When it comes to SEO, there’s a lot to contend with.
Keywords, links, and in-depth content all impact your ability to rank in the almighty search engines.
It’s like competing in the fast-food arena today – tacos or burgers?
But what about breadcrumbs?
No, we’re not talking about the tasty breading for chicken parm.
Breadcrumbs are a navigational feature for your website, and they can have an awesome impact on SEO and user experience.
There’s still a ton of websites that don’t implement breadcrumbs – which is a huge mistake, not just because they impact SEO but also because they are pretty easy to implement.
Here’s what you need to know about what breadcrumbs are, how they impact SEO, and common mistakes to avoid.
What Are Breadcrumbs in SEO?
Breadcrumbs are website links that allow users to track where they are on a website and how far they are from the homepage.
You’ll usually find them at the top of a website or just under the navigation bar.
Just like internal links, they help keep users on a website and help them find the information they are looking for.
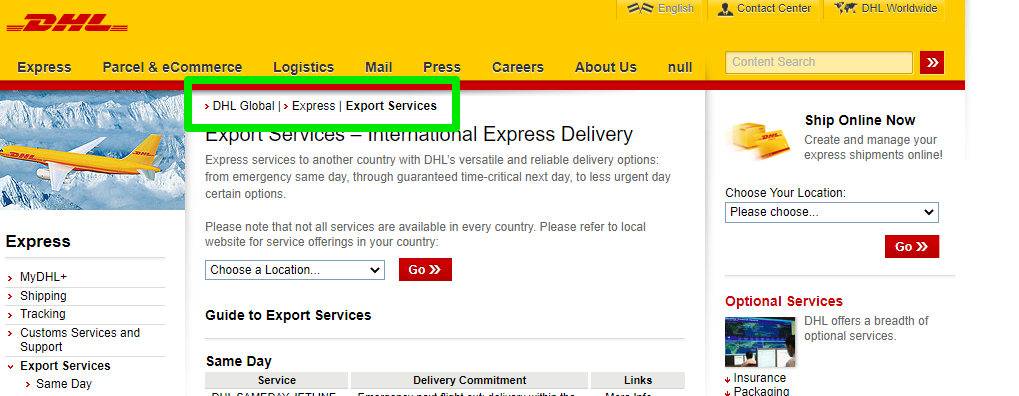
Here’s an example of breadcrumbs from DHL’s website:

It shows exactly what categories I clicked on to land on the page I am viewing.
The breadcrumbs make it easy to backtrack to a previous page if I need to.
Breadcrumbs are a useful UX feature that makes site navigation easier, but they do a lot more.
Recent changes in Google have made those nifty breadcrumbs even more important – because now they can impact SEO directly.
Here’s how.
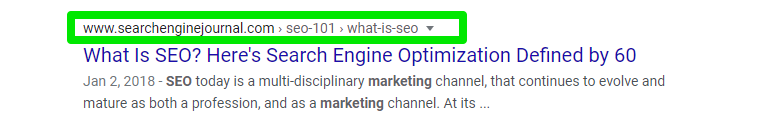
Google now displays breadcrumbs in the search results and uses breadcrumbs to categorize information in the search results.
There’s even a structured data report in Google Search Console if that’s your jam.
It comes down to this:
Breadcrumbs help users navigate your website and they help Google categorize and navigate your website.
That makes breadcrumbs kind of a big deal for SEO.
3 Common Types of Breadcrumbs
Not all breadcrumbs are created equal!
There are three main types of breadcrumbs, each with their own purpose.
Before adding these to your site, figure out which type of breadcrumbs will best fit your site.
Hierarchy-Based Breadcrumbs (a.k.a., Location-Based Breadcrumbs)
The most common type of breadcrumbs that tell users where they are in the site structure and how to get back to the homepage.
For example: Home > Resources > SEO Guide
Attribute-Based Breadcrumbs
This is commonly used on ecommerce sites to show what attributes the user has clicked.
For example: Home > Shoes > Hiking > Womens
History-Based Breadcrumbs
Show users what other pages on the site they have visited, similar to a browser history.
For example, if you were searching for SEO news and read three different articles, the breadcrumbs might look like this: Home > SEO article 1 > SEO article 2 > Current page
3 Benefits of Using Breadcrumbs for SEO
This all sounds great, you’re thinking.
But what will breadcrumbs actually do?
If you’re unsure breadcrumbs are worth the hassle (spoiler, they totally are!), then you’ll want to read the section below.
Breadcrumbs Improve UX
Breadcrumbs make it easier for users to navigate a website – and they encourage users to browse other sections of the site.
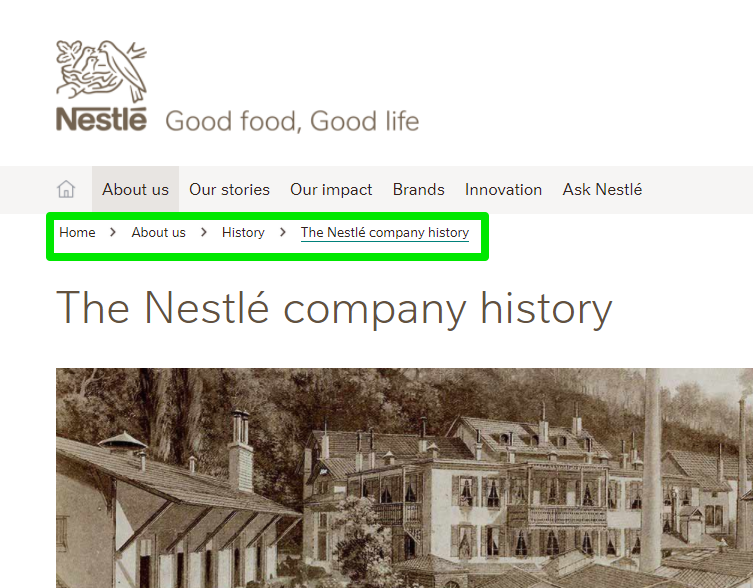
Say, for example, you want to learn more about Nestle.
You head to their site and end up on The Nestle company history page.

Using their breadcrumbs, you can easily navigate back to About Us, History, or even their home page.
It’s a handy way to help users easily find what they are looking for – and hopefully draw them deeper into your website.
Improve Site Ranking
Breadcrumbs are great for UX, but they also make Google happy.
If you’re doing both, then you’re living the SEO dream, amirite?
According to Google, they use breadcrumbs to categorize and contextualize content.
Back in 2018, Google added breadcrumbs to the results pages, making them even more important than ever.

Breadcrumbs in the SERPs also help users understand where that page is on your site, so it’s a double win for SEO.
Breadcrumbs are especially useful for sites that have several local or state-level pages, such as lawyers or restaurants.
A recent case study found that implementing breadcrumbs helped them crack the top 10 results in Google.
Keep People Onsite Longer
Bounce rate might not be a direct ranking factor, but it still can help SEO directionally.
Plus, a high bounce rate can indicate problems with UX – problems that breadcrumbs can help solve.
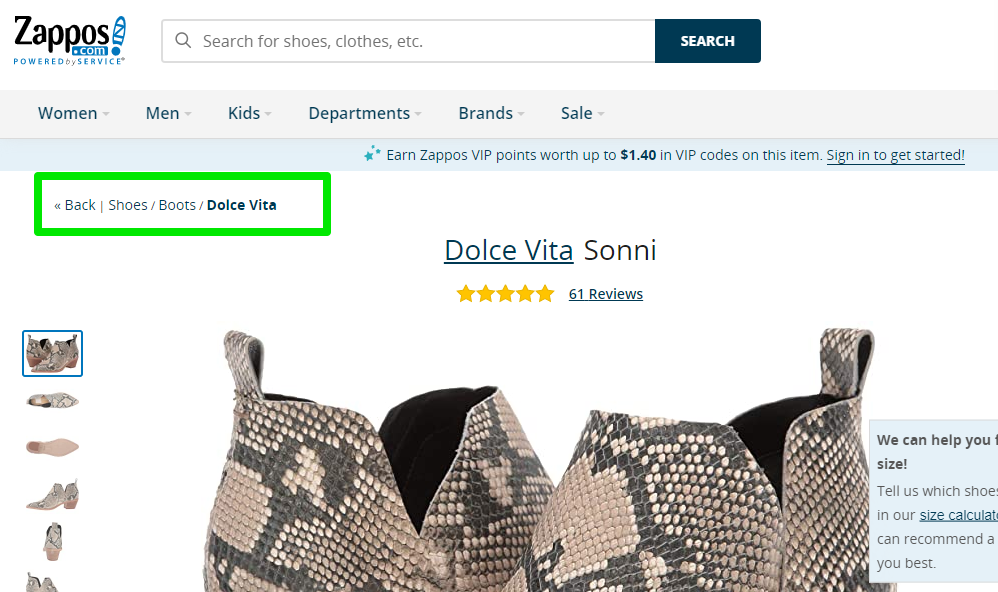
Say you are looking for a new pair of books on Zappos.
You find this pair, but it’s not quite what you are looking for. Maybe snakeskin isn’t your thing.

Using Zappos’ breadcrumbs, you can easily navigate back to the boots category and look for a different pair.
Which is great for Zappos because it’s likely to keep you from heading back to Google and landing on another shoe website.
That’s the power of the humble breadcrumb!
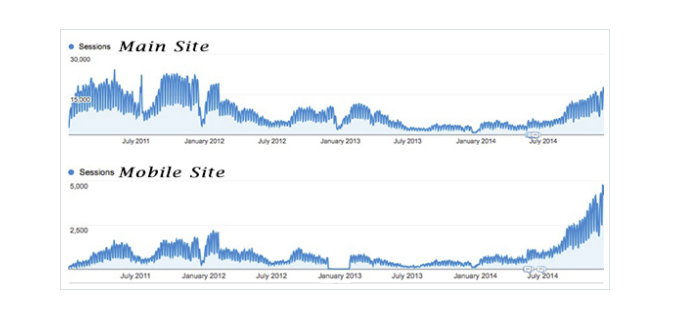
A case study on Moz shows what happened when they added breadcrumbs, along with making several other changes, to a site.
Sessions drastically increased in just a few months.

Granted, they also added meta and got rid of a few other UX issues, but breadcrumbs also played a part.
How to Implement Breadcrumbs in WordPress
Breadcrumbs are an incredibly useful navigation element for both users and search engines — and they are easy to add to your site.
Here are a few ways to add these useful features to your site.
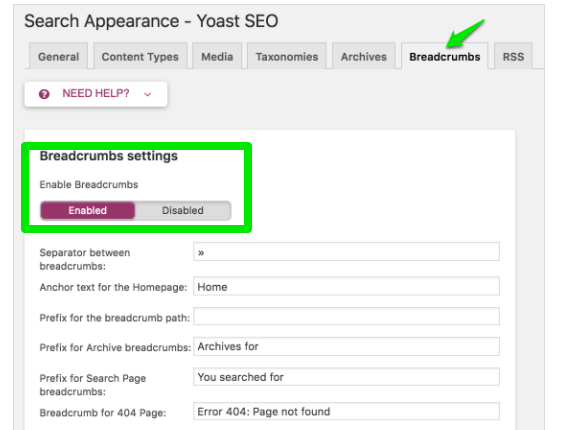
- Use Yoast SEO: If you already use Yoast, then adding breadcrumbs will only take a few steps. Simply log in and follow these steps to implement breadcrumbs.

- WordPress Plugins: If you use WordPress, there are several plugins that can add breadcrumbs in a few steps. I like Breadcrumb NavXT because it is easy to implement and generates locational breadcrumbs that can be customized as needed.
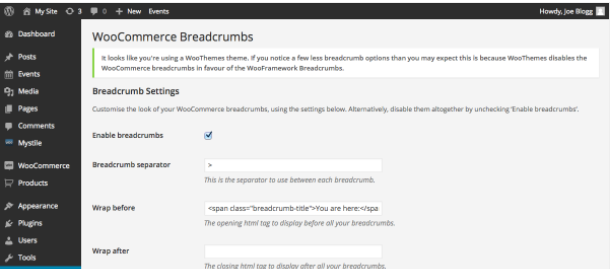
- WooCommerce Breadcrumb Plugin: If you have an ecommerce site that uses Woocommerce, consider using their breadcrumb plugin, which allows you to restyle the built-in WooCommerce breadcrumbs.

Finally, your site builder or WordPress theme might have a built-in breadcrumb feature.
For example, some WordPress plugins have a breadcrumb option, including Ocean WP.
To add breadcrumbs to Wix or Squarespace sites, you’ll likely need to add the coding manually.
4 Common Mistakes When Using Breadcrumbs for SEO
Implementing breadcrumbs is a pretty straight forward way to improve a site’s SEO and provide better UX.
However, there are some times when implementing breadcrumbs could cause more harm than good.
Here are a few breadcrumb mistakes you’ll want to avoid.
Don’t Go Too Big or Too Small – Aim for Just Right
Breadcrumbs should be easy to see, but unobtrusive.
A slightly smaller font is fine, but too small text will be hard to see and hard to click on mobile devices.
Position them at the top of the page, beneath the hero image, or just above the H1 title so they are easy to find.
Don’t Just Repeat Your Navigation Bar
If the breadcrumbs just duplicate what is already in your navbar, they might not serve any additional purpose.
There’s no need to add more coding (and take up room!) if it doesn’t help.
Don’t Ditch Your Navigation Bar in Favor of Breadcrumbs
While you don’t want to repeat navigation, you also don’t want to rely entirely on breadcrumbs.
They serve as a supplement, not a replacement for other navigational features.
Use the Right Type of Breadcrumbs
Location breadcrumbs are the most common type, but they might not be the best choice for your site.
Don’t use location breadcrumbs if your site doesn’t use a nested structure where most pages fit under a few categories.
In that case, history-based breadcrumbs might be more beneficial.
Breadcrumbs Are An Easy-to-Grasp Way to Navigate Your Website
Think of breadcrumbs as the butter to your bread.
The Kermit to your Miss Piggy. The animal sauce to your In N’ Out burger.
You get the point.
Breadcrumbs are a simple change that can help your site stand out on the search results page.
Though they won’t guarantee a significant boost to SERPs, they are helpful to users and search engines alike.
As an added bonus, breadcrumbs are easy to implement using a plugin like Yoast.
In just a few clicks, you could make your site easier to navigate and maybe rank higher in SERPs.
More Resources:
- How to Improve Your Website Navigation: 7 Essential Best Practices
- The Complete Guide to Mastering Your Link & Navigation Structure
- The Complete Guide to On-Page SEO
Image Credits
Featured Image: Created by author, September 2020
All screenshots taken by author, September 2020




