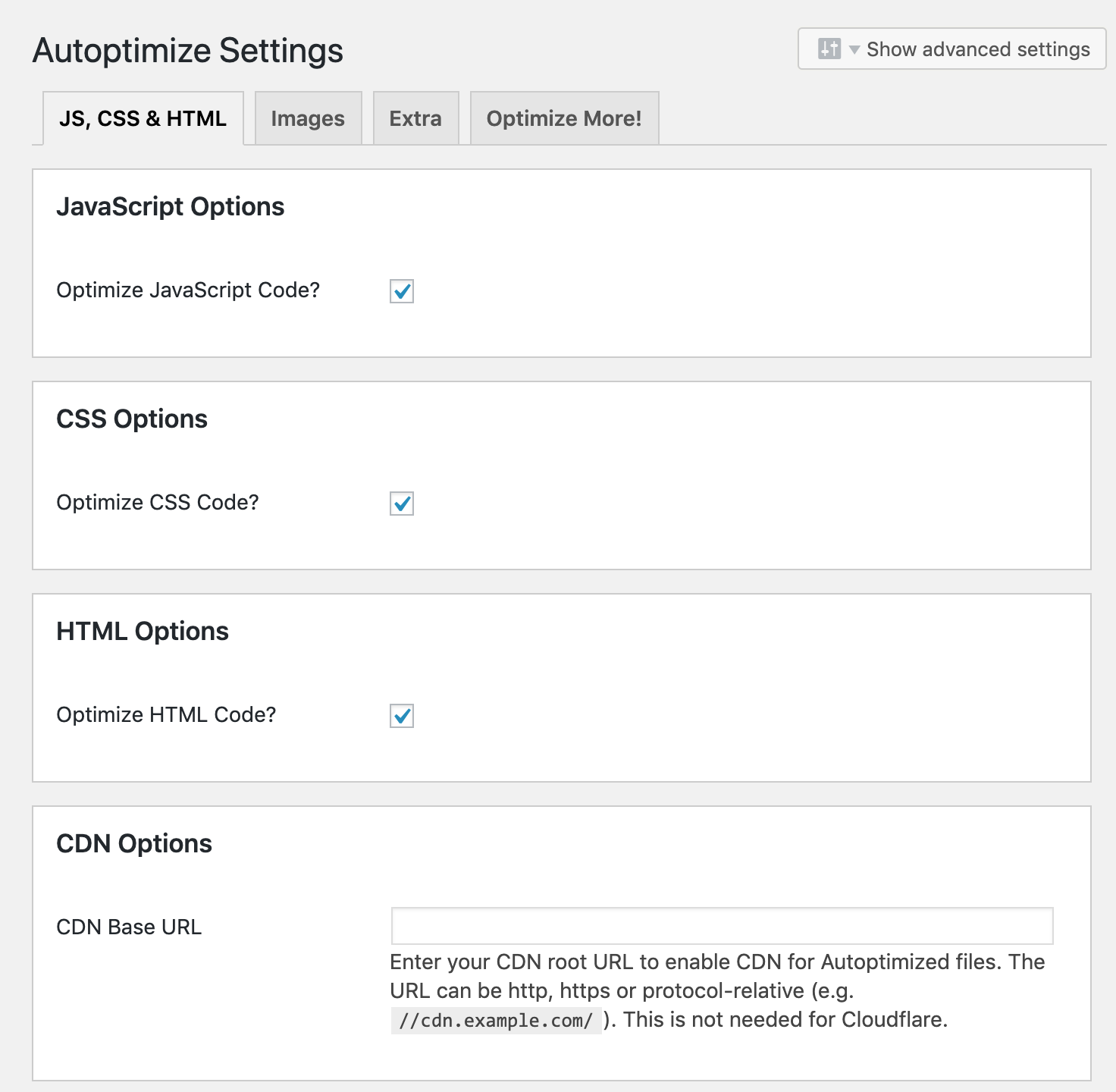
8. Autoptimize

Whether you have classic web hosting through a company like GoDaddy or HostGator, or simply have your site through WordPress.com, Autoptimize is one of the best plug-ins to improve web upload speeds.
It optimizes your database, deletes cache, and aggregates scripts.
In fact, Autoptimize can reduce your site’s loading time by up to 30%, which is huge since the longer it takes your site to load, the more likely someone is to leave it.
This plugin is also free and easy to use, so you can rest easy knowing that you don’t need advanced web optimization knowledge to put it to good use.
Up Your Game
Free and paid WP plugins give you an upper hand by improving your website’s ranking, increasing page speed, and improving the experiences of repeat and new visitors.
Search engines like Google put a lot of emphasis on mobile-optimized websites, and this trend will continue as we become more reliant on portable technology.
The good news is that if you have a WordPress website, numerous plugins are available that can help you better optimize your website for smartphones and tablets without a lot of technical know-how.
Just be sure not to get too carried away with the number of plugins you decide to use. If you install too many, you run the risk of ruining your site’s performance — the very thing you are trying to optimize.
Also, keep in mind that installing multiple plugins that essentially do the same thing may cause one – or both – not to function properly.
Pro Tip: To aid in these checks and balances, before I install a new plugin, I like to check WPEngines’ list of disallowed plugins.
There are a number of plugins, like Broken Link Checker and some related post plugins, that I used to always recommend. I now understand these plugins can actually slow down my sites, despite their useful application.
More Resources:
- 7 Crucial WordPress Plugins for Blogs & Businesses
- 18 WordPress Plugins That Will Speed Up Your Site
- WordPress SEO Guide: Everything You Need to Know
Image Credits
All screenshots taken by author, July 2021