I can’t recall how many times a prospective client has come along where my initial thought was “wow – this one’s going to take 250 hours of SEO to get them to even compete with all the sites that have been there for years”. Sometimes that turns out to be the case, while at other times, the majority of sites are so poorly optimized that the biggest hurdle is their longevity in the SERPs and maybe inbound link depth.
While the inbound link depth is one that can be the most challenging, ensuring your client’s site is highly optimized and deep enough in non-duplicate content usually overcomes some, or even all of that depending on how you go about it.
Where this can get complicated is often in dealing with a site that’s built either on an off-the-shelf content management system (CMS) or one that was built by a single web development company in a proprietary framework. In these situations, you’re going to need to get what might turn out to be some serious customization in place both in that CMS and on the front end. Just as often you’re going to need the underlying database modified.
Warning! This is another one of my more extensively detailed articles. So grab that latte’ or cup of chai before reading further…
This past August, I wrote an article entitled Six Rules for Custom ECommerce SEO that gives a solid foundation of the “how-to” for customizing and automating search optimization. That article covers issues including URL structure at the category/sub-category/product detail page level, and a few other ways to automate your work.
I also encourage you to check out Ann Smarty‘s recent article on Strategies for URL file names to get even more ideas about that aspect of taking your SEO to the next level.
In this article, I want to carry that to the front end of the site. Not just for eCommerce sites though. Both that article and this one include methods that can be applied to any site that involves drill-down navigation.
Going Beyond WordPress-Like Functionality
If you’ve spent any serious amount of time in the blogosphere, a lot of what I’m about to show you will already make sense just from how well WordPress offers much of this functionality, though here I’m going to turn it up a notch even beyond what you can get from blog software, because I don’t want to get a bunch of #Fail comments. I’m paranoid like that, ya know?
For the purpose of this article, I’m going to use the field of Stock Photography as the product offering, but the fact is that you really can apply this to just about any type of products or services.
Now don’t go running to Google and seeing if what I’m showing you has gotten me results in the stock photography field. Because you won’t find any site I’ve optimized in this niche. Instead, I’m taking what has worked for me in other markets and applying it to the first market that came to mind as I, myself was looking for stock photos this past month.
From The Top
All too often I see sites that have top level landing pages semi-optimized or not optimized at all. Now, I understand that this is often because graphic designers think from a minimalist perspective, or clients demand an “uncluttered” look. That’s all good and fine if your client doesn’t care about being found through organic results, or if the niche they’re in is so thin that all you need are quality page titles, or if you have the time to build 45,000 quality inbound links.
Since we’re talking about taking this to the next level, let’s talk about the anatomy of your top level landing page.
 1. Naming The Entire Group Properly
1. Naming The Entire Group Properly
I can’t tell you how often I go to a site at this level and see the Title, URL and heading all say “Gallery” or “Catalog”. This is one of the saddest things going. There must be fifty million pages on the web that use one of those words as the ONLY name for such pages. Or how about “Our Gallery” or “Online Gallery”?
Please people – let’s drive home the importance of proper phrase implementation at the highest level.
So if you’re dealing with a stock photo site, insist on having each of these critical elements properly seeded.
2. Optimized Content
Here’s the next big flaw in most sites – there’s no content on these pages. None. Just a bunch of pretty pictures and maybe one word captions. One of the best ways you can beat the competition is to insist on getting actual content onto these pages. It may be as simple as the example above, or it may require more content. You may not be allowed to have it appear above the photos, but if it’s not, then you’ll probably need more than you would if it were higher in the page.
3. Avoid Ugly Repetition When Possible
Sometimes you can’t avoid it – you just need to have every link or every caption include the primary phrase – so instead of seeing captions “sports”, “landscapes”, “people”, you end up with “sports stock photos”, “landscapes stock photos”, etc. Well, there’s a couple flaws in this. First, it can look butt-ugly. And since we’re probably already alienating the site’s designer, we want to avoid that if possible. Second, look at the example “landscapes stock photos” – how many people search with that kind of phrase? A lot less than people searching for “landscape stock photos”. This gets even more difficult if you’re stuck with having to use the category names your client insists on.
Worse, even if you spend time training the site owner or their 16 year old kid (you know – the one they get to do site maintenance so they don’t have to pay a professional) you can’t control what they’re going to type in for category names right?
So how do we compensate for this?
Image Alternate Attributes.
Don’t assume this is one you don’t need to have customized. Sure, most of us know this is a fundamental thing – getting the Alt attributes seeded. Except in most eCommerce systems I’ve seen, the Alt attribute is either automatically set to repeat another field (like the category name) or it’s not even built into the system. Just because the caption is one word doesn’t mean the alternate attribute has to be.
So insist that there be an Alternate Attribute field filled in for every category photo, and that it has to be DIFFERENT than the category name.
Automate Image Naming
One way to help compensate is to actually name your image files based on keyword seeding. So DISC203944.jpg becomes Landscape-Stock-Photos.jpg for example. You may not be able to control this completely, but you can have the CMS automatically rename the photo on upload – to take the content from that Alt Attribute field.
Category Link Titles
How many of you make use of link titles? How many of you even knew these are valid HTML elements that can be used in your link structure? Here again, you might take the alt attribute field content and automatically add it in as the title for the link. OR, better still, have a NEW, required field added to the CMS called “Optimized Category Name”. So whoever is doing the admin will be forced to not only enter a category name (of their preference), but also come up with a 2nd name for the category based on SEO principles.
BINGO!
In that last suggestion, I’ve just given you a double bonus. If there’s an “Optimized” Category name in ADDITION to the regular category name that your client might prefer, and if the “optimized” version is based on search phrase popularity, you can automate all sorts of other things based on that new field. Just one of them is the link “title” element. Then there’s Category Page Titles, and then there’s the opportunity for better URL seeding! Stretch your mind and you can find two or three other ways to use this. But remember – it means having to customize most off-the-shelf CMS solutions.
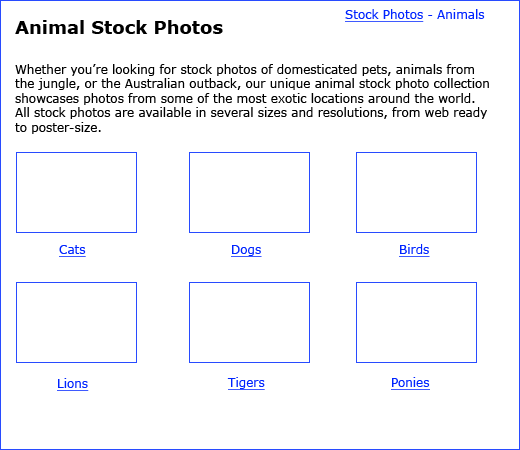
4. Category Level Pages
Let’s take a look now at Category level pages. Some of the same methods described above can be used at this level as well, but now it’s time to turn it up another notch!

BreadCrumbs
By now we all know about breadcrumbs – that extra, on-page navigation element, and how Google’s making use of them right? Well if you implement breadcrumbs, be sure to Factor in the opportunity to use link titles here as well.
On Page Headers
CAUTION – Many designers get a little education on SEO and when that happens, you can end up with the page Header “appearing” to be optimized. So you’ll often see “Stock Photos – Animals” as the actual on-page header. Which isn’t terrible, since it would have previously just been “Animals”. But look at my example above.
The Breadcrumb is “stock photos – Animals”, but the Header is “Animal Stock Photos”. This then can only be achieved when you insist on that extra required “Optimized Category Name” field. Unless you actually TRUST your client to properly optimize the category names. Which they WILL NOT DO. They’ll say -I understand. Then, they’ll forget.
Or they’ll TELL you they understand, but when they’re adding their products, they’ll get lazy. Or think “this really long phrase isn’t very pretty to site visitors when it’s shown in the caption area”.
So Give them their regular category name field. And REQUIRE they ALSO provide the optimized version. Believe me – if you do this, and then review the first couple or few entries they make, you’ll quickly educate them enough to make a huge difference.
And by doing it this way, you ensure the header more accurately matches the now properly optimized page Title AND the now properly optimized URL since your automated system distributes it to all of them.
Developer Warning – when you go to the site’s developer and tell them of this requirement, you can not assume they realize that their code will have to strip out special characters. And believe me, the first time that happens, and you end up with quote marks and apostrophe’s in the URL, the ensuing headache will come back to bite you. So help out here and gently remind them to strip out all but letters and numbers, and for goodness sake, to use hyphens where blank spaces would be.
Switching Up Syntax
Now let’s look at that little bit of content I have added to the category page. Note again that most sites do NOT have any text at all on their category page, or text that’s totally irrelevant to SEO. In my example, I not only have content, but it switches up the variations on phrase use and partial phrase use. This goes a long way with the long-tail opportunity every properly optimized site should be going after.
Tags
The illustration above doesn’t show how I use Tags on these pages, due to width restrictions in this column, but you can bet your sweet Sadie salad that when I can get buy-in from designers and clients, I like to include Tag links on category pages. – So every tag that’s been assigned to every item within that category will be listed as a link on that category page. personally, I don’t like the whole “tag cloud” widget method, simply because I think it’s butt-ugly.
Since I need to offer compromise choices to designers and clients, I WILL use them as a leverage tactic. Something like “Look – we have to list tags on these pages – it’s vital.” But instead of insisting we use the butt-ugly “everybody’s doing it” Tag Cloud method, here’s how we’ll do it instead… Isn’t this more visually appealing and polished?”
That way, I get my way, and they think I’m being more than accommodating to their aesthetic sensibilities. And at the same time, because I go this route, NOT having tags doesn’t even get considered – they opt for my chosen method, out of fear that they’d end up with the ugly tag cloud otherwise. 🙂
NoFollow Considerations for Tags
Here’s where more people in our industry split in regard to value and tactics. Do you allow the search engines to index individual “tag” pages, or do you embed the “nofollow” attribute on those links and exclude them in the robots.txt file? I’ll leave that up to you to decide, because I think every situation is unique enough that each case warrants it’s own method one way or another. But personally, in most cases, I don’t use the nofollow, because I make sure the tag pages themselves are unique enough when I can.
5. Sub-Categories
This is one of the most important lessons I can offer in this article. One of the single biggest causes of duplicate content I’ve seen on sites of this type comes from the lack of advanced SEO implementation at the sub-category level. Yet that means it’s one of the best opportunities we have to get a jump on the competitive landscape since so many existing sites fail to consider this.
So don’t forget to apply to sub-category pages the same principles that you’ve used on category pages. Unique content becomes even more vital here – to eliminate the duplicate content problem. And for every additional sub-category page you can get indexed, you’ve got that much more depth and supporting relationship pages that point back to the main category page, which in turn boosts that pages SEO weight.
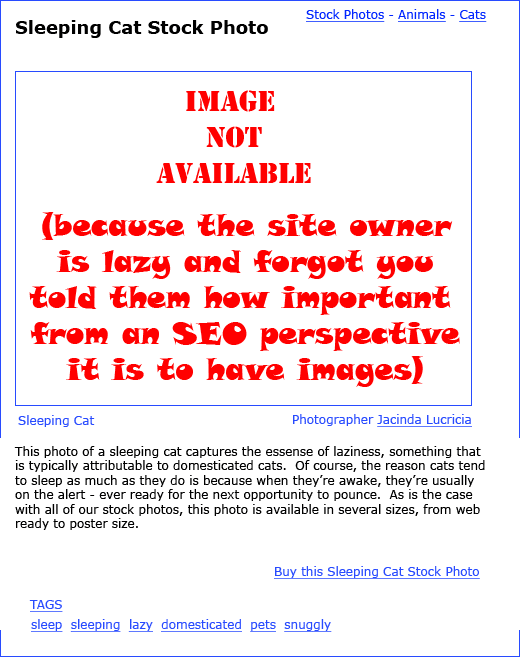
6. Product Detail Pages
Now we get into the meat of competitive opportunity. More than ever before, site designers and developers are using AJAX and other methods to display individual product pages. This causes all sorts of problems on so many levels, I could write an entire article about this topic alone. But for now, let’s just pretend that having individual, unique URL accessible pages for each product is what I recommend.
And pretending that’s the case is easy. Since it IS what I recommend. Every time. Always. No matter how hip,slick and cool little AJAX magically appearing windows show up and hover over a higher level page.

Okay – so by now, you know to just replicate the same further SEO functionality on product admin pages in the CMS, and carried those onto the front end product detail pages as you’ve used on your higher level pages right?
Like having a the standard “Product Name” field. AND having the new “Optimized Product Name” field.
Now – let’s go even further. Look – a shiny object.
DUPLICATE CONTENT
An even bigger cause of duplicate content conflicts on sites like this is the utter and total lack of importance given to opportunities that exist on product detail pages.
Too many sites allow a product to be added to the CMS without a photo and then FAIL to include a default “image not available” image. Or just as bad, implement an “image not available” feature where the Alt attribute is either blank, or actually says “image not available”.
Which means you miss out on the opportunity to seed that image’s code with an optimized Alt attribute. Even if it’s the same “image not available”, there is NO reason you can’t seed it uniquely on every product page with that product’s optimized product name. NONE.
And you allow clients to get away with NO description or a three word description. And the “buy” button isn’t optimized. Or there’s no tags. Or there’s no Header because there’s a caption. Or there’s no caption because there’s a header. And all of THAT leads to….
A very high chance that your product pages are so much alike that they’ll be flagged as duplicate content!
So please – if you don’t implement 80% of the things I’ve pointed out in this article, at the very least, put more energy into the product detail pages. You’ll thank me. Profusely.
7. Super Extra Special Bonus SEO Technique #739
If you paid attention to the illustrations in this article, you may have picked up on one of my favorite SEO automation techniques. If not, go back and look at them and see if you can figure out what it is. If you think you know the answer, say what you think it is in the comment section. The first person to get it right will get a special linked mention in my next article. 🙂
Going Even Further
As far as what I’ve shown you here, it really is only a foundation – a very strong foundation, but still, just a foundation. So take what you can from here, and let your own research and thinking help you go even further. Because I guarantee you, there are many more ways you can take this. I sure do – if for no other reason, than the fact that hey, I’m giving away all of these methods here. And bet your bum I’m not going to sit around while you all match the methods I’ve shared with you here. 😉
Alan Bleiweiss has been an Internet professional since 1995, managing client projects valued at upwards of $2,000,000.00. Just a few of his most notable clients through the years have included PCH.com, WeightWatchers.com, and Starkist.com. Follow him on Twitter @AlanBleiweiss , read his blog at Search Marketing Wisdom, and be sure to read his column here at SearchEngineJournal.com the 2nd and 4th Tuesday each month.