Chances are that you’ve seen or heard a lot about responsive web site design lately. It’s a popular topic that is becoming a very big deal for business owners and entrepreneurs who have an online presence. But what exactly is a responsive web design?
Simply put, it’s when a website is responsive to the device it is being viewed on. This means the layout and/or content of the web site will automatically adapt depending on the device the viewer is using. Responsive design usually four different screen sizes: the widescreen desktop monitor, the smaller desktop (or laptop), the tablet, and the mobile smart phone.
Responsive design has become increasingly popular because not only does Google recommend it, but because people are surfing online on various devices. For example, predictions say by the end of 2014 mobile internet usage will be more common than desktop internet usage. It also has implications for online marketing.
Research has found that 67 percent of people are more likely to make a purchase from a website that is mobile friendly. In other words, if you’re website isn’t responsive, you’re losing out on potential leads.
However, a responsive website design may not be the best fit for your business. You may need a site only devoted to mobile users. Before you make a final decision, here are the pros and cons between a responsive website and a mobile site.
Responsive Design Pros
- A responsive design makes life easier for everyone: Thanks to responsive sites being built on one code base, you can have one website for all devices. Not only is Google a fan of this, but its also less stress and work for designers and developers. Also, since the one code base contains one content source, it’s easier to maintain and manage.
- Content adapts to all screen sizes: Instead of optimizing content for all of the major devices, you can have one website that automatically adjusts to screens. This is accomplished through a reaction to the width of the browser window. Because of this adjustment, some elements will be hidden on smaller screen sizes.
Mobile Site Pros
- Mobile sites, are well, for the mobile experience: One drawback for some responsive sites are the load times. For example, a site with a ton of content will take a long time to load from a mobile phone because of limited bandwidth. This isn’t ideal for a business where people need important information immediately on the go, like the phone number or directions to a restaurant.
- A mobile site can cost less: Since you may have to completely overhaul your site to make it responsive, you could simply create a mobile site. This could save you time, money, and a lot of headaches since you don’t have to completely redesign your site.
Can’t you have both? Sure. If you have the money.
In fact, it is recommended that you have both, or at the very least a responsive website and a mobile app. It really comes down to your business needs and if can survive with just one responsive website or just a mobile site. This is something you’ll have to research and discuss with your team.
But, for argument’s sake, let’s say you decide to go with a mobile site. Here are 10 sites that should inspire it’s design and function.
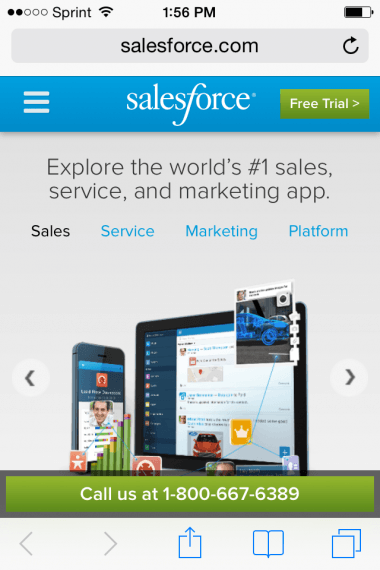
1. Sales Force
 Screenshot of Sales Force 4/11/14
Screenshot of Sales Force 4/11/14
It would have been a bit embarrassing if a company that focuses on helps customers connect with their target audience via mobile and CRM applications would have an unimpressive mobile site. But, SalesForce lives up to their reputation.
One of the first things we noticed was how clean and smooth the site worked on our phone. It was not only responsive, but loaded quickly. The best element of the mobile site was how easy it was to contact the company. In a contrasting color the phone number was clearly presented. A nice touch to entice people to give Sales Force a call while learning more about them.
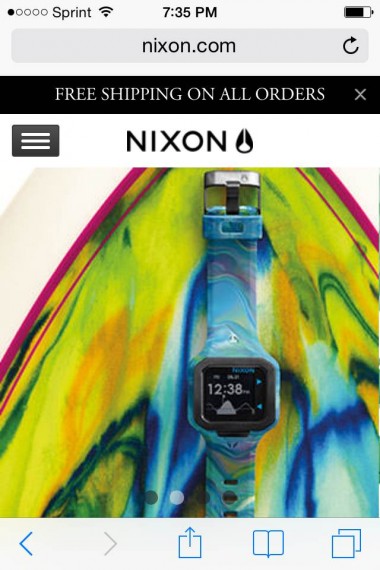
2. Nixon

Screenshot of Nixon 4/15/14
Nixon’s mobile site is so well designed that it was showcased by Econsultancy for the following reasons:
- Simplicity: The use of the ‘three bar’ tool icon in the header area makes it easy to direct viewers and highlights products.
- Intuitive: Instead of stating the colors of the watch, the actual primary colors are shown. This creates an immediate response and prevents viewers from being overwhelmed.
- Clear Call to Action: Nixon provides clear call to action by emphasizing which products to highlight and an easy to locate add to cart button.
- Speed: The mobile site is fast.
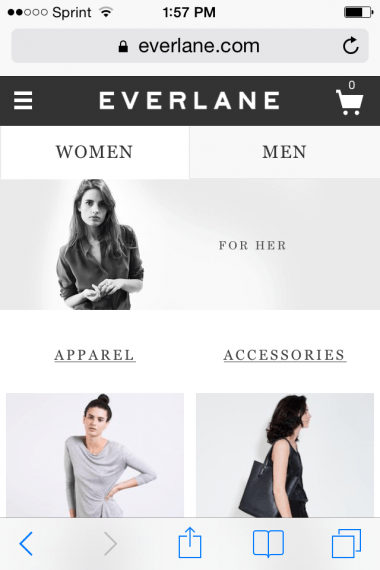
3. Everlane
 Screenshot of Everlane 4/11/14
Screenshot of Everlane 4/11/14
Just like Nixon, online clothing retailer Everlane truly understands the importance of a clean and speedy mobile site. Visitors are immediately given the option to select items for her or for him, which makes navigation a breeze.
Examples of products are clearly displayed in high quality images and the checkout and contact buttons are clearly located at the bottom of the page.
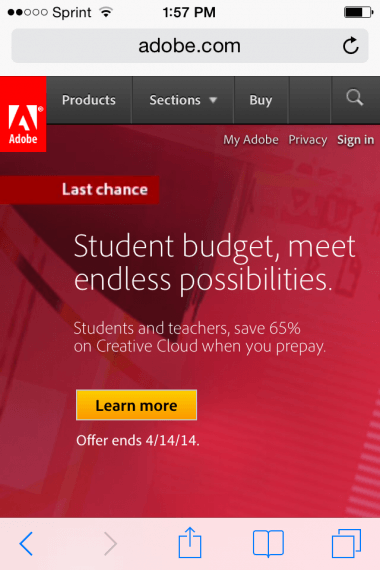
4. Adobe
 Screenshot of Adobe 4/11/14
Screenshot of Adobe 4/11/14
Adobe is able to provide a lot of information and content effectively on its mobile site thanks to clearly identified navigation tabs. What we like most about Adobe’s mobile site, however, is that there is a sense of urgency to it. Once you arrive on the homepage the first thing that you notice is the current promotion. By providing a sale of promotion front and center, visitors realize instantly that they have to act fast before they lose out on a deal.
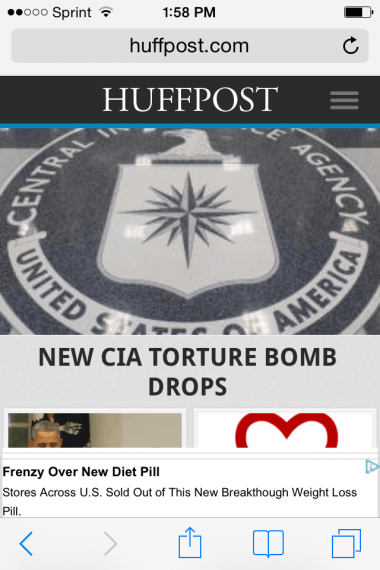
5. Huffington Post
 Screenshot of Huffington Post 4/11/14
Screenshot of Huffington Post 4/11/14
The Huffington Post realized that viewers read its articles on a variety of devices and have adapted to fit the needs of all visitors. Its mobile site is no exception. It’s quick and responds instantly, which is a huge advantage considering all of the articles the site hosts. The titles, as well as the articles, are easy to read with a simple and clean layout with an appropriate sized font.
Another great feature, maybe even the best, is having all of the social media outlet icons appear underneath and scroll down with the article as you read. This makes sharing an item extremely easy with all of your social networks.
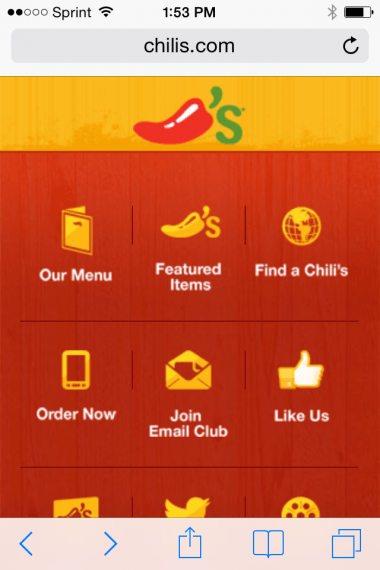
6. Chili’s
 Screenshot of Chilli’s 4/11/14
Screenshot of Chilli’s 4/11/14
Even if you aren’t a big enough fan of Chilli’s to download the app, you can learn a lot from its mobile site if you own a restaurant – which is important because according to happytables, 40 percent of restaurant visitors came from a mobile site.
Everything is conveniently organized so that visitors can find the information they need and proceed. The mobile homepage includes buttons for the menu, finding a location and even for placing an order online. Other buttons include links to social media networks, join the email newsletter, and purchase gift cards. There’s no need to search site because everything visitors are looking for are clearly presented.
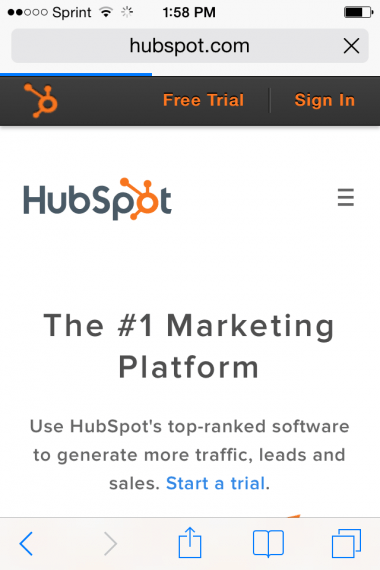
7. HubSpot
 Screenshot of HubSpot 4/11/14
Screenshot of HubSpot 4/11/14
What’s not to like about the mobile site for HubSpot? It does everything right. The first thing we noticed, for example, was the invitation for a free trial. While the background for the site is white, the top bar was in black. Your eyes were instantly drawn to the offer. And, that’s always a solid sales tactic for a company that provides a service.
The mobile site also features testimonials, links to examples and a brief explanation on the services provided. All of which are great sales tactics. The site itself is easy to read and has a fluid scrolling motion. If you’re offering a service, this is perhaps the best example of an effective mobile site for your business.
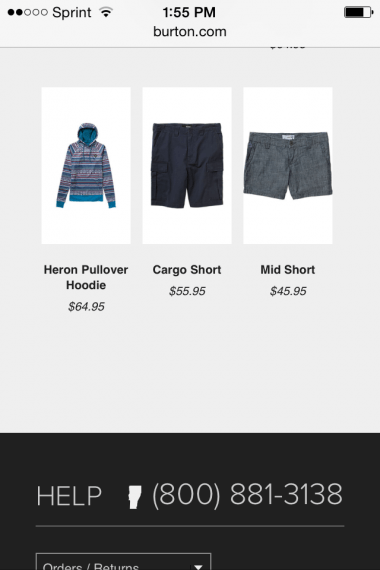
8. Burton
 Screenshot of Burton 4/11/14
Screenshot of Burton 4/11/14
Burton has a lot of content the should slow down its mobile site, but that didn’t happen. Despite all of the image and videos, the site still responded quickly. Like many other brands selling products, Burton showcases its latest collection directly on the homepage. Again, this makes navigation a snap by directing customers to where Burton wants them to go.
One unique feature for Burton, however, is using a different background color for its contact information and forms. While a majority of the site features the trusted white background, the background for the contact information and email sign up are in black. A nice little change that informs the visitor of a new call to action – meaning going from a customer to a newsletter subscriber. A simple, but effective trick.
9. IFC
 Screenshot of IFC 4/11/14
Screenshot of IFC 4/11/14
We absolutely dig the structure of IFC’s mobile site. It’s very interactive and responds nicely, but has a ton of information that viewers can enjoy. Besides streaming episodes of IFC original series, there’s a TV schedule and engaging content like lists.
We also like how the network embraces it’s TV shows by dedicating pages for series like Portlandia. These pages not only include sneak peeks of future episodes, but also a blog. In short, visitors could literally spend hours on IFC’s mobile site.
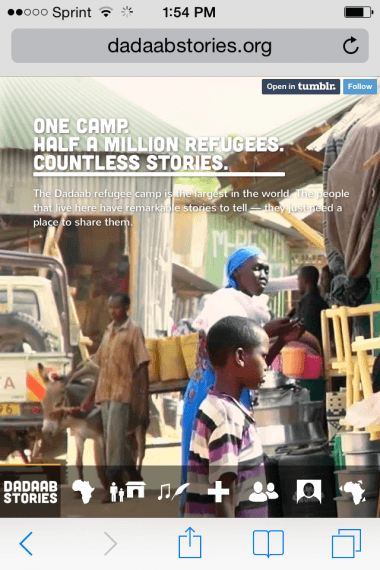
10. Dadaab Stories
 Screenshot of Dadaab Stories 4/11/14
Screenshot of Dadaab Stories 4/11/14
Dadaab Stories is the largest refugee camp in the world. And it’s website does an excellent job in illustrating the hardships that these refugees have undertaken through personal accounts and striking images.
What makes the mobile site impressive is that it gives viewers the chance to learn more about the camp and the people who have had to make Dadaab home through an easily navigated mobile site. While there is a lot of information to view on the site, it’s easy to locate and consume.
What’s your favorite mobile website? What features make it so appealing for you?
Featured Image Credit: Wikipedia




